-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
[도와주세요] Movies 값 넣기가 안되네요...
21.05.18 11:07 작성 조회수 88
0
response.results로 불러온 영화 데이터 값들을 Moives에 넣을 수가 없네요...
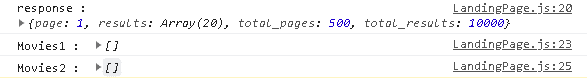
아래는 log 를 찍어봤는데, Movies1, Movies2로그를 확인 부탁 드립니다.
const [Movies, setMovies] = useState([]);
const [MainMovieImage, setMainMovieImage] = useState(null);
useEffect(() => {
const endpoint = `${API_URL}movie/popular?api_key=${API_KEY}&language=en-US&page=1`
fetch(endpoint)
.then(response => response.json())
.then(response => {
console.log('response : ', response);
setMainMovieImage(response.results[0]);
setMovies(response.results);
console.log('Movies1 : ', Movies);
setMovies([response.results]);
console.log('Movies2 : ', Movies);
});
}, [])
답변을 작성해보세요.
0

John Ahn
지식공유자2021.05.24
안녕하세요 최은수님
리액트에서 저렇게 state에 값을 넣은후 바로 console.log를 찍어보면 값이 안들어가있다고 나옵니다.
아마 state에 들어가는 시간차 때문인것 같습니다.
하지만 실제로는 state에 들어가기 때문에 저 들어간 값을 렌더링 부분에서 사용하시면 됩니다.




답변 1