-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
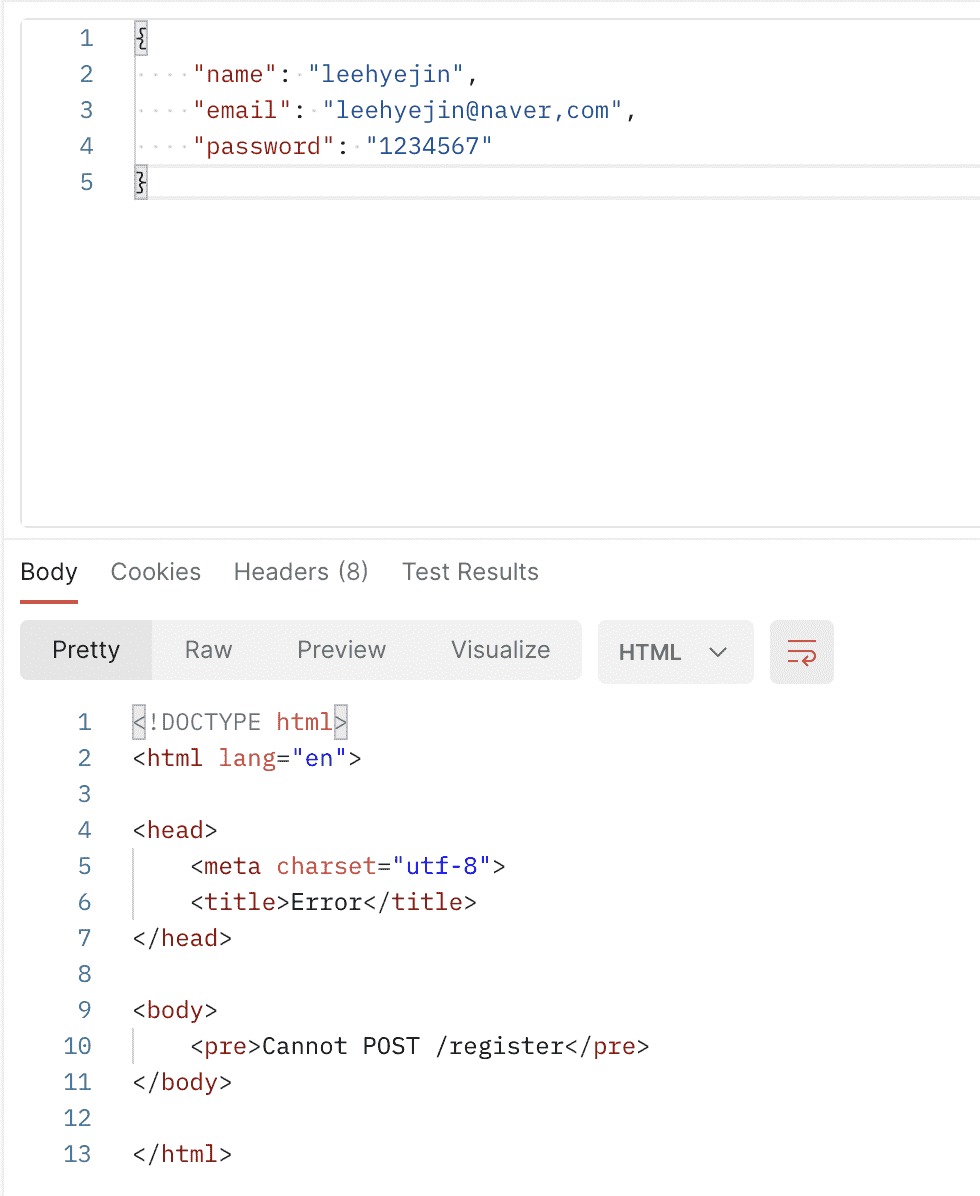
postman send 에러
21.05.20 20:30 작성 조회수 186
0

도와주세요 ~~~~~~~~~~! ㅠㅇㅠ
답변을 작성해보세요.
0
0

John Ahn
지식공유자2021.05.24
안녕하세요
위에 JIHO님이 말씀해준것처럼
프론트에서 요청보내는 주소와
백엔드에서 요청을 받는 주소가 다르기에 나오는 에러인것 같습니다
혹시 아직 수정이 안됐다면 코드를 올려주시면 봐보겠습니다 ~

002hyejin
질문자2021.05.31
답글이 너무 늦었네요 ㅠㅇㅠ
index.js 에서 복사해왔습니다!
const express = require('express')
const app = express()
const port = 5000
const bodyParser = require('body-parser')
const { User } = require("./models/User");
//application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({extended: true}));
//application/json
app.use(bodyParser.jason());
const mongoose = require('mongoose')
mongoose.connect('mongodb+srv://leehyejin:20200425@project.pikbz.mongodb.net/myFirstDatabase?retryWrites=true&w=majority', {
useNewUrlParser: true, useUnifiedTopology: true, useCreateIndex: true, useFindAndModify: false
}).then(() => console.log('MongoDB Connected...'))
.catch(err => console.log(err))
app.get('/', (req, res) => res.send('롤하고싶다..'))
app.post('/register', (req, res) => {
// 회원가입 할 때 필요한 정보들을 client에서 가져오면
// 그것들을 데이터베이스에 넣어준다.
const user = new User(req.body)
user.save((err, userInfor) => {
if (err) return res.json({ sucess: false,err })
return res.status(200).json({
sucess: true
})
})
})
app.listen(port, () => console.log(`Example app listening on port ${port}!`))
0



답변 3