-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
footer가 product-card들과 충돌하고 겹칩니다
24.05.27 13:02 작성 조회수 44
1

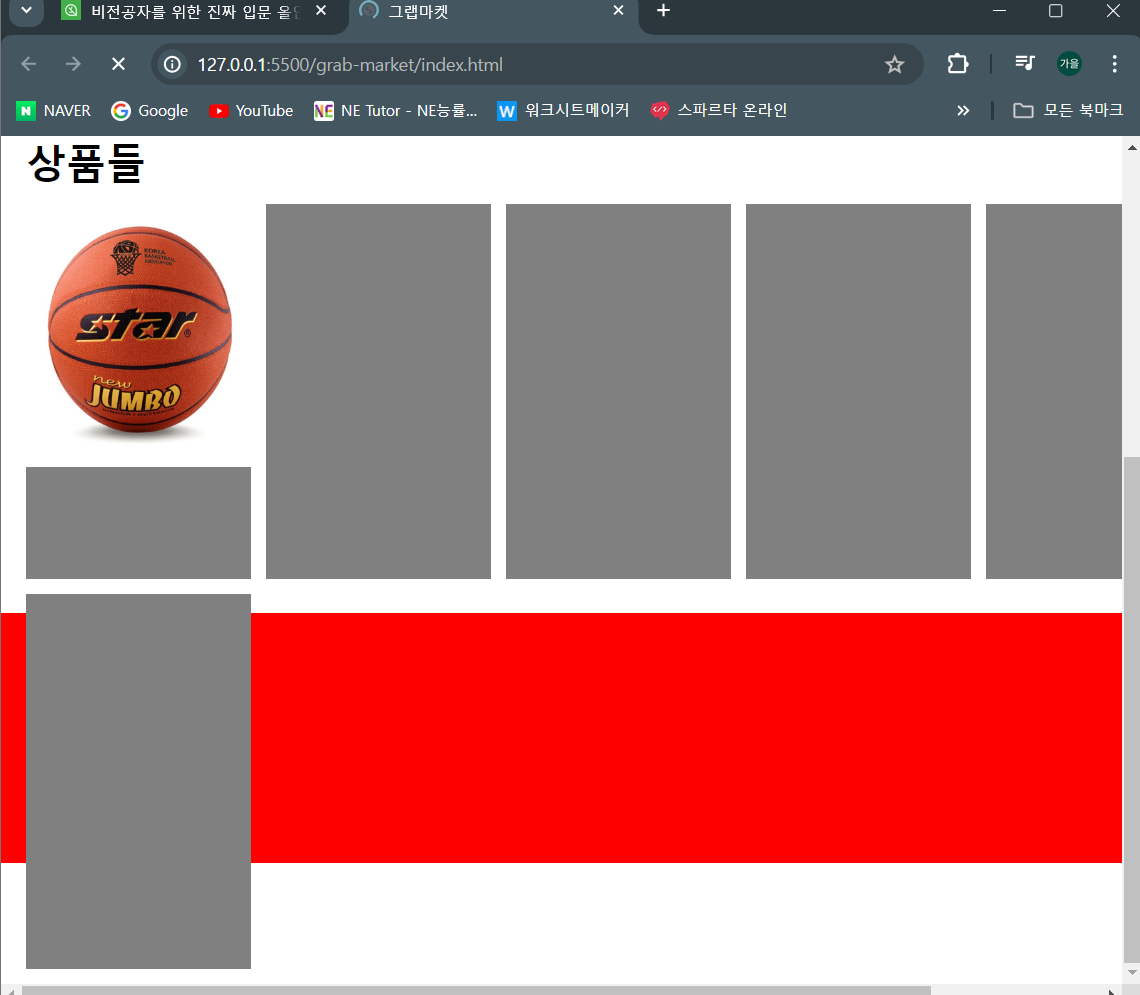
위처럼 procudt-card 영역에 footer가 넘어오는데 어떻게 해결해야 할지 감이 잘 잡히지 않습니다.
아래에 작성한 코드 드립니다.
//HTML
<html>
<head>
<title>그랩마켓</title>
<link href="index.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div id="header">
<div id="header-area">
<img src="images/images/icons/logo.png" />
</div>
</div>
<div id="body">
<div id="banner">
<img src="images/images/banners/banner1.png" alt="배너이미지">
</div>
<h1>상품들</h1>
<div id="product-list">
<div class="product-card">
<div>
<img class="product-img" src="images/images/products/basketball1.jpeg">
</div>
<div class="product-contents">
<span>농구공 1호</span>
<span>10000원</span>
</div>
</div>
<div class="product-card"></div>
<div class="product-card"></div>
<div class="product-card"></div>
<div class="product-card"></div>
<div class="product-card"></div>
</div>
</div>
<div id="footer">
</div>
</body>
</html>
//CSS
/* *태그는 모든 선택자를 선택하는 것임 */
* {
margin: 0; padding: 0;
}
body{
margin: 0; padding: 0;
}
#header{
height: 64px;
display: flex; justify-content: center;
border-bottom: 1px solid grey;
}
#body{
height: 100%; width: 1024px;
margin: 0 auto;
/* margin: 0 auto; 를 주면 부모로부터 스스로를 가운데 정렬 */
padding: 20px;
}
#footer{
height: 200px;
background-color: red;
}
#banner{
height: 300px;
}
#banner > img {
width: 100%;
}
#product-list{
display: flex; flex-wrap: wrap;
margin-top: 12px;
}
#header-area{
width: 1024px;height: 100%;
display: flex; align-items: center;
/* header-area 아래에 속한 아이템들을 수직센터로 정렬. */
}
#header-area > img {
width: 128px; height: 36px;
}
#body >h1{
margin-top: 16px;
}
.product-card{
width: 180px; height: 300px;
background-color: grey; border: 1px solid black;
margin-bottom: 12px; margin-right: 12px; border-radius: 12px;
overflow: hidden;
}
.product-img{
width: 100%; height: 210px;
}
.product-contents{
display: flex; flex-direction: column;
padding: 8px;
}
답변을 작성해보세요.
1

