-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
폰트 사이즈를 i에 줬더니 원안에 폰트가 위에 올라갑니다
21.02.03 16:38 작성 조회수 347
1
안녕하세요 선생님
Sns 아이콘 애니메이션 강의를 듣다보니 궁금한게 생겨서 올립니다.
이 강의에서 a에 폰트사이즈랑 line-height를 주셨는데
제가 혼자 다시 해보는 과정에서 저는 i에 폰트 사이즈를 주고 a에
line-height를 줬는데 원안에 정가운데로 안가고 위에 올라가 있더라고요 왜 그런지 궁금합니다!
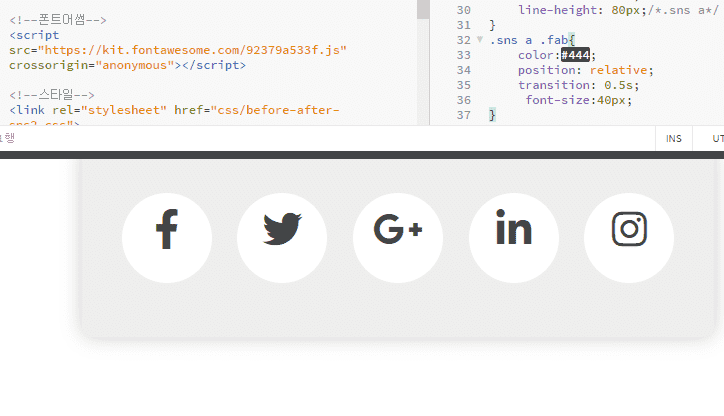
1.a에 line-height를 주고 i.fab에 폰트사이즈를 줬을때

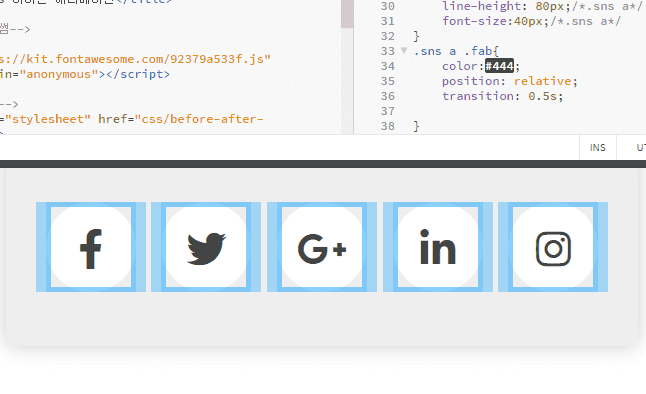
2.a에 line-height와 폰트사이즈를 줬을때

답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2021.02.03
혹시나 해서 .fa에 폰트사이즈를 주었더니 같은 현상이 있네요.
아마도 .fa 자체가 inline-block이라서 폰트사이즈가 아래를 기준으로 커진것 같네요.
a에 폰트사이즈를 주시면되는 .fa 폰트사이즈를 준 경우 아래 처럼 vertical-align: middle을 주면 해소됩니다.
vertical-align: middle은 수직으로 중앙에 위치하라는 속성이니까 해보세요.
1
1
0
0

코딩웍스(Coding Works)
지식공유자2021.02.04
아래로 커진다고 했는데.. 아마 아래쪽으로 커진다는 말을 하려고 했을거에요.
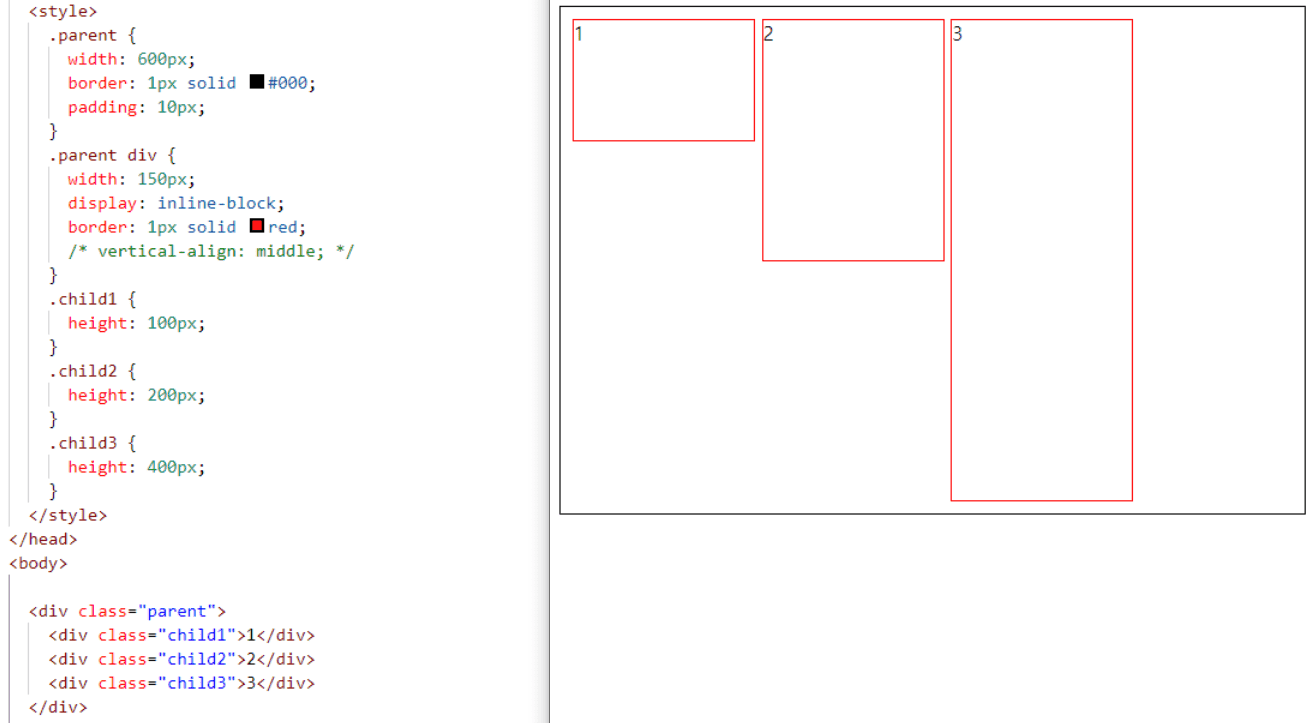
아래 이미지를 보시면 div를 인라인 블록으로 바꾸면 인라인 블록 성질상 아래를 기준으로 높이가 달라집니다.
그리고 왜 아래쪽 기준으로 커지는지는 저도 모릅니다. 그냥 CSS에서 인라인블록의 성질이 그렇게 정해져 있습니다.
기본적으로 vertical-align: top으로 되어 있으니 vertical-align: middle 또는 bottom으로 상황에 맞게 사용하시면 됩니다.
참... 특별한 경우가 아니라면 폰트어썸은 영상 강의에 있는 4.7 버전을 사용하세요.
지금은 5.0 버전을 사용해서 연습하시는데 버전에 따라 영상 강의에 나온 결과와 다르게 보일 수도 있습니다.
0

keslhs48
질문자2021.02.04
답변 감사드립니다 선생님
fa 자체가 inline-block이라서 폰트사이즈가 아래를 기준으로 커진거 같다고 하셨는데
inline-block이 왜 아래를 기준으로 잡고 커지는지 알고싶습니다.




답변 6