-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
if 조건 충족시 라우터 패스 자동으로 이동하기
21.04.24 19:47 작성 조회수 266
0
안녕하세요 선생님 지금 막 vue강좌 수강을 마치고 프로젝트를 만들어보려고 시도중인 학생입니다.
data() {
return {
answer: [boolean, boolean, boolean, boolean}
}
}
이 answer을 버튼에 on click이벤트로 true false값을 받아와서 그 값들을 조회 후에 ex) answer:[true, false, false, true] = /result1 이렇게 원하는 패스로 보내는 형식의 코드를 짜보고 싶은데 이런 코드를 vue안에서 구현할 수 있는 것인가요? 제가 자바스크립트를 잘 몰라서 자바스크립트를 써서 구현해야하는 것인가요? vue를 통해 구현할 방법을 생각하다가 도저히 막혀서 질문 드립니다 !
답변을 작성해보세요.
0

개발자의 품격
지식공유자2021.04.24
안녕하세요.
일단 emit에 대한 사용법이 잘못 되었습니다.
자식 컴포넌트에서 부모 컴포넌트로 emit를 통해 데이터를 보낼때는 아래와 같이 처리해야 합니다.
그리고 부모 컴포넌트에서는 자식 컴포넌트 삽입할때 아래와 같이 이벤트 이름을 맞춰줘야 합니다.
그리고 router 이동은 아래와 같이 이동시킬수 있습니다.
0

최민석
질문자2021.04.24
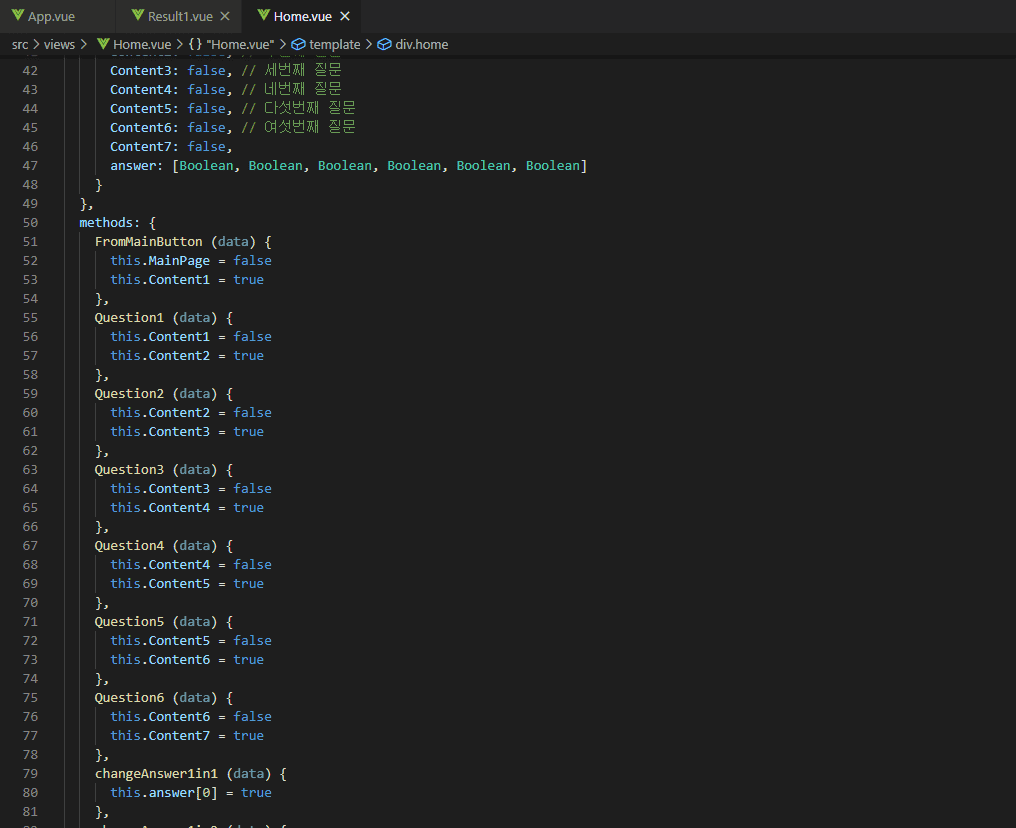
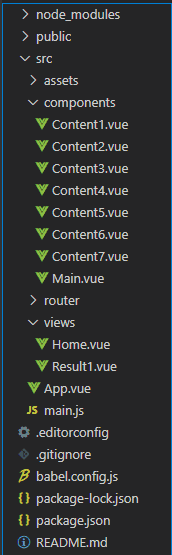
이런 식으로 파일이 구성되어 있습니다!
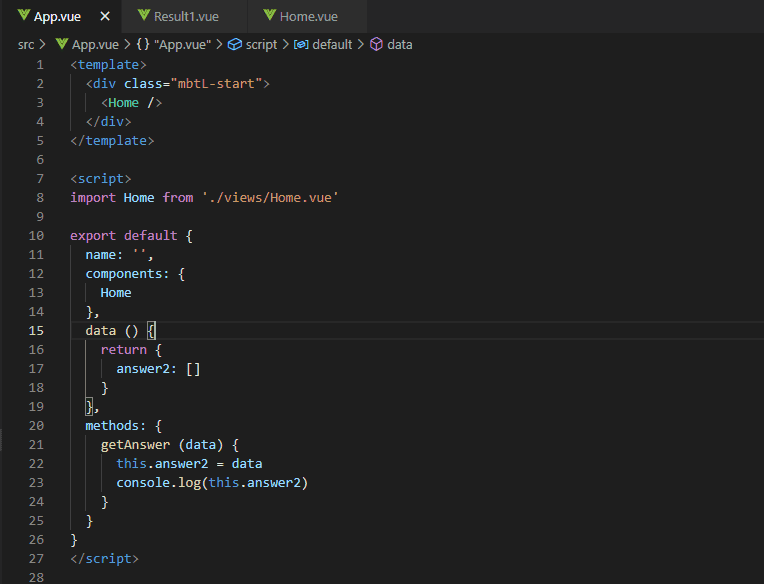
mbti형식으로 질문의 선택지가 두개가 있고 둘중의 하나를 선택하면 true or false값을 answer 배열의 인덱스에 차례대로 넣도록 만들어보았는데 6개의 질문을 다 받아서 answer이 완성되면 views폴더에 결과 페이지를 제작해서 router에 등록한 후에 이 answer에 들어있는 값에 따라 이동시키도록 하고 싶은데 여기서 어떻게 해야할지 모르겠습니다... 그리고 answer배열을 app.vue로 전달해주고 싶은데 this.$emit(this.answer)을 사용해서 app.vue에서 받으니깐 전달이 제대로 안되는거 같아서 이 부분도 어떻게 데이터를 받아야 할까요?
0








답변 3