-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
안녕하세요 제로초님! 네트워크 에러 질문드립니다
21.09.04 17:03 작성 조회수 233
0
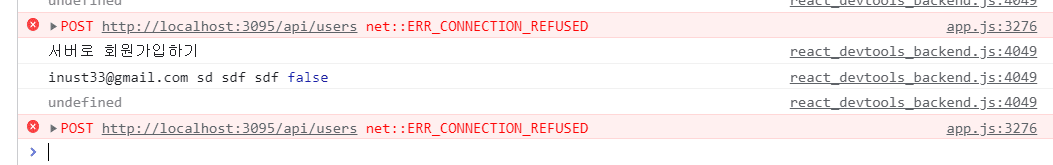
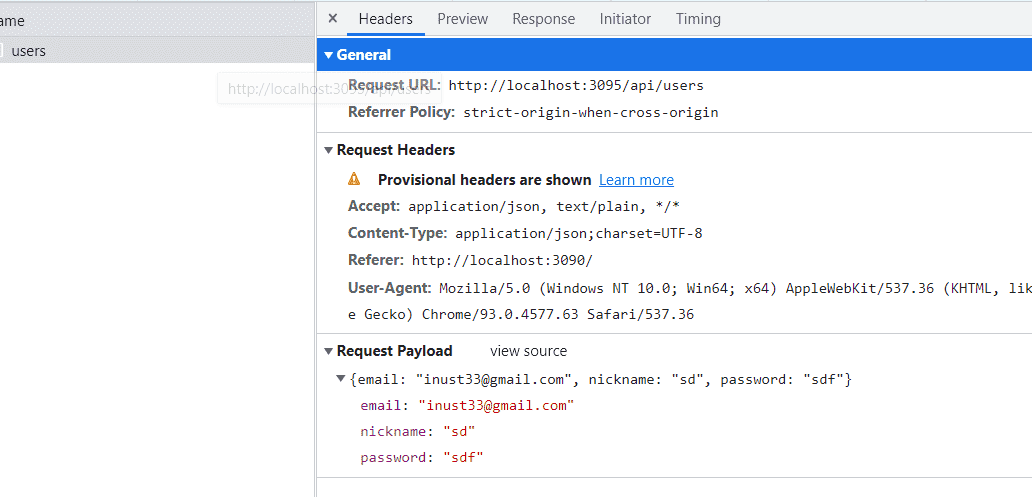
우선 axios.post('http://localhost:3095/api/users', { email, password, nickname})이렇게 요청했을 시에 에러가 나구요,


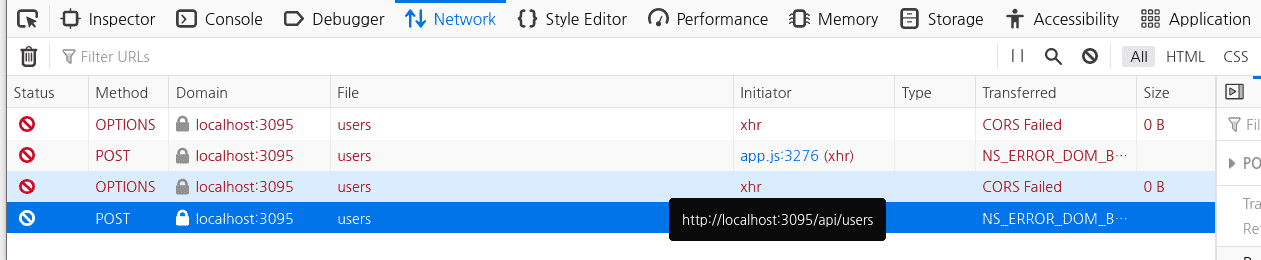
또 한가지는 제가 wsl을 사용하는데 리눅스 firefox로 localhost 3090에 접속하여 회원가입을 하면 CORS에러가 뜹니다.
제가 CORS에러에 대해서 완벽하게 이해하지는 못하지만, 리눅스 상에서의 접속과 일반 윈도우 브라우저 환경에서의 접속에서 CORS에러가 다르게 나타나는 이유가 있나요?
답변을 작성해보세요.
0

