-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
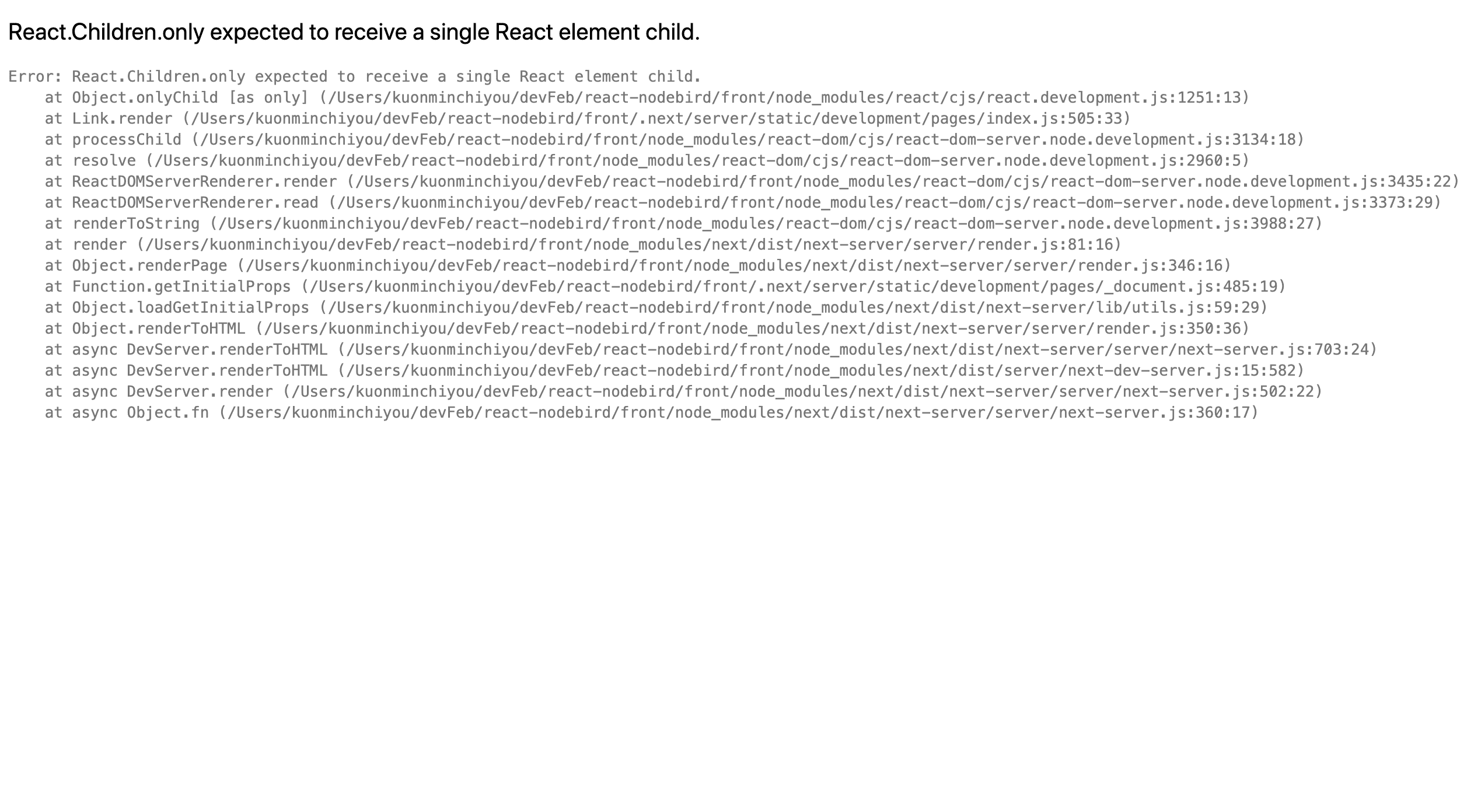
React.Children.only expected to receive a single React element child.
20.03.05 12:49 작성 조회수 3.82k
0
계속해서 확인을 해보고 있는데요,
현영 강사님과 똑같이 코드를 입력하였는데도불구하고
next.js의 링크를 도입 할 때부터 자꾸 제목과같은 에러가 뜹니다..
<Link>
React.Children.only expected to receive a single React element child.
따로 제 환경에서 설정해야 할것이 있어서이러는 걸까요? ㅠㅠ
답변을 작성해보세요.
3
0
0
0
0

로초리
질문자2020.03.05
import React from 'react';
import Link from 'next/link';
const Home = () => {
return (
<>
<Link href="/about"><a>about!!</a></Link>
<div>Hello,Next</div>;
</>
);
};
export default Home;
0




답변 6