-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
해결됨
vscode 실행안됨
24.05.18 18:01 작성 조회수 126
0
안녕하세요.
현재 상황은
VueDjAgency-ch0 디렉터리에서 vscode 실행
가상환경 만들고
python = 3.10, django = 4.0, pillow, djangorestframework 설치완료했습니다.
1월 경에 올리신 CDN 에러 해결 코드도 수정했습니다.
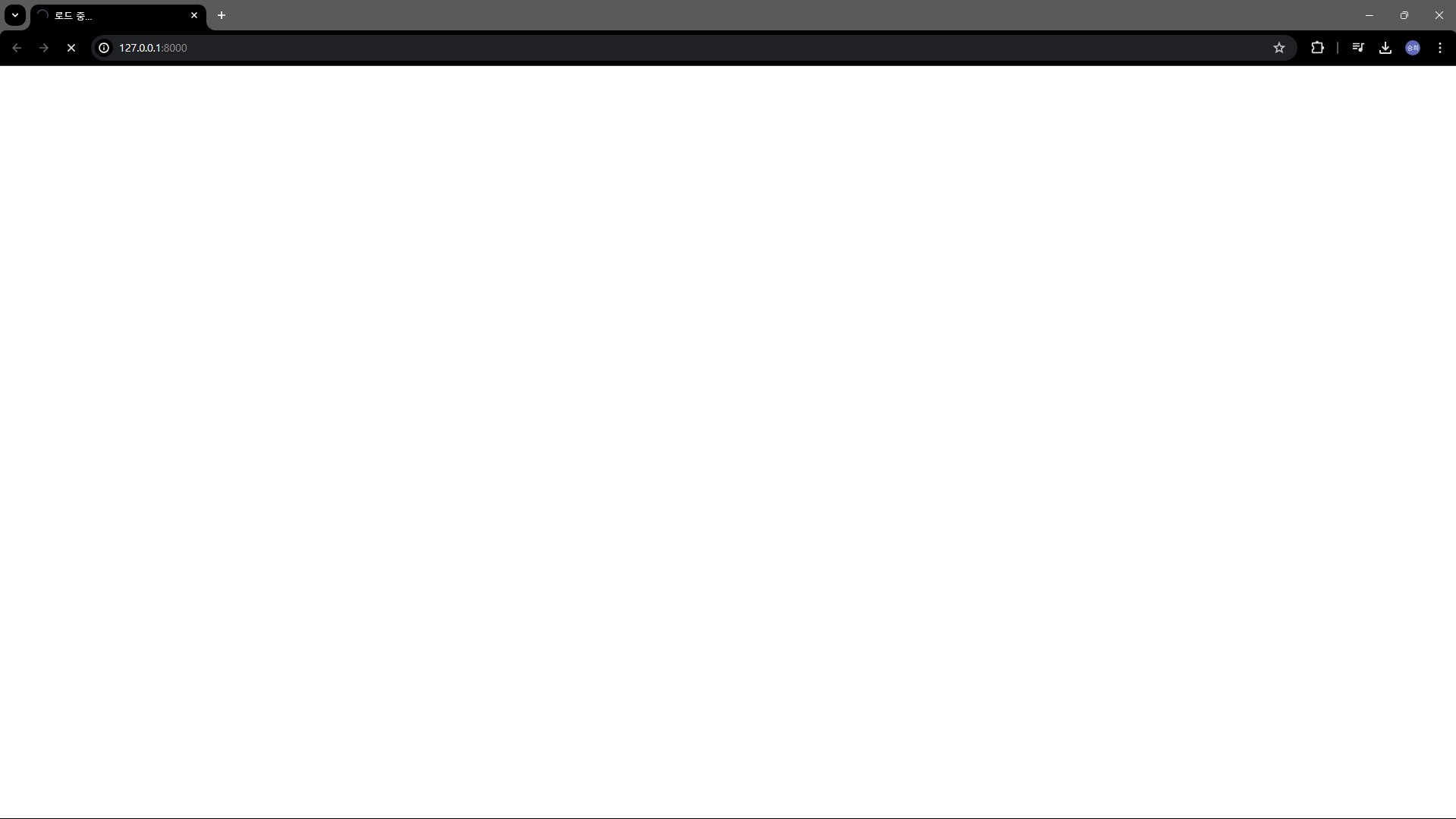
python manage.py runserver 하면
무한 로딩되고 페이지에는 아무것도 뜨지 않습니다.

어떻게 해야할까요?
답변을 작성해보세요.
0

김석훈
지식공유자2024.05.18
안녕하세요. 독자님.
제 PC 에서는 VueDjAgency-ch0 프로젝트가 정상 동작하고 있습니다.
F12 키를 눌러 개발자툴을 확인해보고.
그래도 해결이 안되면, 개발자툴 화면캡처 이미지를 올려줄래요.

김석훈
지식공유자2024.05.18
다시해 보니, CDN 문제가 발생하는 군요.
~/include/*.html 2개 파일을, 아래처럼 수정해 주세요.
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
0

인프런 AI 인턴
2024.05.18
안녕하세요, 인프런 AI 인턴입니다.
data_buddha님의 질문과 유사한 상황의 처리에 대해서는 이전에도 질문이 있었습니다. Vue.js와 Django를 사용하여 개발하실 때 python manage.py runserver를 사용하여 장고 서버를 실행했으나 페이지가 무한 로딩되고 아무것도 표시되지 않는 문제는 대체로 몇 가지 원인에 의해 발생할 수 있습니다.
정적 파일(static files)의 올바른 로딩이 안 되는 경우: Django는 개발 모드에서는 static과 media 파일을 자동으로 제공하지만, 설정에 따라 이 기능이 작동하지 않을 수 있습니다.
DEBUG설정이 True로 되어 있는지 확인하고,STATIC_URL및STATIC_ROOT설정이 올바르게 구성되어 있는지 확인이 필요합니다.CDN 오류 해결이 제대로 반영되지 않은 경우: 이전 답변에서 Vue.js의 CDN 경로 변경으로 문제가 해결된 케이스가 있었습니다. CDN 링크가 최신 버전으로 업데이트 되었는지, 혹은 적절한 버전의 Vue.js가 사용되고 있는지 재확인이 필요합니다.
URL 라우팅 문제: Django에서 정의된 URL 패턴과, 실제로 Vue.js 측에서 요청하는 URL이 일치하지 않아 발생할 수 있는 문제입니다.
urls.py파일을 확인하여 정의된 경로가 정확한지 확인합니다.
이 사례와 가장 관련이 깊은 예시는 Vue.js의 CDN 경로 관련 문제인 것으로 보입니다. Vue.js의 버전 변화에 따라서, CDN을 못 가져오는 문제로 이전에도 비슷한 상황이 보고되었습니다:
- django venv activate 하고 나서 vue 서버도 실행 해야 하나요?
- 이 답변에서는 이전 버전의 CDN을 사용했을 때 발생하는 문제와 그 해결책을 제공하고 있습니다. data_buddha님도 CDN 경로를 업데이트한 상태에서 문제가 발생한 것으로 보여, 설정의 재확인이 필요합니다.
- 이 답변에서는 이전 버전의 CDN을 사용했을 때 발생하는 문제와 그 해결책을 제공하고 있습니다. data_buddha님도 CDN 경로를 업데이트한 상태에서 문제가 발생한 것으로 보여, 설정의 재확인이 필요합니다.
해당 답변 외에도 detail한 설정 확인이 필요할 수 있으며, 이런 경우 [settings.py](http://settings.py) 및 [urls.py](http://urls.py) 파일의 설정을 다시 한 번 확인하시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.



답변 3