-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
Hooks 관련 질문
21.08.17 18:46 작성 조회수 120
0
안녕하세요 제로초님!
이번 강의에서 hooks의 특성상 항상 함수 컴포넌트가 재실행되어 그 안에 코드가 모두 다시 실행된다고 하셨는데 여기서 궁금증이 생겨 질문 드립니다.
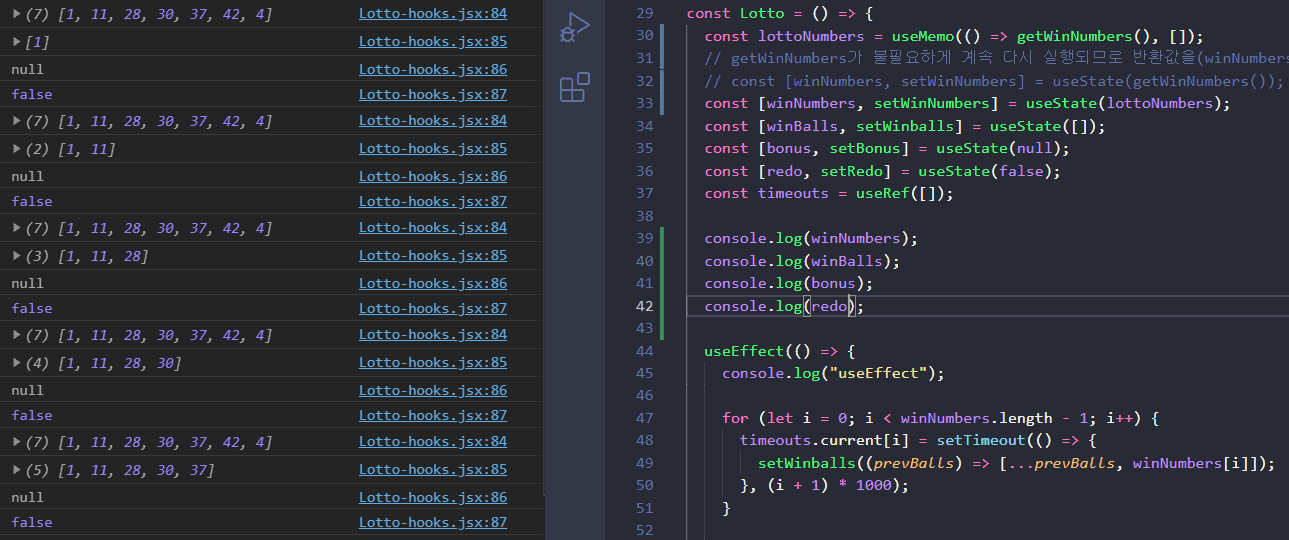
lottoNumbers는 useMemo로 인해 한번 실행되고 계속 기억하고 있어서 winNumbers가 변함이 없다는 것은 이해가 됐습니다.
여기서 그럼 다른 winballs, bonus, redo는 매번 실행이 되는거면 계속 새롭게 다시 선언이 되어서 초기화가 되는게 아닌가요? 이상한 질문인 것 같지만.. 헷갈려서요ㅜㅜ
답변을 작성해보세요.
0

rail
질문자2021.08.17
음.. 그러면
const [winNumbers, setWinNumbers] = useState(getWinNumbers());
이렇게 썼을 때에도 이전 상태가 계속 유지된다는 말씀이신데, 왜 매번 getWinNumbers 함수를 호출하는건가요..? 그 밑에 useState로 상태 관리하는 코드들은 초기값인 빈배열, null, false 값을 무시?하고 기존 상태를 유지하는데 왜 함수가 기본값인 경우는 그렇지 않은지 궁금합니다!
조현영
지식공유자2021.08.18
winNumbers도 이전 상태를 유지하는건 같습니다. 다만 자바스크립트이므로 getWinNumbers()도 매 리렌더링때마다 호출됩니다. 호출되는 것을 한번만 하게 useMemo를 쓰는검니다.




답변 1