-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
확장선택자 실전 한번더 질문드립니다
21.05.20 15:56 작성 조회수 108
1
질문 이어서 하나 더 남깁니다! 완성은 했는데
<div class="slide">
<div class="slide-inner">
<div>
<img src="images/01.jpg">
<div class="des">
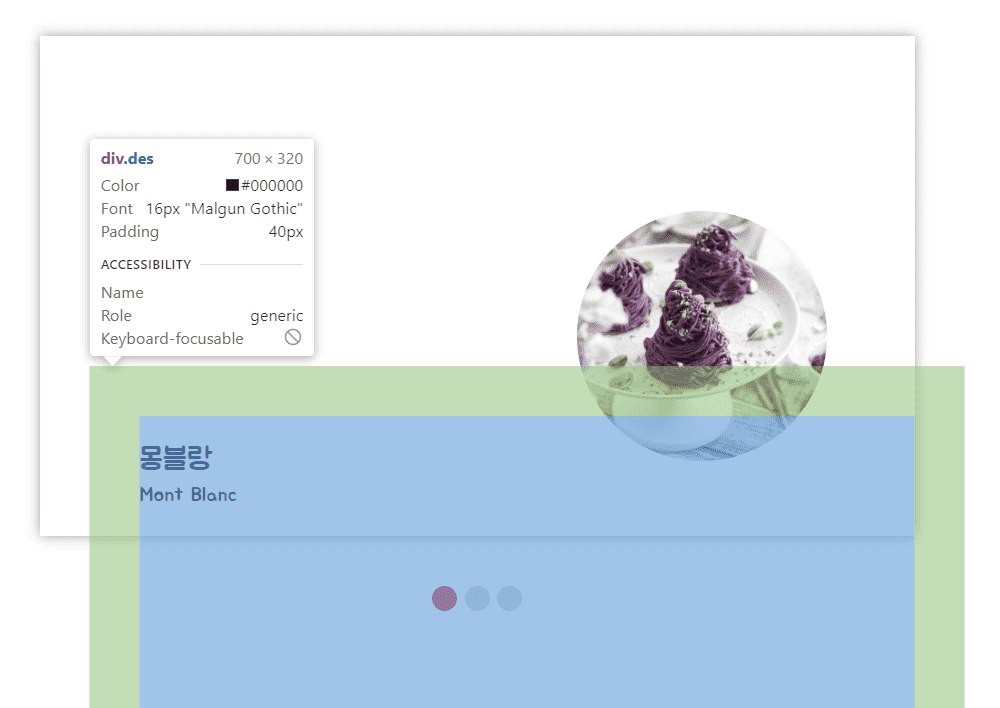
<h2>몽블랑<span>Mont Blanc</span></h2>
<p>
생긴 모습이 마치 산에 눈 내린 모습 같이 보여서 붙은 이름이다.
원래는 흰 생크림을 올린 케이크 였는데 보존 문제로 밤크림을 많이 쓰다가
지금의 형태가 되었다. 위에 흰 슈가 파우더라도 뿌려서 이름값을 하기는 한다.
빵집에서 자주 볼 수 있는 둥글고 가운데가 뾰족하게 올라온 페스트리 빵도 이름이
몽블랑인데, 이름의 유래만 똑같고 완전히 다르다.
</p>
</div>
</div>
(중략)
</div>
</div>
이렇게 있을때
css는
.slide {
height: inherit;
width: inherit;
position: relative;
margin: 0 auto;
overflow: hidden;
}
.slide-inner {
width: 2100px;
height: inherit;
position: absolute;
left: 0;
transition: 0.5s;
}
.des {
position: absolute;
top: 0;
width: 200px;
text-align: left;
}
.slide-inner div {
float: left;
width: 700px;
height: 100%;
color: black;
box-sizing: border-box;
padding: 40px;
}
.slide-inner div h2 {
font-family: 'Jua', sans-serif;
font-weight: normal;
}
.slide-inner div span {
display: block;
font-size: 16px;
}
.slide-inner div p {
font-family: 'Nanum Myeongjo', serif;
line-height: 1.5em;
width: 300px;
}
.slide-inner div img {
float: right;
transform: translateY(50%);
width: 200px;
height: 200px;
border-radius: 50%;
margin: 0 30px 24px 0;
}
이렇게 했거든요 .des 를 새로 추가해서 포지션을 줬는데 .slide-inner div 에서 움직여야 하는거 아닐까요ㅠㅠ
저거는 .slider-inner에서 움직여서 제대로 위치조정이 되더라고요.
