-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
원래 index.json으로 최종(?) 응답이 오는건가요?
21.04.27 12:07 작성 조회수 117
0
안녕하세요 제로초님
우여곡절로 프론트 서버까지 다 진행했고, db 문제없고
회원가입까지 에러없이 진행했습니다. 로그인도 에러는 발생하지 않는데 아래 이미지처럼 원래 index.json이 오는건가요?
네트워크 탭입니다.
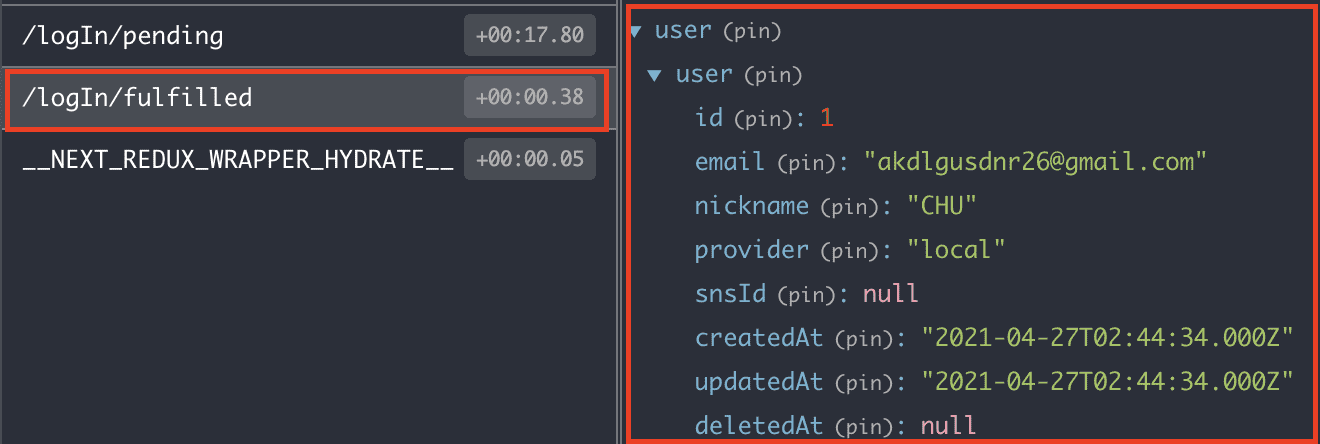
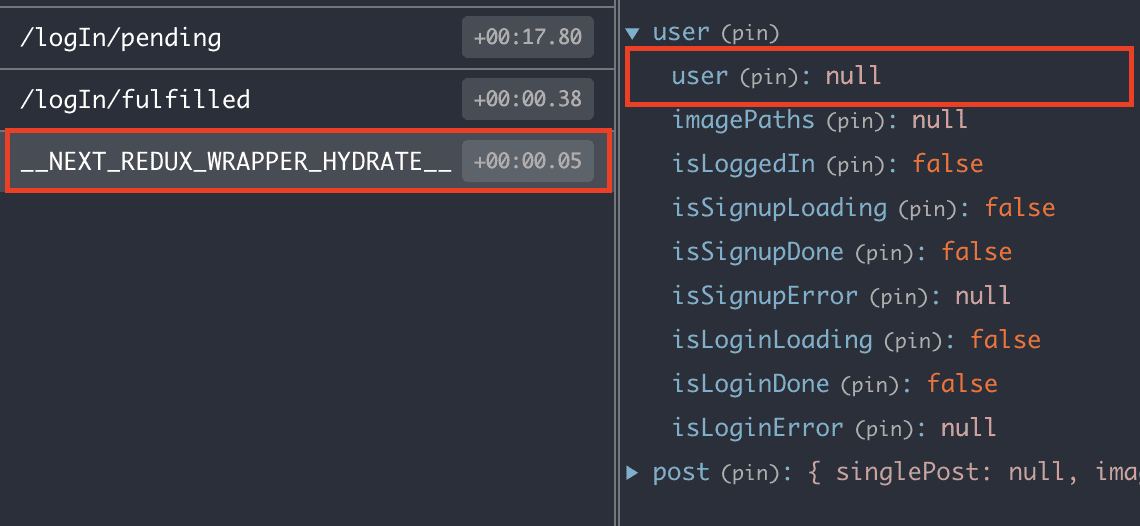
질문을 드린건 로그인 후 성공이 됐는데도 user에는 null로 되어있어서 확인해보니 2번째 줄 login에는 회원에 대한 정보가 나와있는데 index.json에서는 모든 state값이 null로 되어있어서요!
프론트 서버, 백 서버 monit에도 에러는 없구요!
아 index.json에는 pageprops가 있고 그 안에 state들이 있는데 모두 빈객체나 null로 전달이 되네요...
답변을 작성해보세요.
0