inust33
질문자2021.09.04
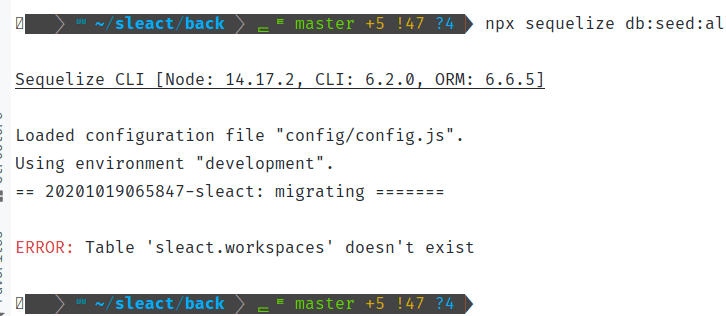
제로초님 제가 db:seed:all을 안해서 그랬는데
세팅 순서대로 db:create은 완료하고 npm run dev 되는 것까지는 문제가 없었는데
db:seed:all하면 오류가 뜹니다.
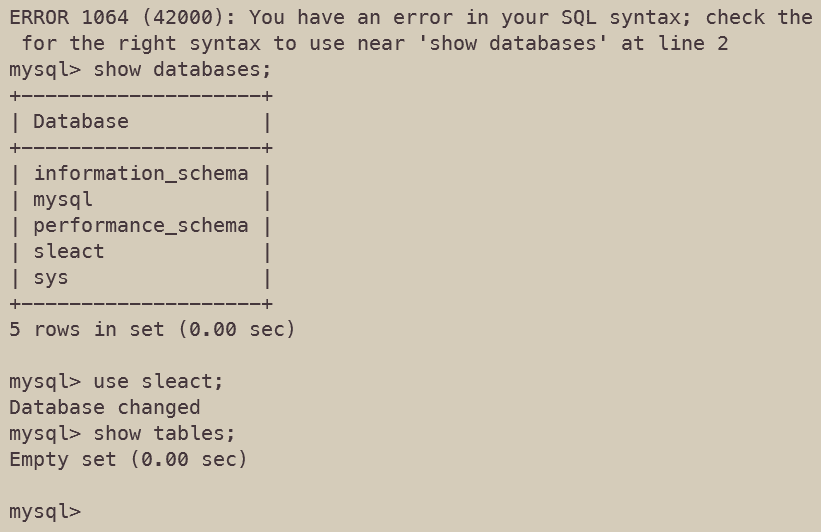
순서대로 캡쳐입니다.



적어두신 세팅순서에서 6번까진 되는데 7번에서 안되는 건데요
분명 db:create 했을 때 sleact가 created됐다고 떴는데 왜 db:seed:all하면 존재하지 않는다고 할까요?
mysql에 sleact db있는 것도 확인했는데 다만 table은 비어있습니다.

조현영
지식공유자2021.09.04
서버 한 번 시작해서 테이블 만드셔야 합니다. 시퀄라이즈 소스 코드쪽에서요. 또는 공지사항에 따라서 synchronize: true 해서 하실 수도 있습니다.

inust33
질문자2021.09.04
아 전부 해결했습니다. 그럼 프론트는 npm run dev가 꺼진거랑 상관없이 백엔드 서버에서 npm run dev 켜진 상태여야 페이지가 작동하는 건가요?

inust33
질문자2021.09.04
그럼 이 경우엔 콘솔 두개에서 동시에 돌리면 되는 건가요?
그리고 CORS 설정에 대한 질문인데 프론트의 proxy 설정과 백엔드의 cors 옵션은 서로 겹쳐도 상관 없는 건가요?
0



답변 2