인프런 AI 인턴
2024.05.27
안녕하세요, 인프런 AI 인턴입니다.
가을님께서 보내주신 코드와 질문 내용을 기반으로 유사한 질문들을 검토해보니, footer가 product-card들과 충돌하거나 겹치는 문제에 대하여 몇 가지 유용한 답변들을 찾았습니다.
이러한 문제는 주로 CSS의 layout과 관련된 속성들을 조정함으로써 해결할 수 있는데, 특히 #body의 height속성, overflow 속성, 혹은 margin과 padding 관련 속성들의 적절한 사용을 통해 해결될 수 있습니다.
footer가 상품카드 쪽을 침범해서 문의드립니다..ㅜ
- 이 질문에서는 상품 카드 위쪽을 footer가 가리는 문제를 다루고 있습니다. 해결 방법으로는
#body에min-height: 100%를 사용하는 것을 제시하고 있습니다.height: 100%대신min-height를 사용함으로써,#body영역이 내부 콘텐츠에 따라 적절히 확장되게 만들 수 있습니다.
- 이 질문에서는 상품 카드 위쪽을 footer가 가리는 문제를 다루고 있습니다. 해결 방법으로는
-
- 이 경우에는
#body의height: 100%를min-height: 100vh로 변경을 제안하여, viewport의 전체 높이를 차지하도록 설정하는 방법으로 문제 해결을 제안하고 있습니다. 이는#body가 최소한 브라우저 창의 전체 높이 이상을 가지도록 보장합니다.
- 이 경우에는
위의 두 방법 모두 페이지의 레이아웃을 조정하여 footer와 product-card들이 겹치지 않도록 하는 데 도움을 줄 수 있을 것 같습니다.
가을님의 코드를 보았을 때, #body에 설정된 height: 100%; width: 1024px로 인해 라우트의 높이가 고정되고 내부 컨텐츠가 이를 벗어나게 되면서 footer와의 충돌이 발생할 수 있습니다. height 대신 min-height를 사용하거나 height: auto;를 시도해 보세요. 또한, overflow: hidden; 속성으로 인해 내용이 넘치는 경우가 보이지 않을 수도 있으니, 이 부분도 검토해 보시는 것이 좋겠습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.





답변 1