-
질문 & 답변
카테고리
-
세부 분야
취업 · 이직
-
해결 여부
미해결
포트폴리오 와이어프레임 질문입니다
21.06.06 17:59 작성 조회수 156
1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.mobile {
width: 100%;
height: 600px;
border: 1px solid blue;
box-sizing: border-box;
}
.mobile-inner {
margin: auto;
width: 1200px;
height: 100%;
border: 1px solid #000;
}
.content {
height: 100%;
border: 1px solid #000;
}
h1 {
}
.content div {
width: 100%;
height: 100%;
overflow: hidden;
}
.content div {
width: 50%;
float: left;
height: 100%;
}
.left {
background: red;
}
.right {
background: orange;
}
</style>
</head>
<body>
<div class="mobile">
<div class="mobile-inner">
<div class="content">
<h1>title</h1>
<div class="left">left</div>
<div class="right">rig23232322323ht</div>
</div>
</div>
</div>
</body>
</html>
여기를 보시면 .left와 right가 높이값 100%값을 줘서
흘러넘칩니다. 저는 h1의 높이 값과 .left right박스의 높이값이 안에 딱 잘 맞게 들어가게 하고싶은데 레이아웃을 어떻게 해야할까요? 아니면 고정픽셀로 고쳐야할지
ovflow hiden을 할 경우 내용 요소가 짤려서 안되더라고요.
제 원래 생각은 .left right 높이값을 100%주면
h1 태그의 크기값에 따라 자동으로 mobile 태그 크기값 600px에 맞춰 .left와 right 높이값이 변하게 하려고 의도했습니다.
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2021.06.06
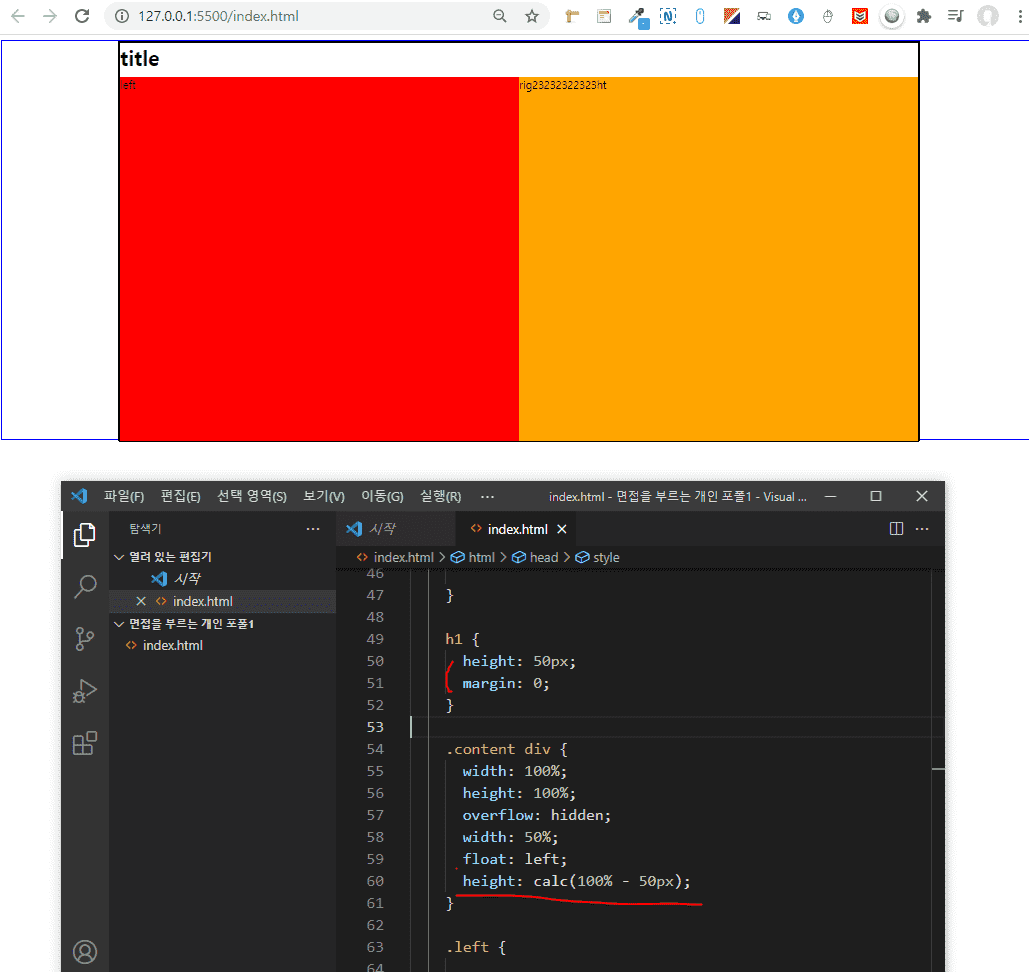
혹시 의도하신 레이아웃이 아래 화면이시라면 아래 코드에서 붉은 색으로 추가된 부분을 보세요.
그리고 일반적인 오해인데요 height: 100% 주면 이게 픽셀로 얼마나면... 최초에 .mobile에 600픽셀이잖아요. 이 600픽셀을 계속 100%로 순차적으로 받아오고 있는거에요. 그래서 .content div 역시 높이가 600픽셀이 됩니다. 그래서 h1의 높이 많큼 오버되는거에요.





답변 1