-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
redux와 hoc에 관계에 대하여 질문이 있습니다.
21.02.18 15:44 작성 조회수 81
0
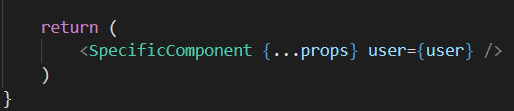
Client 부분의 hoc 부분인데요.
만약 제가 user 부분 말고도 다른 곳에도 redux을 구현하려면 마찬가지로
user을 useSeletor으로 redux의 state에서 가져와 적용한 것처럼 redux을 다른 곳에서 적용하여 user말고도 새로 생긴 state에 들어간 다른 것들 또한 위의 이미지 처럼 적용 한 것 처럼 useSeletor을 통해 가져와 넣어주야 한다는 것인가요?
그리고 {..props}는 어디서 받아왔다고 할수있을까용?
만약 user 말고도 redux을 적용하려면 저 위의 설정말고도 다른 수정할게 또 있을까요?
제가 이해한게 맞는지 확실치 않아 이렇게 많은 질문을 올려 버렸네요 ㅎㅎ
답변을 작성해보세요.
0
0

John Ahn
지식공유자2021.02.20
안녕하세요
HOC 부분에서 리덕스를 이용해서 props로 값을 내려 주시면 HOC에서 커버하는 모든 컴포넌트에서 그 리덕스 스토어 안에 값을 사용할 수 있습니다. 유저 정보는 모든 컴포넌트에서 필요하기에 이렇게 HOC에 넣어줬습니다.
하지만 각 해당 컴포넌트에 필요한 값 같은 경우는 그 해당 컴포넌트에서 userSelector를 이용해서 넣어주시면 됩니다.





답변 2