-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
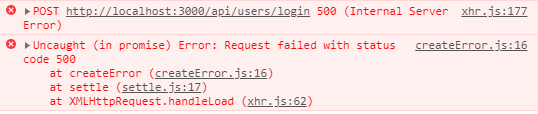
콘솔창에는 TypeError, 홈페이지에는 Post 500 에러가 뜹니다.
21.02.21 17:13 작성 조회수 374
0
홈페이지에서는 login 버튼을 누르면
등록되어 있든, 아니든 post 500에러가 뜹니다.
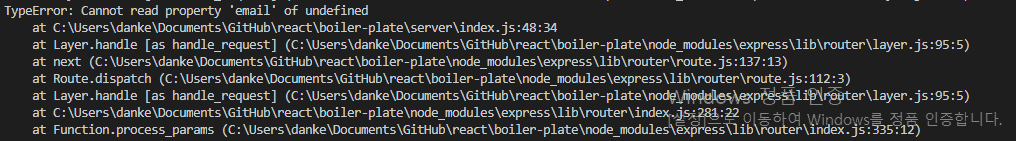
또한 콘솔창에는 Type에러가 뜹니다.
오류 메세지에서 email에 대한 정의가 되어있지 않다는 내용같아서 그 부분과 관련된 코드들도 다시 보고, 선생님 코드랑 비교해봐도 다른 부분은 없는 것 같은데 왜 오류가 나는지 잘 모르겠습니다.
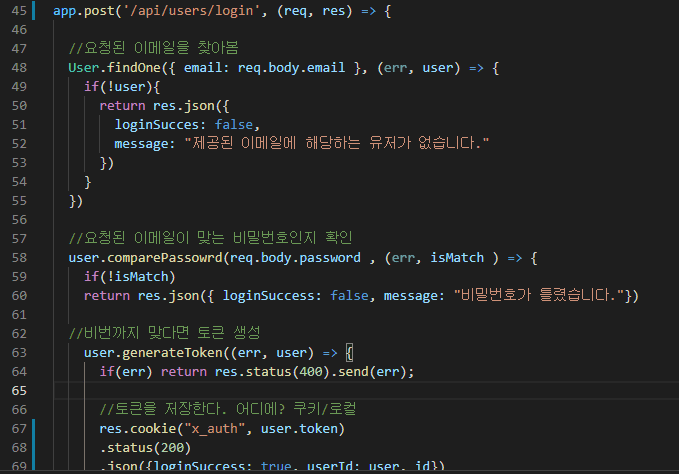
콘솔창에서 오류가 발생한다고 예상되는 부분 코드입니다
(index.js:48번줄)
답변을 작성해보세요.
0

차현철
질문자2021.02.23
넵 선생님, 답변 감사합니다.
일단 index.js에 bodyparser부분과 console.log를 통해 데이터 정보를 가져왔습니다.
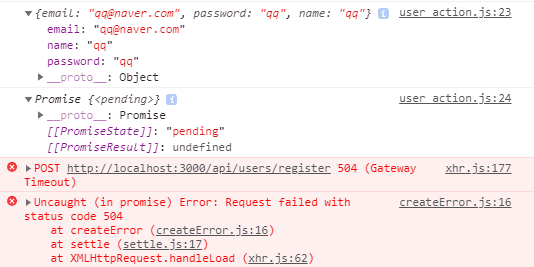
먼저 bodyparser부분을 똑같이 하고 console을 찍어본 결과 데이터가 undefined로 뜹니다.
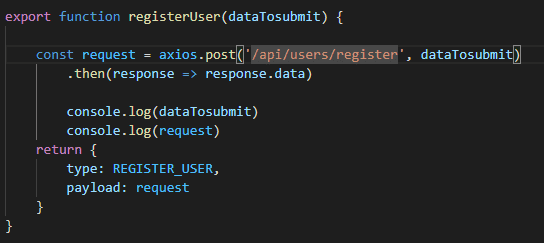
그래서 계속 디버그 해본 결과 axios.post()에서 넘어갈 때, 데이터가 제대로 넘어가지 않는 것을 알았습니다.
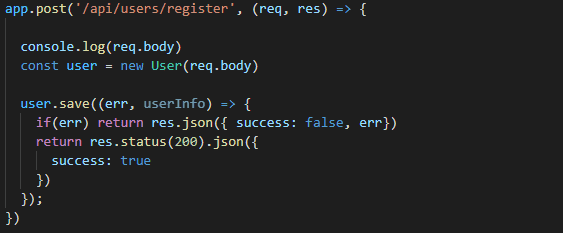
현재 vscode콘솔 창에 출력하는 console은 출력되지 않는 상황이며,
-> 이 부분 console.log(req.body)가 출력되지 않음. vscode와 브라우저에서 둘다 출력되지 않음.
다음과 같은 코드는 undefined 결과를 출력하고 있습니다.
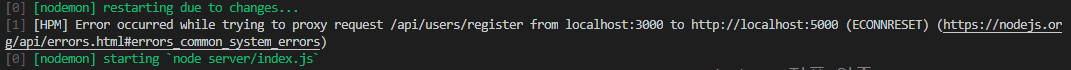
또한 vscode 콘솔창에는 가끔씩 이런 오류가 뜹니다.
인터넷에서 찾아본 결과 인터넷 문제 아니면 proxy설정이 잘못된 이유 같은데 아직 해결법을 찾지 못했습니다.
아니면 다른 문제가 있는건지 알려주시면 감사하겠습니다.
0

John Ahn
지식공유자2021.02.22
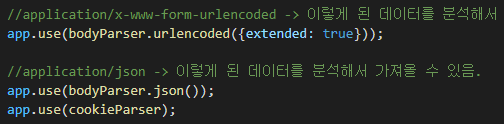
안녕하세요 ~ console.log('req.body :', req.body) 해보시고 만약 undefined가 뜨면 bodyparser 부분을 체크해주세요 ~
bodyparser는
이런 부분입니다 ~











답변 2