-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
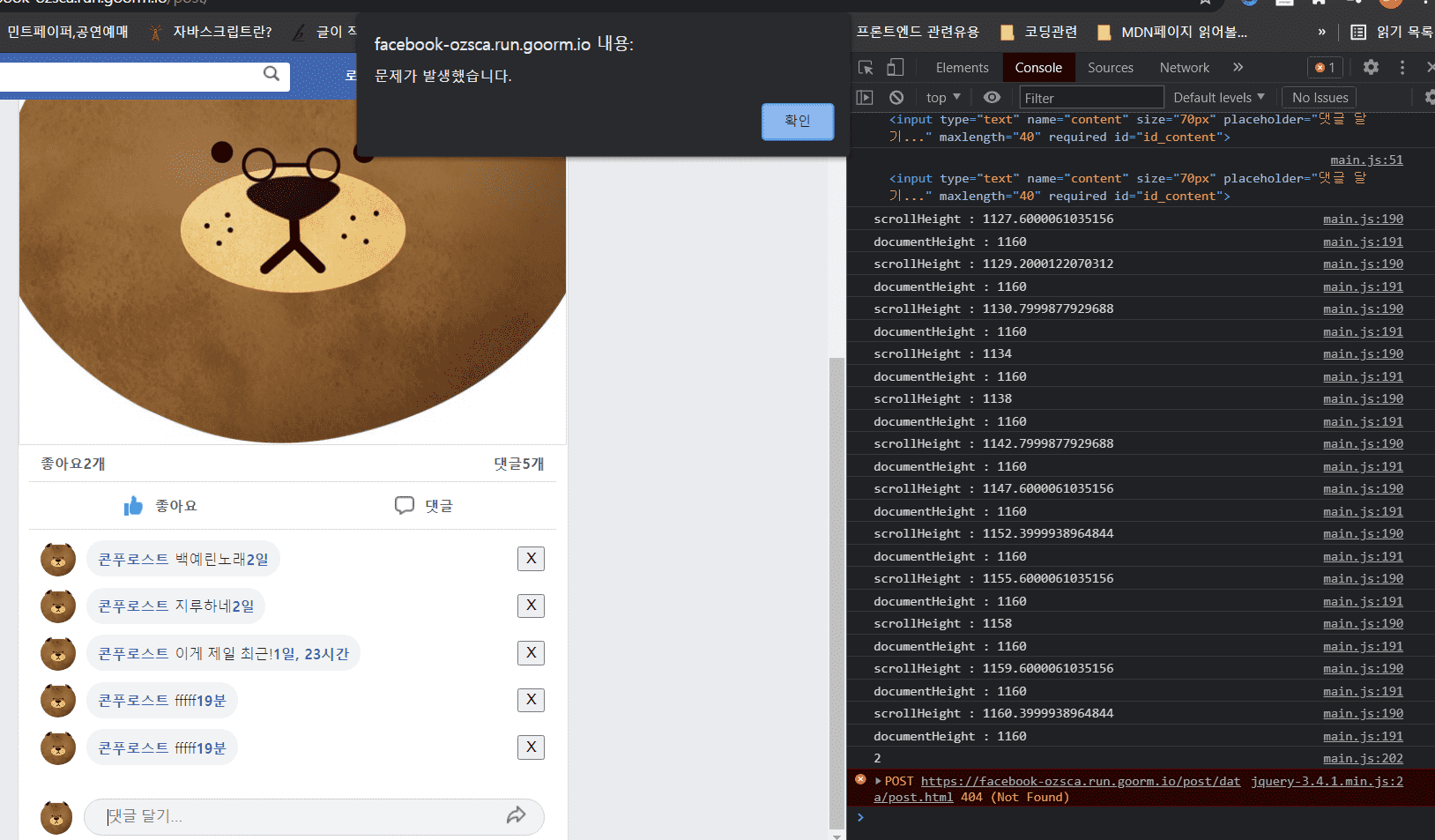
에러 질문드립니다.
21.07.05 15:15 작성 조회수 124
1
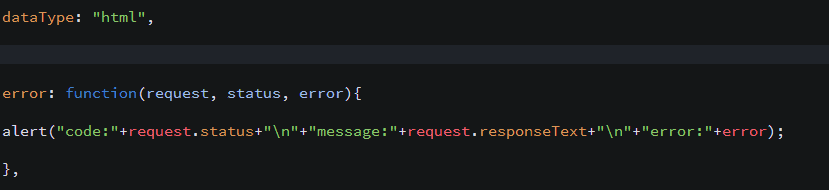
이렇게 에러가 뜨는데요, script_ajax.html에서 data-name=comment부분에서 send눌렀을때, 어떻게 comment가 추가 되는건지 이해가 안되서 이거 저거 주석시켯다 해제시켜보고 해봣는데, 처음엔 안뜨던 에러가 갑자기 뜨네요! 원인을 모르겠습니다. 그리고, comment가 추가되는 원리도 설명 해주실 수 있을까요?? success부분을 통째로 주석처리해도 추가가 되더라구요. 원리를 잘 모르겟습니다. 설명 부탁드립니다ㅎㅎ
답변을 작성해보세요.
1
0

