-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
passport 관련 질문 드립니다.
19.08.20 21:22 작성 조회수 195
0
강좌를 거의 다 보고서 실제 사이트를 만들고 있습니다.
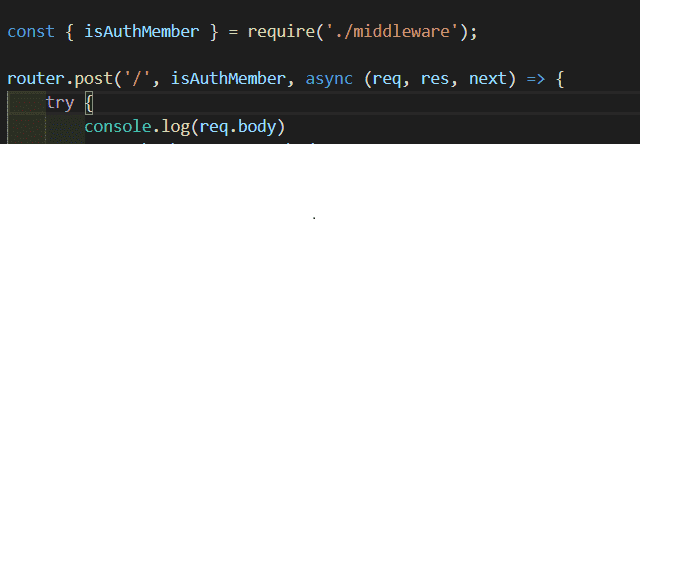
passport에서 deserializeUser 한뒤에 middleware 에서 권환이 있는 유저에게만 가능하게 만들려고 하는데
middleware 에서 req.user 에서 로그인한 유저 정보를 가져 올 수가 없어서 질문 드립니다.
어떻게 해야 로그인한 user정보를 가져 올 수가 있을까요?




답변을 작성해보세요.
1
조현영
지식공유자2019.08.21
네, 프론트랑 백의 주소가 다른 경우 쿠키를 전달하기 위해 ajax 요청 시 withCredentials를 주어야 합니다.
어드민 페이지도 이렇게 하시면 됩니다.
1
조현영
지식공유자2019.08.20
passport.initialize랑 passport.session 미들웨어는 app.use로 연결되어 있죠?
req.isAuthenticated()는 미들웨어는 아닙니다.
세션이 유지 안 되는 것일 수도 있습니다. 혹시 서버가 nodemon때문에 재시작되는 것은 아닌가요?
저기 콘솔 화면을 전체 올려주세요. 잘려있어서 전체 순서 파악이 힘듭니다.
0

이현호
질문자2019.08.21
늦은 시간에 답변 주셔서 감사합니다.
깃허브 소스 보고 강좌 다시 보니 프론트랑 백 의 passport 쿠키 전달이 안되어서 작동을 못 했네요.
saga에서 withCredentials: true 를 적어주니 req.user 가 잘 받아지네요.
passport는 몇번을 더 봐야 겠습니다.
어드민 페이지 인증 도 이런식으로 처리 하면 되나요?
0

이현호
질문자2019.08.20


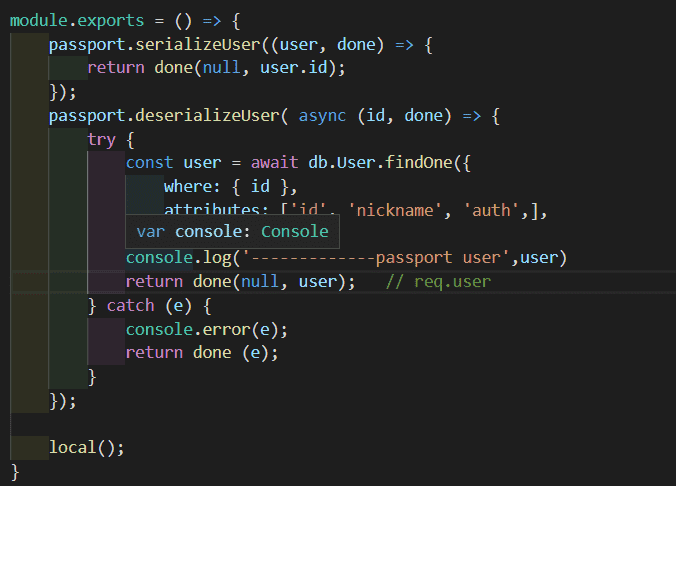
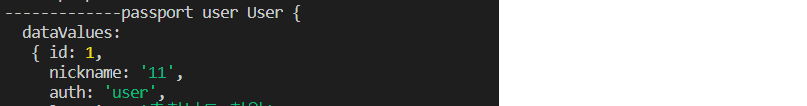
passport 내에선 이렇게 뜹니다.
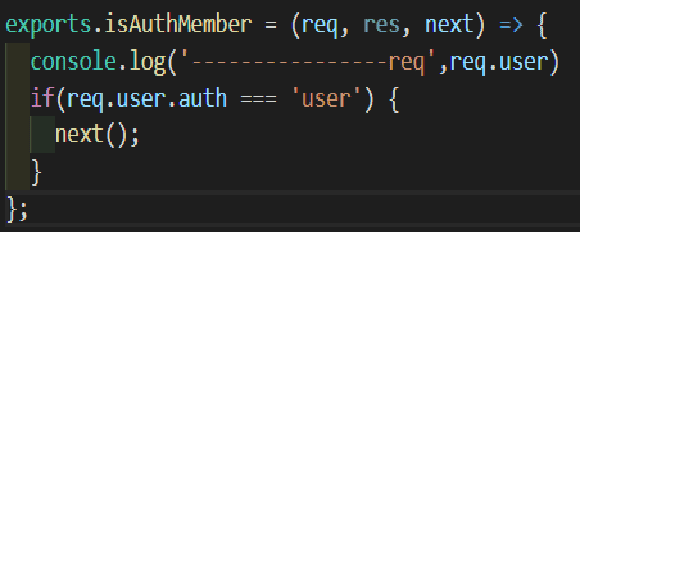
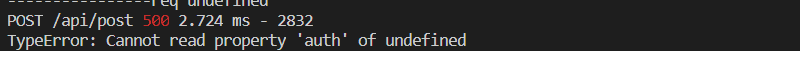
middleware에서는 if (req.user && req.user.auth === 'user') 해도 잡히지가 않네요.
다른 미들웨어인 req.isAuthenticated() 는 잘 동작 합니다.
0
조현영
지식공유자2019.08.20
----------passport user, user 이거 console.log한 것은 어떻게 뜨나요? 이 부분에서 user 정보가 있다면 그 것이 req.user로 갑니다.
또한 req.user이 없을 가능성도 있기 때문에(로그인하지 않았는데 /api/post로 접근하는 경우)
코드를 if (req.user && req.user.auth === 'user')로 바꾸셔야 합니다.



답변 5