-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
질문드립니다!
21.03.08 10:48 작성 조회수 94
1
안녕하세요 강의를 보던 중 문의드립니다!
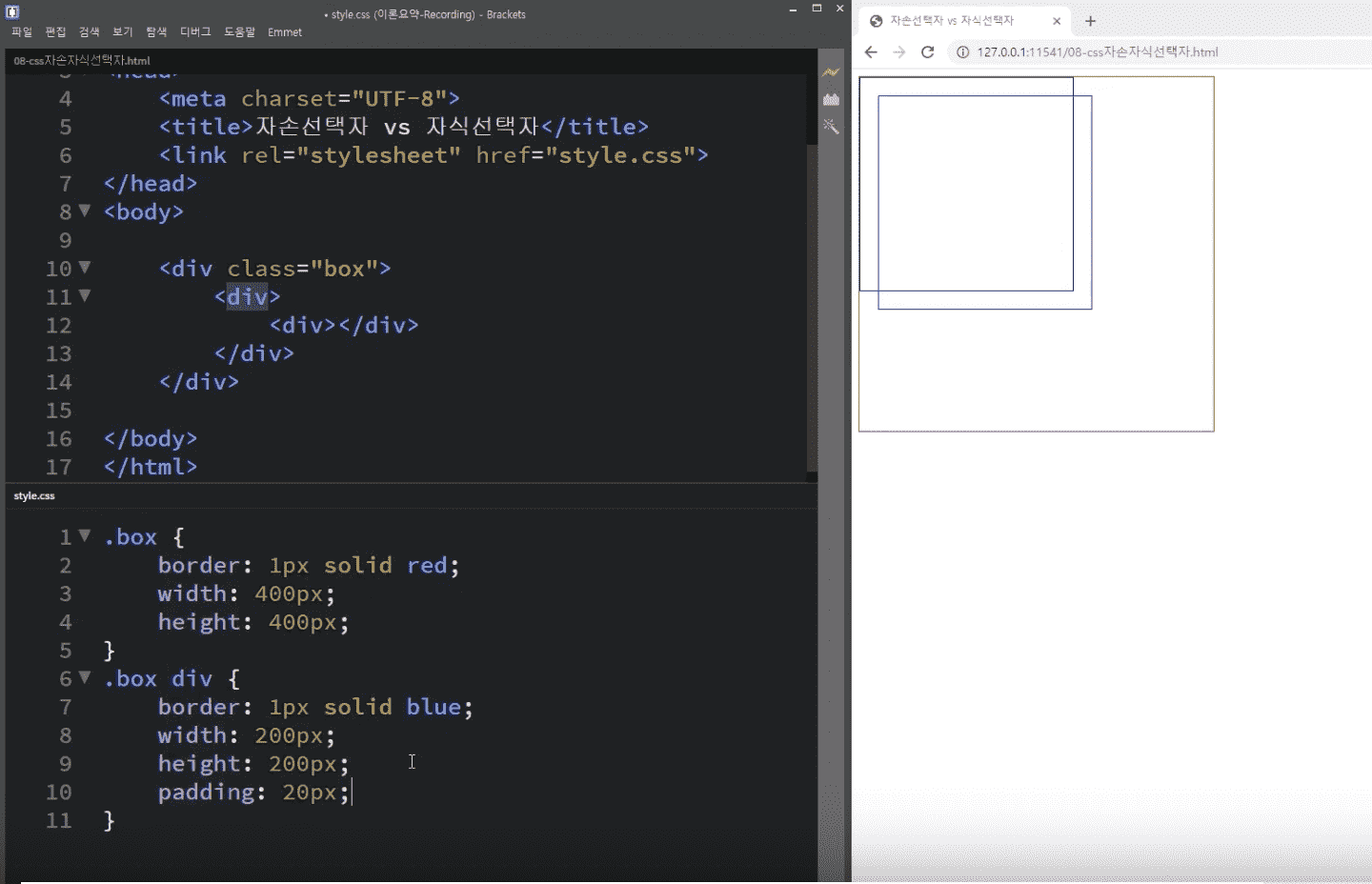
 위의 이미지 부분에서 .box div 선택시, box 자손 div들은 모두 같은 css가 적용된다고 하셨는데 오른쪽에 보이는 박스들은 왜 같은 위치가 아니고 자식div만 padding값이 적용된건가요?..
위의 이미지 부분에서 .box div 선택시, box 자손 div들은 모두 같은 css가 적용된다고 하셨는데 오른쪽에 보이는 박스들은 왜 같은 위치가 아니고 자식div만 padding값이 적용된건가요?..
그리고 혹시 이렇게 태그방식 말고 각 태그에 class를 지정해서 스타일 지정해주는 방식으로 진행하면 안되는건가요~?!
class로 지정할 시, css에서 해당되는 것을 호출(?) 하는 것도 궁금합니다..!
만약
<div class="parent">
<div class="a">
<div class="b"></div>
</div>
</div>
이런식으로 자손요소에 class명(b)을 지정해서 스타일을 매기고 싶다면
.b만 쓰면 되는건지, 그 앞에 부모요소(.a .b)라고 써야되는건지 부모의 부모요소까지 써야되는건지(.parent .a .b)궁금합니다!
답변을 작성해보세요.
2

코딩웍스(Coding Works)
지식공유자2021.03.08
<div class="box">
<div>
<div></div>
</div>
</div>
.box div 에 패딩을 주시면 .box div 뿐만 아니라 .box div div 도 패딩이 들어갑니다. 스페이스는 자손 선택자이기 때문에 마지막의 div도 적용됩니다.
물론 마지막 div에 클래스네임을 주어서 예를들어 .last 라는 클래스네임을 주었으면 .last에 따로 패딩을 조절하시면 됩니다.
하지만 이렇게 하는 것 보다는 2번째 div에만 패딩을 주고 싶으면 선택자를 .box > div 라고 자식선택자(>) 사용하시는게 좋습니다.
좋은 CSS는 클래스네임 사용을 최소화하면서 html 엘리먼트를 선택하는 것 입니다.



답변 1