-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
float속성에 대해서 궁금합니다.
21.01.13 18:02 작성 조회수 318
1
안녕하세요 선생님 저는 학원에서 float을 배울때 자식요소에 float을 주면 부모요소에도 float을 줘야 부모요소가 크기값을 같이 가져간다고 배웠습니다. 근데 여기서는 overflow hidden 을 부모요소에 주시더라고요 혹시 부모요소에 float을 주는거랑 overflow hidden을 주는거랑 차이점이 있을까요?? 그리고 overflow hidden이라는 속성에 대해서 한번 정리해주시면 감사하겠습니다!
답변을 작성해보세요.
2

코딩웍스(Coding Works)
지식공유자2021.01.13
자식요소에 float을 주면 부모요소에도 float을 줘야 부모요소가 크기값을 같이 가져간다고 배우셨다니...
높이 값이 찾아지긴 하지만 부모요소가 float: right 또는 float: left 등 원하지 않는 방향으로 배치가 됩니다.
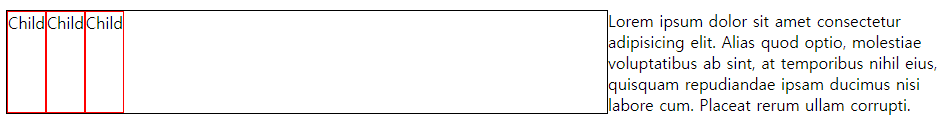
그리고 따르는 요소인 p 태그의 경우 float 속성을 상속 받아 아래 그림처럼 저렇게 붙습니다.
이걸 해소하기 위해 p 태그에 clear: both를 줘야 합니다.
이 부분에 대해서는 드릴 말씀이 없습니다. 이러면 안된다고 생각합니다. 특히 이렇게 가르치는건 더욱 안된다고 생각합니다.
만약 배우신대로 자식요소에 float을 주면 부모요소에도 float을 줘야 부모요소가 크기값을 찾는다면 아래 그림처럼 됩니다.
참고로 float 속성을 준 자식요소를 감싼 부모요소에 높이값을 찾아주기 위해 overflow: hidden을 주는건...
기존 자식요소의 높이값 만큼 가지게 됩니다. 이건 그냥 이해하려 하지마시고 공식이라고 생각해주세요.
결론은 배우신대로 하시면 안된다고 생각합니다.
0





답변 2