-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
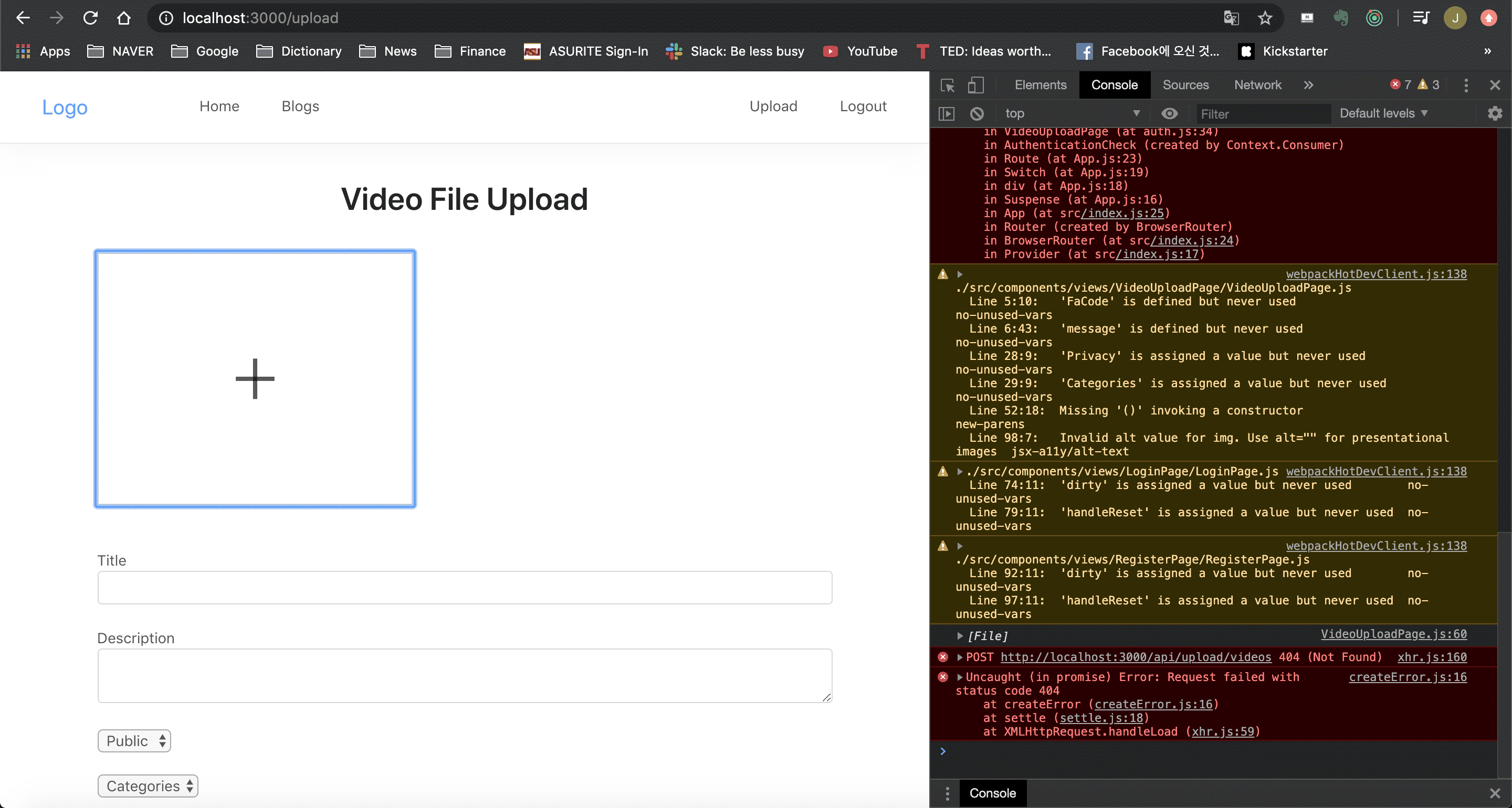
비디오 업로드 POST 에러
20.03.10 13:31 작성 조회수 192
0
안녕하세요.
POST 에러가 발생하는데 이유를 알지 못해서 질문드립니다.
video.js -> upload.js (파일명)
/video/upload -> /upload (App.js, RightMenu.js)
/api/video/uploadfiles -> /api/upload/videos (VideoUploadPage.js)
이렇게 파일명과 경로명을 변경한 것을 제외하고는 전부 똑같이 코드를 작성하였는데 어느 부분이 잘못되어 에러가 발생하는지 파악이 잘안됩니다.
https://github.com/jhyun90/React-YouTube-Clone
코드 한번 봐주실 수 있을까요?
답변을 작성해보세요.
1
0

Jaehyun Park
질문자2020.03.10
uploads 폴더를 생성하였는데 빈 폴더라서 깃헙에 클론할때 반영이 안되었던 것 같습니다.
임의로 이미지 파일을 하나 첨부해서 폴더를 커밋하였는데 다시 한번 확인해주실 수 있을까요?

0

수윤민
2020.03.10
올려주신 깃에서 클론받아보니
[0] [Error: ENOENT: no such file or directory, open 'uploads/1583834047231_SampleVideo_1280x720_1mb.mp4'] {
[0] errno: -2,
[0] code: 'ENOENT',
[0] syscall: 'open',
[0] path: 'uploads/1583834047231_SampleVideo_1280x720_1mb.mp4',
[0] storageErrors: []
[0] }
이라는 에러내용인데 업로드영상을 저장할 폴더를
찾지 못하는것 같습니다. 폴더생성을 안하신게 아닐지요
영상의 9분~9분15초 참고하시면 해결할수 있을것같네요



답변 3