카인드패밀리
지식공유자2021.07.15
댓글이 추가되는 것은 동일하게 되지만 동작에 차이가 있으실거에요 db에 댓글이 추가는 됩니다 다만 success 부분을 삭제하시면 페이지를 새로고침해야지만 추가된 댓글이 보이실거에요
success 위 쪽에서 이미 서버로 댓글 내용 삽입이 완료 되었고 성공후에 댓글을 넣어주고 강제로 새로고침을 시켜준다고 보시면 되실것 같아요 :)
0

카인드패밀리
지식공유자2021.07.15
응주님 안녕하세요 카인드 패밀리 입니다 ^ ^
우선 답변이 너무 늦어서 답답하셨겠다는 생각이 드네요 죄송하다는 말씀 먼저 드려야 겠네요
응주님 컨테이너에 접속해서 여러 기능들을 테스트 해보았는데요 현재는 잘 작동을 하고 있는것으로 보입니다
comment가 추가된는 핵심원리는 ajax 요청( post/templates/post/script_ajax.html )을 통해 댓글생성 요청 ( post/views.py -> def comment_new )을 통해 댓글을 sqlite db에 저장을 하게 됩니다
저장성공시에 post/templates/post/script_ajax.html -> 289 line ~ 297 ) 에서 insertAdjacentHTML이벤트를 활용해서 html을 삽입해주고 페이지를 리로드하게 됩니다
리로드 되면서 이미 db에 저장된 댓글이 글목록 페이지에 표시가 되는 로직이라고 보시면 되십니다
좋은 질문과 지적 남겨주셔서 감사합니다 컨테이너 작업로그를 보니 엄청 열심히 해주셨더라구요 즐거운 코딩 되시구요 :) 부족하고 조금은 오래된 강의지만 잘 봐주셔서 감사합니다
응주님 화이팅입니다

응주
질문자2021.07.15
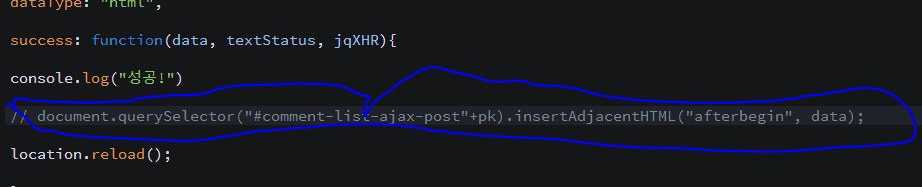
답변 감사합니다!! 그런데, comment 추가 과정이 이해가 잘 안됩니다.
이렇게, 다 주석처리해도 댓글이 추가가 되는데요 .....??
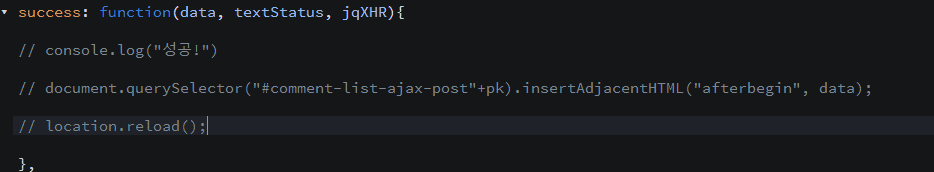
주석처리가 안먹히는건가? 싶어서, success부분을 아예 지워봤어요.
이렇게 success가 없어도 추가가 되더라구요.







답변 3