.slider-inner div {
position: relative;
}
주면은 이렇게 되더라고요

답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2021.05.22
주신 코드가 좀 복잡해서 간결하게 만들었어요. 코드 참고하세요.
올려주신 코드에 자식선택자(>) 사용을 꼭 해야 하는 부분에 안쓴 부분이 있더라구요.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>순수 css 슬라이드 박스 응용-디저트</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="inner">
<input type="radio" name="tabmenu" id="tab1" checked>
<input type="radio" name="tabmenu" id="tab2">
<input type="radio" name="tabmenu" id="tab3">
<div class="slide">
<div class="slide-inner">
<div>
<div class="des">
<img src="http://placehold.it/500x500?text=1">
<h2>몽블랑<span>Mont Blanc</span></h2>
<p>
생긴 모습이 마치 산에 눈 내린 모습 같이 보여서 붙은 이름이다.
원래는 흰 생크림을 올린 케이크 였는데 보존 문제로 밤크림을 많이 쓰다가
지금의 형태가 되었다. 위에 흰 슈가 파우더라도 뿌려서 이름값을 하기는 한다.
빵집에서 자주 볼 수 있는 둥글고 가운데가 뾰족하게 올라온 페스트리 빵도 이름이
몽블랑인데, 이름의 유래만 똑같고 완전히 다르다.
</p>
</div>
</div>
<div>
<div class="des">
<img src="http://placehold.it/500x500?text=2">
<h2>몽블랑<span>Mont Blanc</span></h2>
<p>
생긴 모습이 마치 산에 눈 내린 모습 같이 보여서 붙은 이름이다.
원래는 흰 생크림을 올린 케이크 였는데 보존 문제로 밤크림을 많이 쓰다가
지금의 형태가 되었다. 위에 흰 슈가 파우더라도 뿌려서 이름값을 하기는 한다.
빵집에서 자주 볼 수 있는 둥글고 가운데가 뾰족하게 올라온 페스트리 빵도 이름이
몽블랑인데, 이름의 유래만 똑같고 완전히 다르다.
</p>
</div>
</div>
<div>
<div class="des">
<img src="http://placehold.it/500x500?text=3">
<h2>몽블랑<span>Mont Blanc</span></h2>
<p>
생긴 모습이 마치 산에 눈 내린 모습 같이 보여서 붙은 이름이다.
원래는 흰 생크림을 올린 케이크 였는데 보존 문제로 밤크림을 많이 쓰다가
지금의 형태가 되었다. 위에 흰 슈가 파우더라도 뿌려서 이름값을 하기는 한다.
빵집에서 자주 볼 수 있는 둥글고 가운데가 뾰족하게 올라온 페스트리 빵도 이름이
몽블랑인데, 이름의 유래만 똑같고 완전히 다르다.
