-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
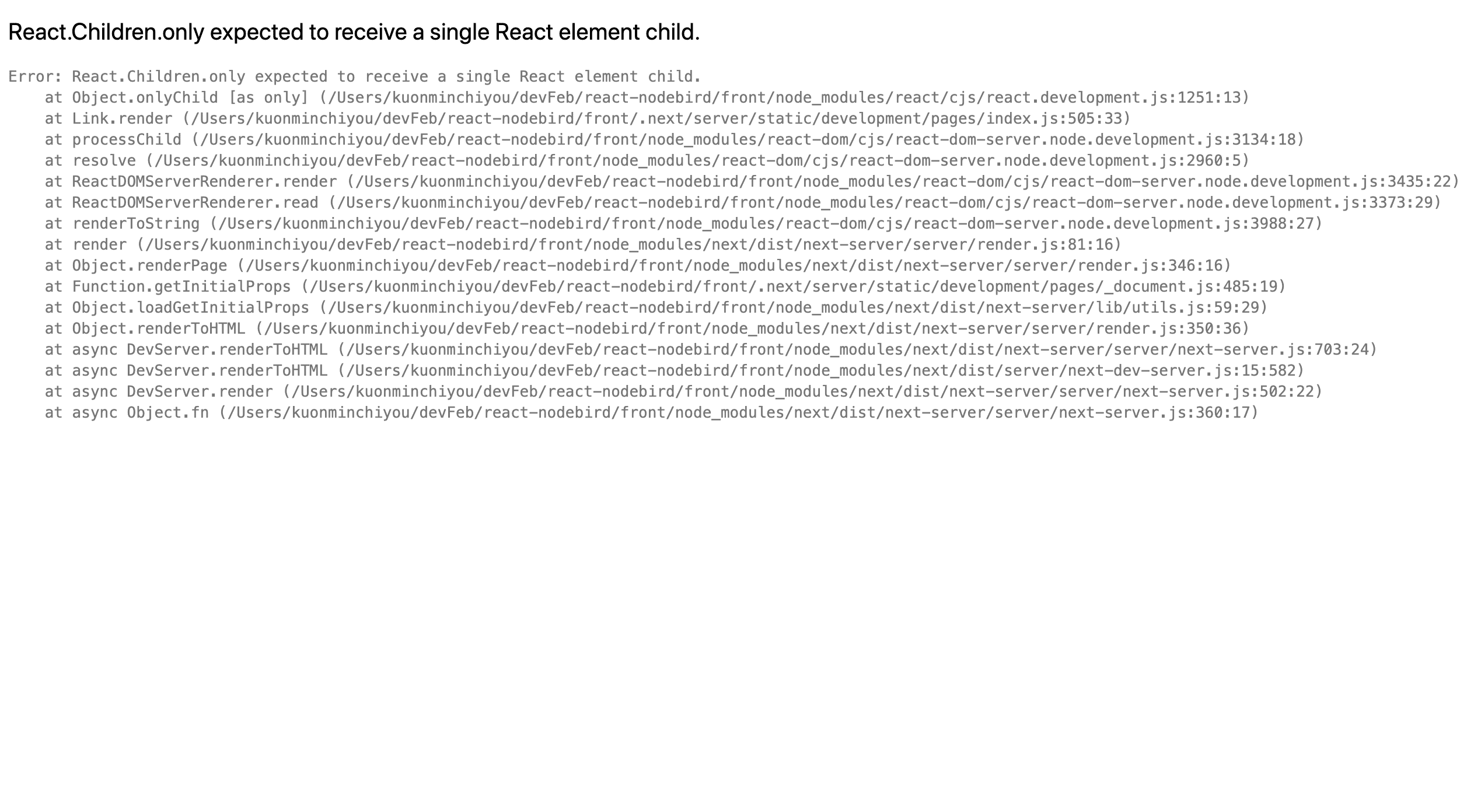
<Link><a> 에러
20.03.05 16:02 작성 조회수 262
0
몇번이고 돌려보면서.. 했음에도 불구하고 같은에러가 계속 뜹니다.... 제 환경이이상한건지..
질문란이 해결된 질문으로 바뀌어 있기에.. 다시 질문합니다.. 
답변을 작성해보세요.
0
0
0

로초리
질문자2020.03.05
import React from 'react';
import Link from 'next/link';
const Home = () => {
return (
<>
<Link href="/about">
<a> about!! </a>
</Link>
<div> Hello, Next </div>
</>
);
};
export default Home;
0



답변 4