-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
useSelect undefined 문제
21.07.03 00:04 작성 조회수 366
0
안녕하세요~ 강사님 수업들으면서 react, redux를 배워나가는 수강생입니다.
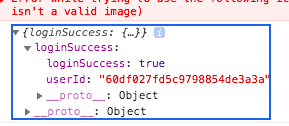
다름이 아니라, 저 아래코드에서요 const user를 console.log 를 하니


이렇게 object 나와서, 저 userId를 가져 오려고 했는데요..

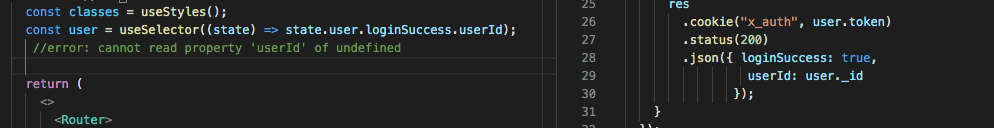
이렇게 하니깐, userId를 읽지 못한다는 에러가 뜨더라구요. (근데 처음에는 읽어오는데, 새로고침하거나 딴 곳으로 리다렉팅하면 못 읽어오는 것 같아요)
useSelect으로 위처럼 nested object들을 불러올수가 없는 건가요?
답변을 작성해보세요.
0

John Ahn
지식공유자2021.07.05
안녕하세요 ~ userId를 가져오려면
하나하나씩 순차적으로 가져오셔야합니다.
loginSuccess 객체를 먼저 가져오고 loginSuccess가 가져와진 후에 userId를 가져오셔야 합니다.
안그러면 undefined 오류가 납니다 ~
const user = useSelector((state) => state.user.loginSuccess);
console.log(user.userId); 하시면 됩니다 ~



답변 1