-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
오류 관련 질문 있습니다.
21.08.16 00:42 작성 조회수 151
1
안녕하세요, 현도님! 강의 정말 재밌게 잘 보고 있습니다ㅎㅎ
다름이 아니라, 무한 스크롤을 구현하는 중에 SSR 관련 오류가 떠서 질문드립니다.
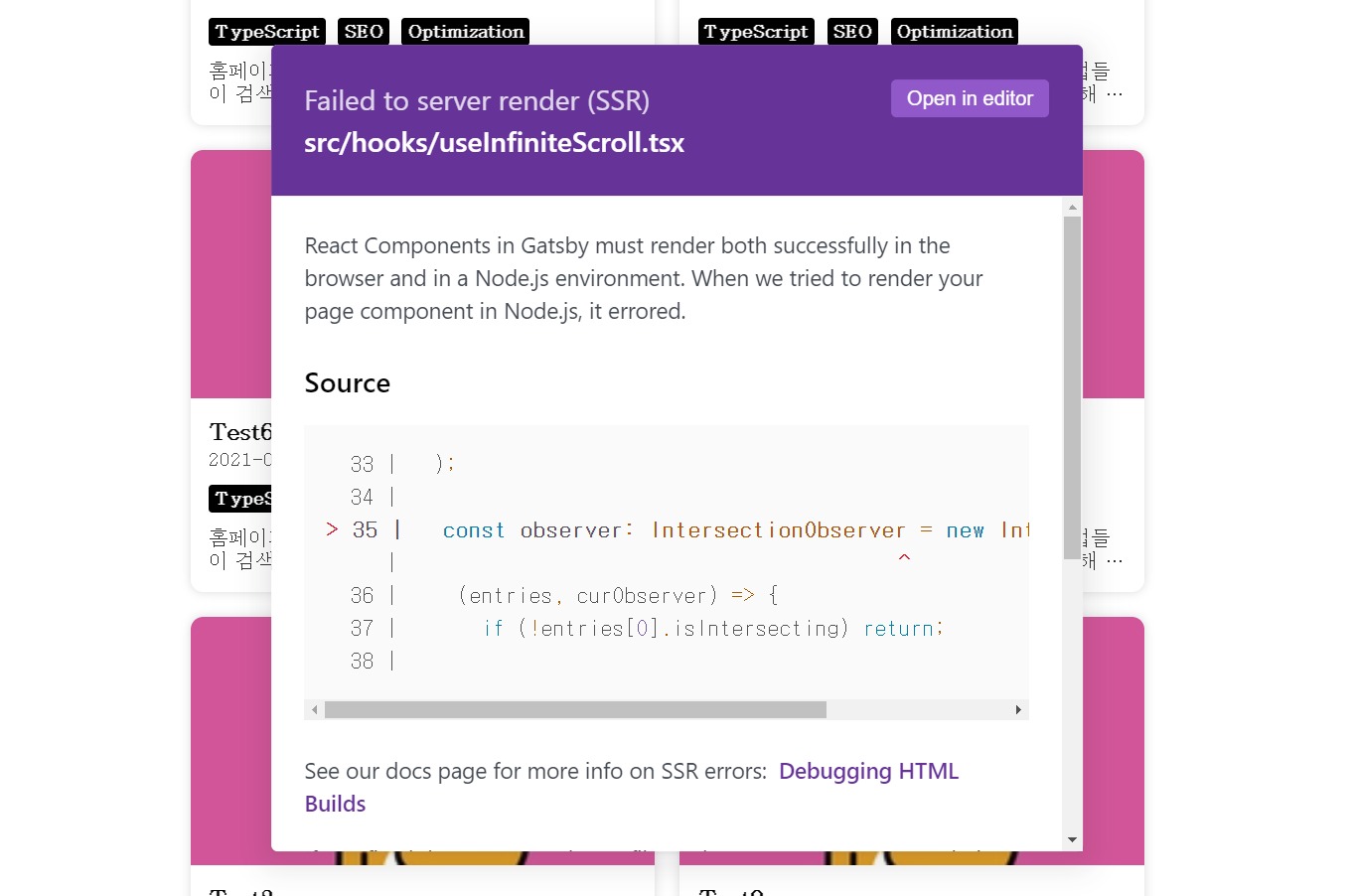
제가 확인해본 결과, 아래 코드를 포함하는 경우에만 아래 이미지와 같은 경고창이 뜨는 것으로 보아 IntersectionObserver를 node.js 환경에서 실행하는데 문제가 생긴 것 같습니다.(이 표현이 맞을까요?ㅎ)
const observer: IntersectionObserver = new IntersectionObserver(...);
(경고창일 뿐이라 개발하는데 문제 없고, 무한 스크롤도 정상 작동합니다. 처음 yarn develop 실행 후 연결 시에는 경고창이 뜨지 않는데, 새로고침 후에는 계속 뜨네요.)
추후에 배포를 하는 상황에 문제가 될 것 같기도 하고, yarn build해서 확인할 때마다 경고창이 떠서 신경이 계속 쓰여 해결하고 싶습니다ㅠㅠ
공식 문서를 보고, 구글링을 해도 해결이 쉽지 않고 다른 분들한테는 뜨는 것 같지 않아 코드 자체에 문제가 있는 것 같지는 않네요..
계속 해결하려고 시도해보겠지만, 혹시 이 부분에 대해서 알고 계신다면 조언 부탁드리겠습니다.
그리고 좋은 강의 올려주셔서 감사합니다:)
아래는 제 깃헙 주소와 오류 관련 공식 문서입니다.
깃헙 주소: https://github.com/20170781
오류 관련 공식 문서: https://www.gatsbyjs.com/docs/debugging-html-builds/

답변을 작성해보세요.
1

주현도
지식공유자2021.08.17
안녕하세요 강현님!
일단 많이 부족한 강의 재밌게 잘 들어주셔서 감사드린다는 말씀부터 드리고 싶습니다 :)
프로젝트 빌드 시에 오류가 나는 이유와 해결 방법은 섹션 7. 검색 엔진 최적화 및 웹 접근성 향상 조치하기에서 Sitemap 생성하기 파트에 있습니다.
간단하게 말씀드리자면 강현님께서 말씀해주신대로 IntersectionObserver API는 브라우저 API인데, 프로젝트 빌드 과정은 Node.js 환경에서 진행되기 때문에 에러가 발생하는 것입니다.
그래서 클라이언트 렌더링 시에 실행되는 부분인 useEffect 부분에 옵저버 선언부를 넣어 해결이 가능합니다.
강현님께서 작성하신 useInfiniteScroll 훅과 강의 수강 기록을 찾아봤는데 위에서 언급한 파트를 수강하지 않았는데 해결 방법을 찾으신게 대단하다고 느껴지네요...
또, README.md 파일에 공부하신 것을 상세히 적어놓으신 걸 보니 저도 동기부여가 되는 느낌입니다 ㅎㅎ
이 답변으로 도움이 되셨으면 좋겠네요 :D

이강현
질문자2021.08.17
자세한 답변 감사합니다!ㅎㅎ 공식문서에서 useEffect()를 사용하는 방법을 제시해주었고, 이해가 되지 않지만 구글링 계속 하다가 IntersectionObserver를 사용한 사례를 보고 비슷하게 구현했더니 해결되더군요ㅎ
안그래도 해결한 방식에 대해 한 번 여쭤보고 뭐가 문제였고, 왜 해결되었는지 IntersectionObserver에 대해 공부해봐야겠다 생각했었는데, 간단히 설명주셔서 공부하는데 큰 도움이 될 것 같네요! 감사합니다:)



답변 1