-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
[11:22초] display속성 질문
21.01.24 13:39 작성 조회수 213
2
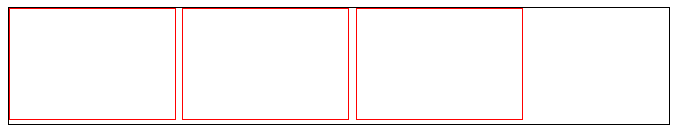
11:22초에
display: inline-block;
을 주면 왜 아래가 조금 뜨나요??
답변을 작성해보세요.
3

코딩웍스(Coding Works)
지식공유자2021.01.24
display: inline-block; 이 되면 폰트관련 성질을 갖게 되어서 우측과 아래에 5픽셀 정도 마진이 생깁니다.
물론 display: block; 인 경우 우측과 아래에 5픽셀 정도 마진이 생기지 않습니다.
display: inline-block; 을 하면 float: left를 사용하지 않고 가로배치가 쉽지만 이런 부분을 잡아줘야 하는 번거로움도 있습니다.
아래 코드 처럼 display: inline-block; 된 요소의 부모요소에 font-size: 0; 를 주면 해결됩니다.
사실 지금 연습이라 보더가 있어서 티가 나지만 실작업에서는 보더를 거의 사용하지 않기 때문에 티가 나지 않습니다.
이런게 싫으시면 display: inline-block; 를 사용하지 않고 float: left로 가로 배치하시면 됩니다.
img 도 인라인블록 요소이기 때문에 동일하게 측과 아래에 5픽셀 정도 마진이 생깁니다.
이런 경우 img에 display: inline-block;을 주면 해결됩니다.
<div class="parent">
<div></div>
<div></div>
<div></div>
</div>
....
<style>
.parent {
border: 1px solid #000;
width: 600px;
/* font-size: 0; */
}
.parent div {
border: 1px solid red;
height: 100px;
display: inline-block;
width: 150px;
}
</style>




답변 1