-
질문 & 답변
카테고리
-
세부 분야
취업 · 이직
-
해결 여부
미해결
uikit 적용 시 마크업검사 오류가 뜹니다.
21.06.24 20:50 작성 조회수 152
1

마크업검사시 uikit를 오류라고 잡습니다. 또 강의에서는 img alt같은경우
웹접근성을 지켜야하는 특별한경우아니면 굳이 써줄 필요없다고는 해주셨는데. 둘다 저렇게 오류뜬채로 냅둬야할지 궁금합니다.
검사기는 The W3C Markup Validation Service 입니다
--------------------------------------------------------------------------
위는 검색을 이리저리 뒤지다보니 해결됐습니다.
마지막으로 혹시 가능하다면 개인포트폴리오 피드백을 해주실수 있을까요?
포트폴리오 페이지를 현재 거의 다 만들어갔는데 이대로 지원을 해도 괜찮을지 ..
안의 포트폴리오 작업물같은경우 부족한게 아닌가 싶기도 해서 살짝 불안감이드네요.
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2021.06.25
웹디자인 기능사 실기시험이 아니라면 The W3C Markup Validation에 너무 연연하실 필요는 없습니다.
개인 홈페이지 봤어요. 잘 만드셨어요. 이글 보시고 개인 홈페이지 주소는 글에서 지우세요. 텍스트로 피드백 주는게 쉽지는 않지만 몇가지만 말씀드릴게요.
- title 태그의 내용을 변경하세요. ex) 웹 퍼블리서, 홍길동
- 기능정의서 링크는 잘했어요. 기능정의서를 개인홈페이지 제작 기능정의서 보다는 작업물 중에 베스트라고 생각하는 웹사이트의 기능정의서를 하시는게 좋을 듯 합니다. 그리고 기능정의서도 보기 좋게 예쁘게 꾸미세요. 이것도 디자인이 예쁘게 보여주는 것도 중요합니다.
- MY SKILLS에 정리 잘했구요. 기와이면 html css js 등 이미지 앰블럼을 넣어주면 좋지 않을까 합니다.
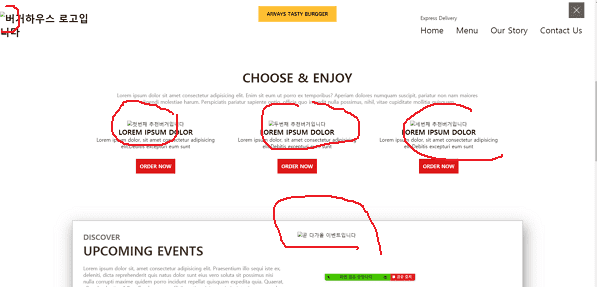
- Pratical Publishing 섹션은 정신이 아래 캡쳐화면 처럼 없네요. 그리고 '각종 CSS와 제이쿼리 코딩 연습작들을 모아놓은 곳입니다' 이 멘트는 굳이 넣으시면 마이너스가 될 듯 합니다.
- Portfolio 섹션은 잘 정리해서 보기 좋은데 링크 눌러서 들어가면 누락되는 이미지들이 있네요.
일단 글로 말씀드릴 부분은 이렇습니다.
그런데 전체적으로 가장 중요한건... 개인 포트폴리오 홈페이지 UI가 별로 안예뻐요. 여기가 첫인상이고 이게 좋아야 결과물도 확인하는건데 너무 심심해요.
그래서 테마포레스트에서 onepage 라고 검색하셔서 좋은 UI 디자인 선정하고 그거에 맞춰 지훈님의 컨텐츠를 넣으세요. 지훈 님의 컨테츠에 맞춰 UI 디자인을 구하거나 창의적으로 만들지 마시구요.
Pratical Publishing 섹션 보여주는 방식이 너무 복잡하고 어수선해요. 심플하게 보여주세요.






답변 1