-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
inline 태그 요소가 넘치는거에 관해 질문드립니다
21.05.17 01:48 작성 조회수 142
1
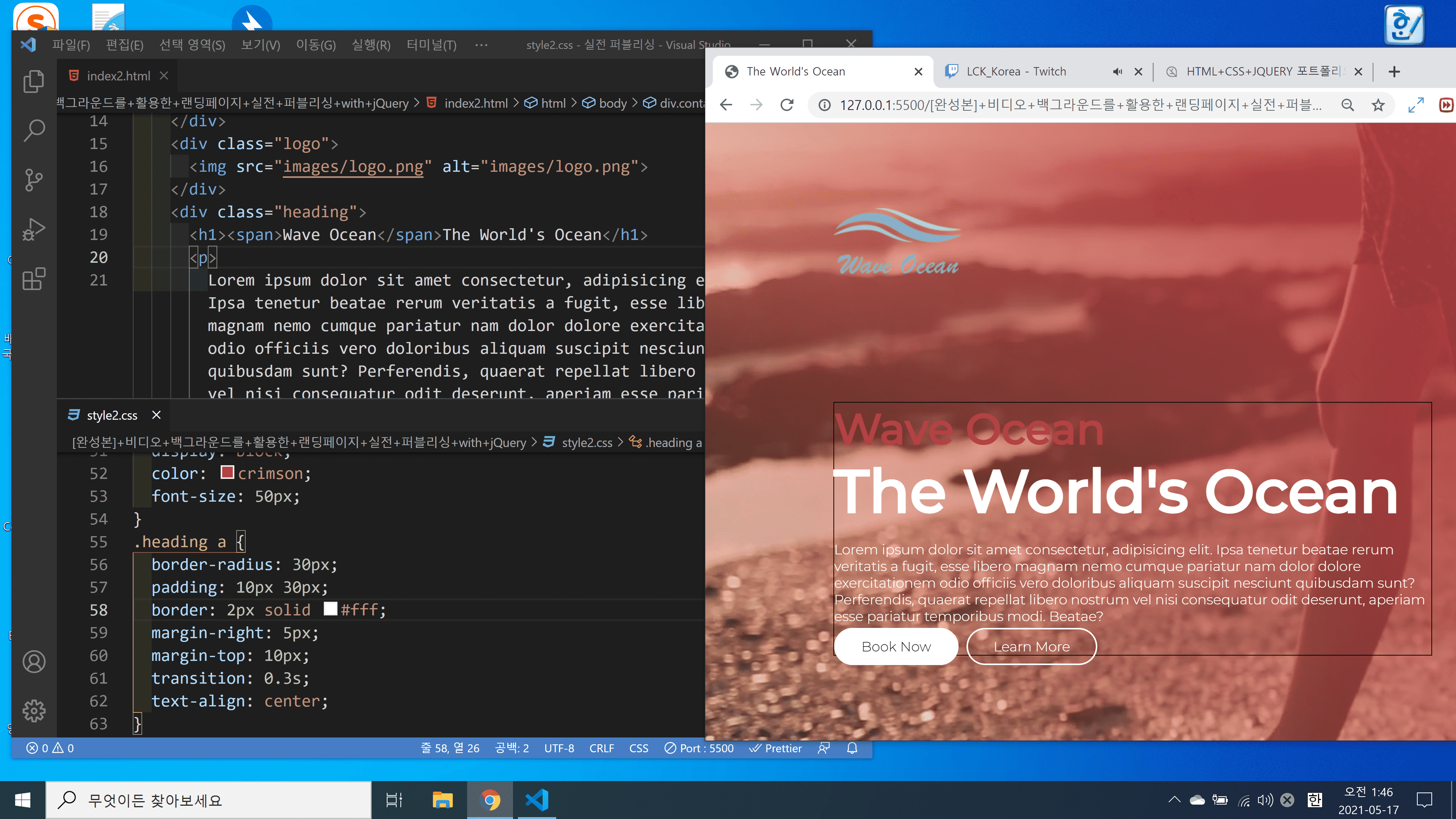
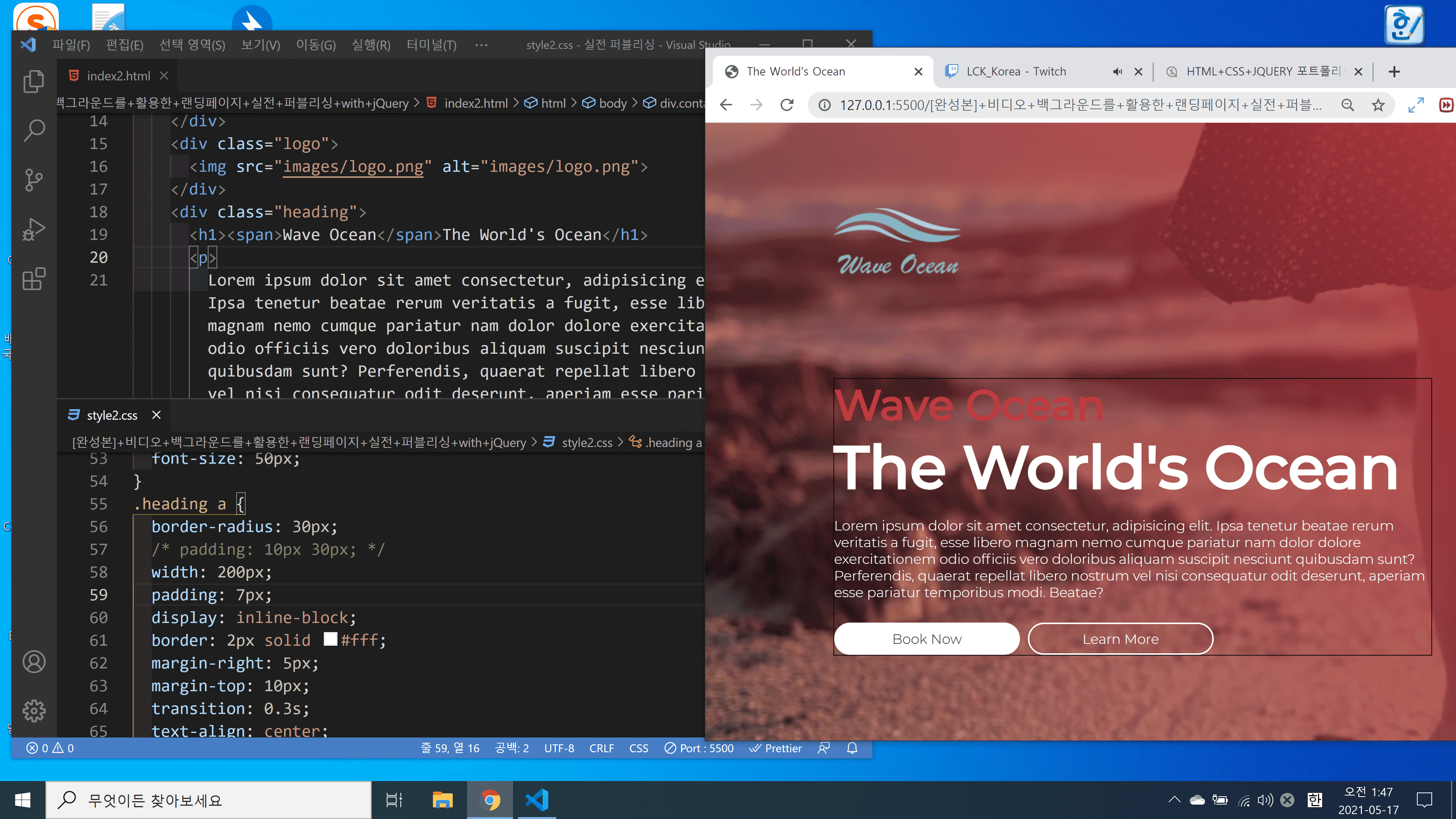
위 두사진을보면 하나는 a태그를 넓이값을 주지 않고 paddng값으로만 크기를 잡아준것과, inline-block을 주어 직접적으로 넓이값도 주고 padding 값을 준것인데요.
왜 전자는 요소가 넘치는데 후자는 요소가 안넘치는건가요?
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2021.05.18
기술적으로 명쾌한 설명이될지는 모르겠지만 해볼게요.
실제 크기가 커지느냐 안커지느냥의 차이인데요.
display: inline-block을 안준 위의 그림은 현재 인라인 상태이므로 크기를 가질 수가 없습니다.
그래서 패딩이 늘어 났지만 크기가 늘어났다고 판단하지 않아서 위아래로 밀어내지 못하고 있습니다.
하지만 아래는 display: inline-block을 주었기 때문에 크기값을 가질 수가 있습니다.
그래서 패딩을 준만큼 높이도 커졌기 때문에 위아래로 패딩만큼 밀렸습니다.
이해가 되실런지 모르겠지만 제가 설명드릴 수 있는 부분은 이렇습니다.






답변 1