</p>
</div>
</div>
</div>
<!-- .btn은 .slide 안에 있어야 합니다. -->
<div class="btn">
<label for="tab1"></label>
<label for="tab2"></label>
<label for="tab3"></label>
</div>
</div>
</div>
</body>
</html>
=========================================================
input[name=tabmenu] {
display: none;
}
.slide {
width: 1200px;
border: 5px solid #000;
margin: auto;
position: relative;
overflow: hidden;
height: 900px;
}
.slide-inner {
width: 3600px;
overflow: hidden;
transition: 0.5s;
}
.slide-inner > div {
float: left;
width: 1200px;
height: 800px;
border: 5px solid red;
box-sizing: border-box;
}
.slide-inner > div:nth-child(1) {
background-color: #eee;
}
.slide-inner > div:nth-child(2) {
background-color: #ddd;
}
.slide-inner > div:nth-child(3) {
background-color: #ccc;
}
.des {
text-align: center;
}
.btn {
position: absolute;
width: 100%;
text-align: center;
bottom: 20px;
}
.btn label {
display: inline-block;
width: 30px;
height: 30px;
border-radius: 50%;
background-color: #ddd;
cursor: pointer;
}
/* Checed Function */
input[id=tab1]:checked ~ .slide .slide-inner {
margin-left: 0;
}
input[id=tab2]:checked ~ .slide .slide-inner {
margin-left: -1200px;
}
input[id=tab3]:checked ~ .slide .slide-inner {
margin-left: -2400px;
}
input[id=tab1]:checked ~ .slide .btn label[for=tab1],
input[id=tab2]:checked ~ .slide .btn label[for=tab2],
input[id=tab3]:checked ~ .slide .btn label[for=tab3] {
background-color: crimson;
}
0

lololo
질문자2021.05.21
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>순수 css 슬라이드 박스 응용-디저트</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="inner">
<input type="radio" name="tabmenu" id="tab1">
<input type="radio" name="tabmenu" id="tab2">
<input type="radio" name="tabmenu" id="tab3">
<div class="slide">
<div class="slide-inner">
<div>
<div class="des"> <<<<< 추가////////////////////////////////////// .des로 감쌈
<img src="images/01.jpg">
<h2>몽블랑<span>Mont Blanc</span></h2>
<p>
생긴 모습이 마치 산에 눈 내린 모습 같이 보여서 붙은 이름이다.
원래는 흰 생크림을 올린 케이크 였는데 보존 문제로 밤크림을 많이 쓰다가
지금의 형태가 되었다. 위에 흰 슈가 파우더라도 뿌려서 이름값을 하기는 한다.
빵집에서 자주 볼 수 있는 둥글고 가운데가 뾰족하게 올라온 페스트리 빵도 이름이
몽블랑인데, 이름의 유래만 똑같고 완전히 다르다.
</p>
</div>
</div>
<div>
<img src="images/02.jpg">
""제목내용 생략할게요 실제코딩은 있습니다 따옴표같은 어긋나는 부분도 안했습니다""
</div>
<div>
<img src="images/03.jpg">
</div>
</div>
</div>
<div class="btn">
<label for="tab1"></label>
<label for="tab2"></label>
<label for="tab3"></label>
</div>
</div>
</body>
</html>0

lololo
질문자2021.05.21
css
body {
margin: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.inner {
width: 1200px;
height: 900px;
text-align: center;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.377);
}
input[name=tabmenu] {
display: none;
}
.slide {
height: 800px;
width: 1200px;
position: relative;
margin: 0 auto;
overflow: hidden;
}
/* //////////////////////////추가한부분/////////////////////// */
.des {
position: absolute;
top: 0;
width: 200px;
text-align: left;
}
/* //////////////////////////추가한부분/////////////////////// */
.slide-inner {
width: 3600px;
height: 800px;
position: absolute;
left: 0;
transition: 0.5s;
}
.slide-inner div {
display: inline-block;
width: 1200px;
/* border: 1px solid red; */
color: black;
}
.slide-inner div img {
float: left;
transform: translateY(50%);
width: 400px;
height: 400px;
border-radius: 50%;
margin-left: 40px;
}
.btn {
margin-top: 40px;
}
.btn label {
display: inline-block;
width: 20px;
height: 20px;
background: lightgray;
border-radius: 50%;
cursor: pointer;
}
input[id=tab1]:checked ~ .slide .slide-inner {
left: 0;
}
input[id=tab2]:checked ~ .slide .slide-inner {
left: -1200px;
}
input[id=tab3]:checked ~ .slide .slide-inner {
left: -2400px;
}
input[id=tab1]:checked ~ .btn label[for=tab1],
input[id=tab2]:checked ~ .btn label[for=tab2],
input[id=tab3]:checked ~ .btn label[for=tab3] {
background-color: crimson;
}0



답변 4