이룸
질문자2021.04.27
login이 되면 index 페이지로 이동되도록 했는데요~
그래서 전달받은 것 같습니다.
의문점이 네트워크에서는 login 응답을 보면 회원에 대한 데이터가 넣어져서 받았는데, index.json에서 데이터가 없는거면
어디서 의심할 수 있을지 힌트를 주실 수 있을까요?
혹시 getServerSideProps에 return을 안넣어줘서 그런걸까요?

이룸
질문자2021.04.27
(알아보는 과정에 있어서 devtool을 배포 시에도 사용할 수 있도록 했습니다.)
login / fulfilled되서 정보가 들어왔습니다. 그리고 데이터가 들어왔고, user에 데이터가 있다면
router.push('/') 해서 index 페이지로 이동하도록 했습니다.
그럼 index 페이지에 있는 getServerSideProps가 실행되고 데이터를 가져와야 하는 부분인데
데브모드에서는 모두 정상작동 해서 배포를 진행한거여서요...
제로초님 질문에 있어서는 그 데이터가 state로 채워지는 줄 알았습니다..
흐름만보면 로그인은 로그인 성공에서 딱 끊기고, index 페이지로 가서 새로 시작하는 것처럼 느껴지네요..
-----
새로고침이 되서 그런것같네요 다음 강좌에서서그 부분을 이어주는 도메인 작업을 하시는것 같은데 그냥 제가 잘못된건지..
조현영
지식공유자2021.04.27
혹시 모든 페이지마다 getServerSideProps에 유저 데이터 가져오는 LOAD_USER 액션 호출하고 계신가요? 그게 없으면 user가 null일수밖에 없습니다.

이룸
질문자2021.04.27
모든 페이지는 아니어서 추가를 해도 똑같네요... 일단 router.push 막아두고 콘솔로 user 확인해보니
데이터를 잘 가지고 옵니당. 새로고침 일 경우에는 데이터가 null이네요..
흐음 도메인 연결하면 해결되는 부분일까요?
조현영
지식공유자2021.04.27
아뇨 도메인 연결과 전혀 상관 없습니다. 새로고침할 때 next_redux_wrapper_hydrate에 user 안 들어있으면 로그인이 안 된거라고 보셔도 됩니다. 로그인 후 새로고침하면 로그인 풀려있나요?

이룸
질문자2021.04.27
그렇군요 ㅠ 네 로그인 후 router.push은 잠깐 꺼두고, 콘솔로 데이터 들어오는거 확인하고 새로고침 누르니 데이터가 없습니다..
수정 지옥 고문이네요.. 빠른 답변 감사드립니다 ㅠ
계속 확인해보겠습니다.

이룸
질문자2021.04.27
흐음... 복습겸... 혹시 중간에 뭘 잘못했을 수도 있으니 ㅜ EC2 다시 만들어서 배포 다시 해보도록 하겠습니다.. cors도 했었는데 도저히 방법을 모르겠네요 끝까지 도움주셔서 감사합니다 ㅜ!
0






답변 2