-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
v-lazy-image 오류에 관해 문의 드립니다.
21.09.05 21:31 작성 조회수 132
1
안녕하세요 데이비드 선생님 수업을 수강하게 된 학생입니다. 금일 유용한 Vue 3rd part 모듈소개의 v-lazy-image 부분을 진행하는데 오류가 발생하였는데, 제가 미흡하여 오류의 원인을 파악할 수 없어서 문의드립니다.
영상에서는 약 13분부터 입니다.
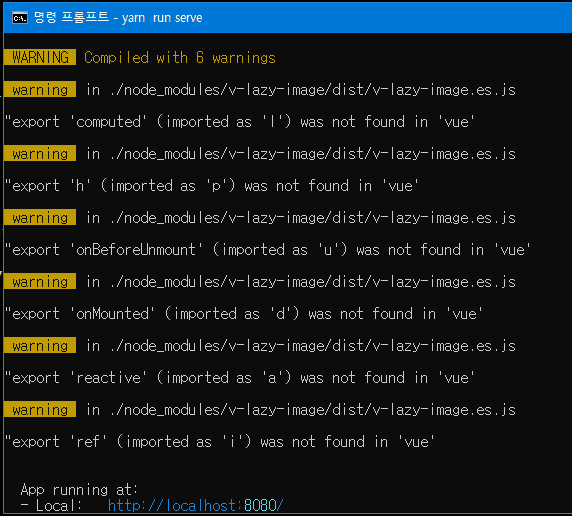
import VLazyImage from "v-lazy-image"; 를 추가하고 cmd 를 통해 yarn run serve 실행하는데 이미지와 같은 오류가 발생하였습니다.

웹 화면상에도 이미지가 나타나지 않습니다.
혹시 가능하시다면 해당 오류의 원인을 알 수 있을까요?
부탁드립니다.
강의 잘 보고 있습니다. 감사합니다.
답변을 작성해보세요.
1
David
지식공유자2021.09.05
안녕하세요
혹시 Vue3를 설치하신건 아니신가요? 저 에러는 보통 Vue3에서 발생해서요.
Vue package version 이 아래와 같고
"vue": "^2.6.10",
Lazy image version 도 아래와 같이 맞게 되어 있다면
"v-lazy-image": "^1.4.0",
node_module 이랑, yarn.lock, package.lock화일들도 같이 삭제 하고 다시 yarn install 해보심이 좋을듯 합니다.

한지한지
질문자2021.09.08
안녕하세요
package.json 에서 확인한 결과
vue 의 버전은 동일한데
v-lazy-image의 버전이 달랐습니다.
그래서 npm 페이지에서 v-lazy-image 를 확인해보니 https://www.npmjs.com/package/v-lazy-image/v/1.4.0 이 사이트에 의하면 cmd 에 npm i v-lazy-image@1.4.0 을 입력시 v-lazy-image 가 1.4 버전으로 다운그레이드 되는것 같았습니다.
그래서 선생님께서 말씀해주신 node_module, yarn.lock, package.lock화일을 삭제한 후 yarn install 후에 npm i v-lazy-image@1.4.0 를 받았더니 적용되었습니다.
와아! 🙆♀️🙆♀️🙆♀️
질문에 답변해주셔서 감사합니다





답변 1