-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
grid-gap에 대해서 질문드립니다!
21.04.19 03:43 작성 조회수 842
1
선생님 안녕하십니까 항상 좋은강의 감사드립니다!
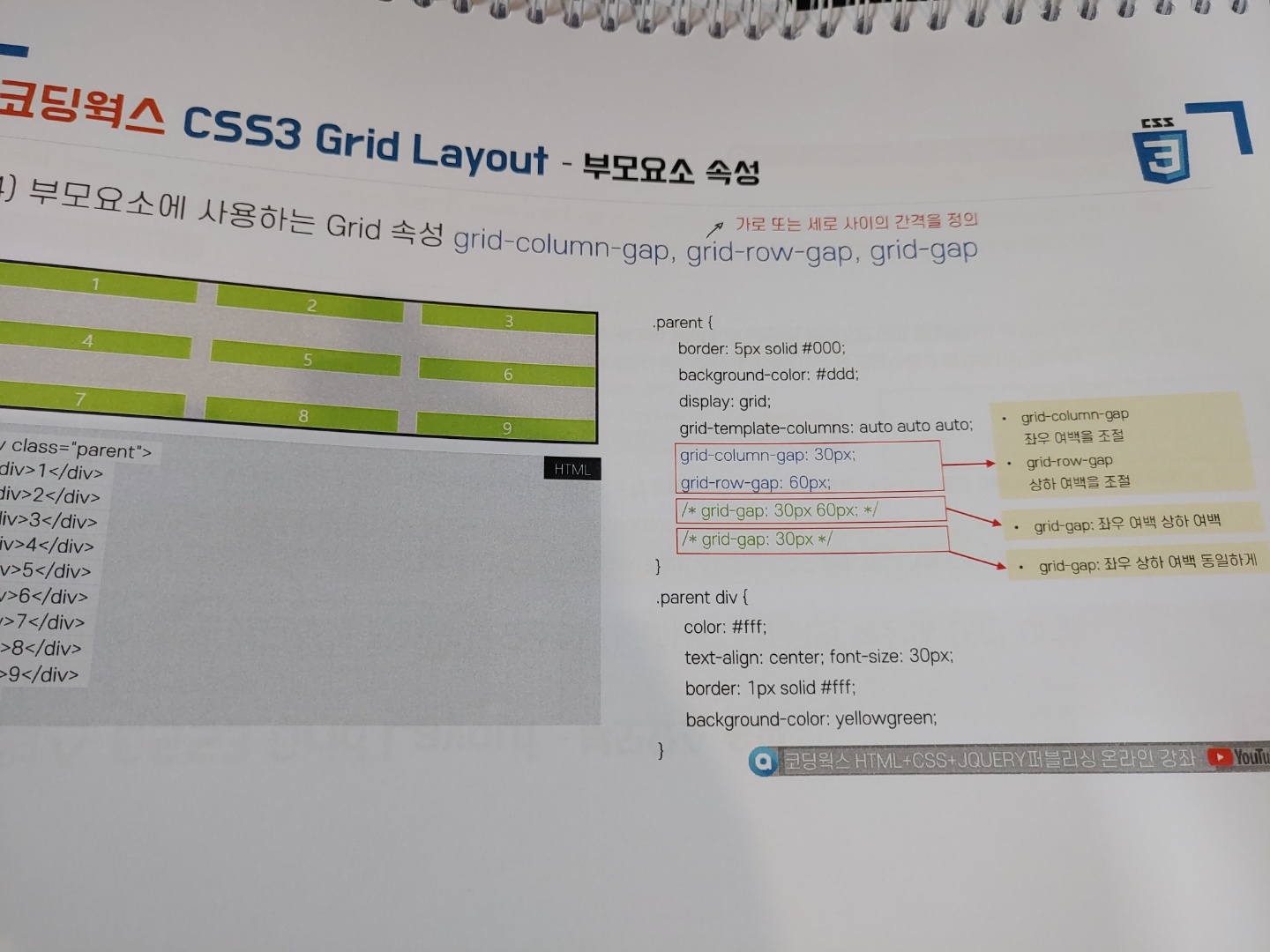
part1 - 5번째강의 grid-gap에 강의에서도그렇고 pdf교재에도
grid-gap: 30px 60px 이라는 가정하에 앞에는 좌우여백, 뒤에는 상하여백이라고 설명해주셨는데,
제가 코딩할때는 앞에 30px은 row-gap인 상하여백으로 늘어나고, 뒤에 60px은 column-gap인 좌우 여백으로 늘어납니다. 그래서, 앞에가 row-gap상하여백이고 뒤에가 column-gap인 좌우여백아닌가요?
헷갈리네요ㅜㅠ

답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2021.04.19
padding: 10px 30px 이라고 하면 앞에 숫자 상하, 뒤에 숫자 좌우 잖아요.
grid-gap: 10px 30px 이라고 하면 앞에 숫자 상하(가로, row), 뒤에 숫자 좌우(세로, column)인데 강의에도 있지만 상하 좌우 보다는 가로 세로의 갭으로 이해하시는게 더 좋습니다. 결론은 같은 의미로 생각하셔도 됩니다.
헛갈리시면 grid-row-gap: 10px; grid-column-gap: 30px; 이렇게 나눠쓰셔도 상관없어요.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>grid-gap</title>
<style>
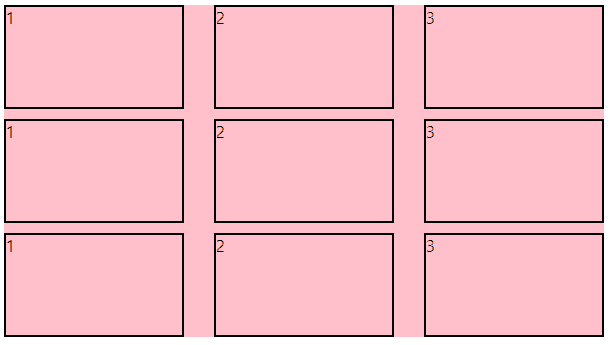
.frame {
background-color: pink;
width: 600px;
display: grid;
grid-template-columns: repeat(3, 1fr);
/*
grid-gap: 상하(가로) 좌우(세로)
grid-gap: 10px 30px;
*/
grid-row-gap: 10px;
grid-column-gap: 30px;
}
.frame div {
border: 2px solid;
height: 100px;
}
</style>
</head>
<body>
<div class="frame">
<div>1</div>
<div>2</div>
<div>3</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>




답변 1