-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
npm run build 이후.. 자바스크립트 오류..
21.01.27 15:13 작성 조회수 317
3
선생님 따라 다했는데 여기서
npm run build 이후..
라이브 서버로 실행해보보니
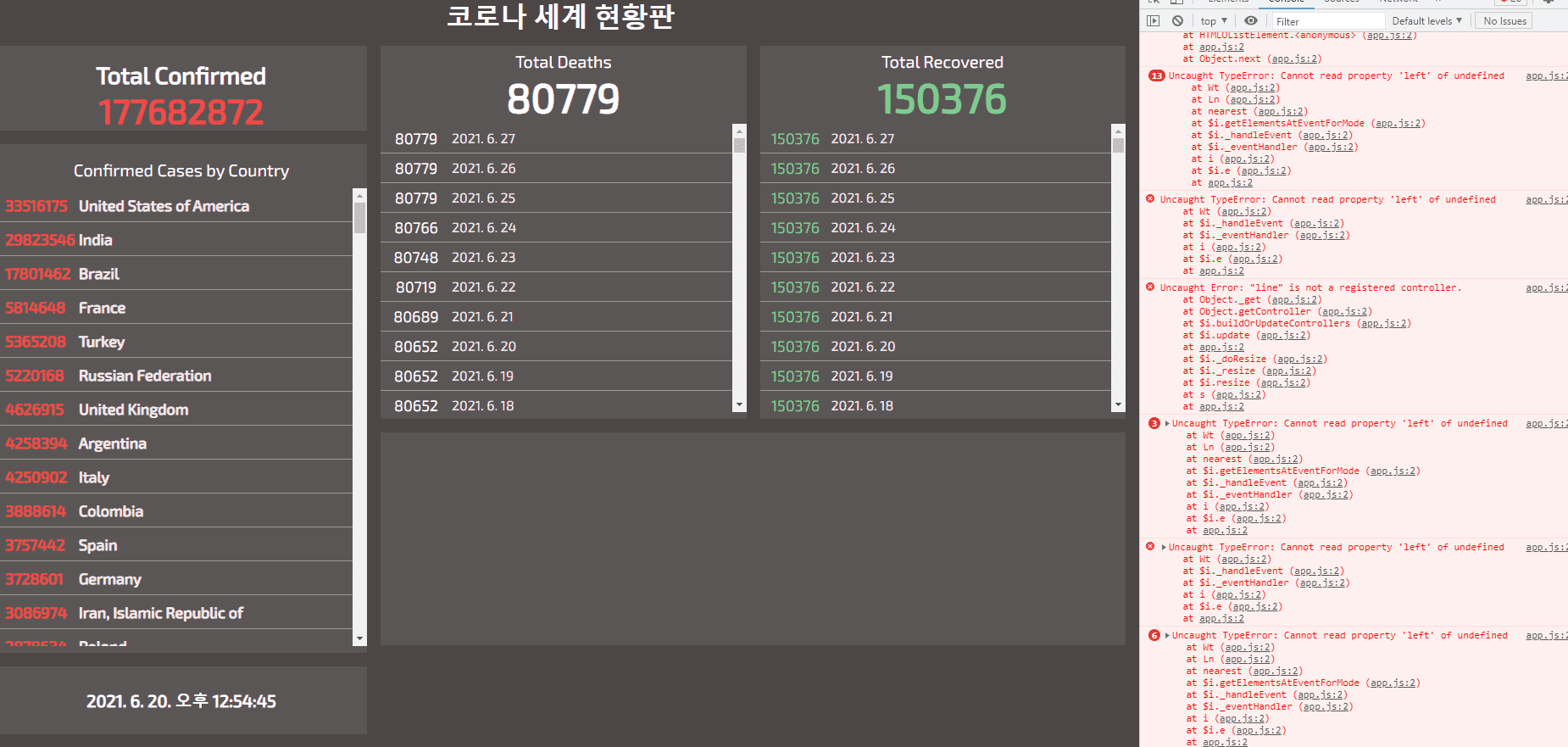
컨솔에서 자바스크립트 오류..가 계속 뜹니다.
자꾸 데이터를 불러오지 못하네요..
Uncaught ReferenceError: exports is not defined
따라 가보니
Object.defineProperty(exports, "__esModule", { value: true });
에서 오류가 생기는것 같습니다..
혹시 원인을 아시나요?
<글자색이 이상하네요 죄송합니다 ㅠ>
답변을 작성해보세요.
0

대현
2021.06.29
뭔가 산 넘어 산이네요. 캡틴께서 올려주신 코드 참조해서 바꿨는데 더 이상 exports 에러는 뜨지 않습니다. 혹시 이후에 CORS에러가 생기시는 분들은 live server가 http인데 요청하는 api가 https여서 생긱는 문제이니 요청할 api 주소를 http로 바꿔주세요. 그럼 데이터는 잘 받아오는데 이후에 다른 에러들이 생깁니다.
0
0

장기효(캡틴판교)
지식공유자2021.01.27
Phodong님, 다른 분들도 동일한 질문을 많이 하셔서 제가 번들러 설정해서 추가 커밋 해놨습니다. 아래 내용 보시고 동일하게 설정해 주신 다음에 npm run build 하시면 동작하시는거 확인하실 수 있을거에요 :)
https://github.com/joshua1988/learn-typescript/commit/e63e5e610c13a0c6651e61a5e32501361768364b
0

장기효(캡틴판교)
지식공유자2021.01.27
안녕하세요 Phodong님, 좋은 질문 주셨네요. 안그래도 일전에 한번 질문 주신 분이 계셨는데요. 현재 소스에서는 Chart.js의 내부 모듈화 방식을 수용하지 못해서 에러가 날거에요. 제가 조만간 소스 수정해서 올려놓겠습니다. 일단 소스 동작은 신경쓰지 마시고 타입 정의 내용까지만 보시면 될 것 같아요 :)





답변 4