-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
슬라이드 jquery 오류
21.04.05 16:51 작성 조회수 375
1
오류나는 이유를 모르겠습니다 ㅠㅠ
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2021.04.05
<head>
<meta charset="utf-8">
<title>JUST 쇼핑몰</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="jquery-1.12.3.js"></script>
<script src="script/custom.js"></script>
</head>제이쿼리 파일은 head 안에 넣는건 맞는데... custom.js 는 마감 body 바로 위에 놓고 작업하시는게 시험보실 때 실수가 없으실거에요. 아래처럼 하시는게 좋을 것 같습니다.
<script src="script/custom.js"></script>
</body>지금처럼 custom.js를 마감 body 바로 위에 넣으면 아래 jQuery(document).ready 안넣어줘도 됩니다.
jQuery(document).ready 와 $(function) 은 같은 겁니다.
$(function(){
...
});0

코딩웍스(Coding Works)
지식공유자2021.04.05
작동에 문제 전혀 없는데요.
그리고 .slide 아래위로 넘치는 부분 없애주기 위해서 overflow: hidden 주셔야 합니다.
시험보실 때는 제이쿼리 슬라이드 보다는 CSS 슬라이더가 나으실텐데... 이 부분은 본인 선택이시니까
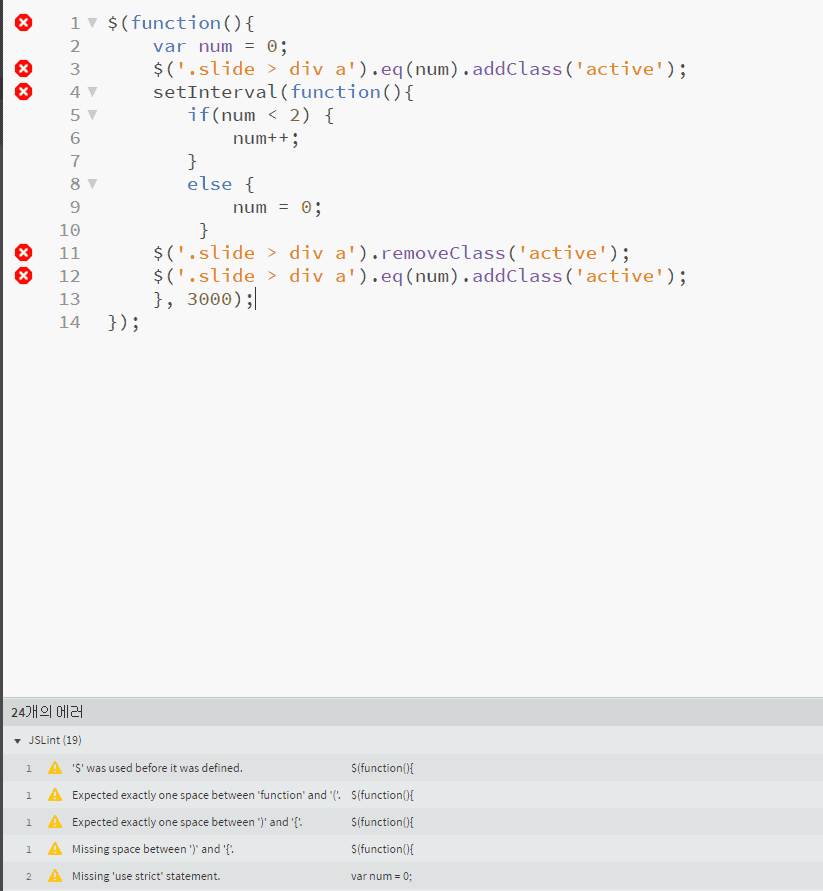
첨부하신 캡쳐 화면에서 js 파일에 오류표시 나는 부분은 블라켓츠에서 보이는 오류표시입니다. Lint 관련입니다.
작동에는 전혀 문제 없습니다. 아래 강의로 들어가시면 없애는 방법 나옵니다.

twoa0
질문자2021.04.05
해결됐어요ㅠ jquery 연결할 때 폴더 제목을 안썼더라고요 ㅠㅠ,,감사합니다.
다른 책 보니까 jquery 처음 시작할 때 jQuery(document).ready 쓰던데 이건 안써줘도 되는거죠?
0

twoa0
질문자2021.04.05
$(function(){
var num = 0;
$('.slide > div a').eq(num).addClass('active');
setInterval(function(){
if(num < 2) {
num++;
}
else {
num = 0;
}
$('.slide > div a').removeClass('active');
$('.slide > div a').eq(num).addClass('active');
}, 3000);
});0

twoa0
질문자2021.04.05
@charset "utf-8";
body {
margin: 0px;
background-color: #ffffff;
color: #333333;
}
a {
color: #333333; /* a태그 텍스트 색이 body텍스트 색을 따르도록 함 */
text-decoration: none;
}
.container {
border: 1px solid black;
width: 1200px;
margin: auto;
}
header {
height: 100px;
}
header > div {
height: 100px;
}
.logo {
width: 200px;
float: left;
}
.menu {
width: 600px;
float: right;
}
.slide {
position: relative;
height: 300px; /* 자식 요소에 position: absolute를 주면 float속성을 준 것처럼 붕 뜨기 때문에 height 속성을 주지 않으면 부모 요소가 높이 값을 잃게 된다. 높이 값을 주지 않으면 overflow:hidden을 줬을 때 작동하지 않게 된다. */
}
.slide > div {
}
.slide > div a {
position: absolute;
top: 0;
left: 0;
opacity: 0;
transform: translateY(200px);
transition: 0.5s;
}
.slide > div a.active {
transform: translateY(0);
opacity: 1;
}
.contents {
overflow: hidden;
}
.contents > div {
height: 200px;
float: left;
box-sizing: border-box;
}
.notice {
width: 500px;
}
.banner {
width: 350px;
}
.shortcut {
width: 350px;
}
footer {
}
footer > div {
height: 100px;
float:left;
box-sizing: border-box;
}
.sub-logo {
width: 200px;
}
.copyright {
width: 800px;
text-align: center;
padding-top: 30px;
}
.sns {
width: 200px;
text-align: center;
line-height: 135px;
}
.sns > a > img {
width: 50px;
}0

twoa0
질문자2021.04.05
<html>
<head>
<meta charset="utf-8">
<title>JUST 쇼핑몰</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="jquery-1.12.3.js"></script>
<script src="script/custom.js"></script>
</head>
<body>
<div class="container">
<header>
<div class="logo">
<a href="#"><img src="images/logo.png" alt="logo"></a>
</div>
<div class="menu">
메뉴 자리
</div>
</header>
<div class="slide">
<div>
<a href="#"><img src="images/slide1.jpg" alt="slide-img1"></a>
<a href="#"><img src="images/slide2.jpg" alt="slide-img2"></a>
<a href="#"><img src="images/slide3.jpg" alt="slide-img3"></a>
</div>
</div>
<div class="contents">
<div class="notice">
공지사항
</div>
<div class="banner">
<a href="#"><img src="images/banner.jpg" alt="banner-img"></a>
</div>
<div class="shortcut">
<a href="#"><img src="images/shortcut.jpg" alt="shortcut-img"></a>
</div>
</div>
<footer>
<div class="sub-logo">
<a href="#"><img src="images/sub-logo.png" alt="logo"></a>
</div>
<div class="copyright">
COPYRIGHTⓒ by WEBDESIGN. ALL RIGHTS RESERVED
</div>
<div class="sns">
<a href="#"><img src="images/sns1.jpg" alt="facebook"></a>
<a href="#"><img src="images/sns2.jpg" alt="twitter"></a>
<a href="#"><img src="images/sns3.jpg" alt="instagram"></a>
</div>
</footer>
</div>
</body>
</html>




답변 5