-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
macro=true 는 뭔가요?
24.05.08 05:46 작성 24.05.08 05:47 수정 조회수 65
0
강의 잘 보고 있습니다.
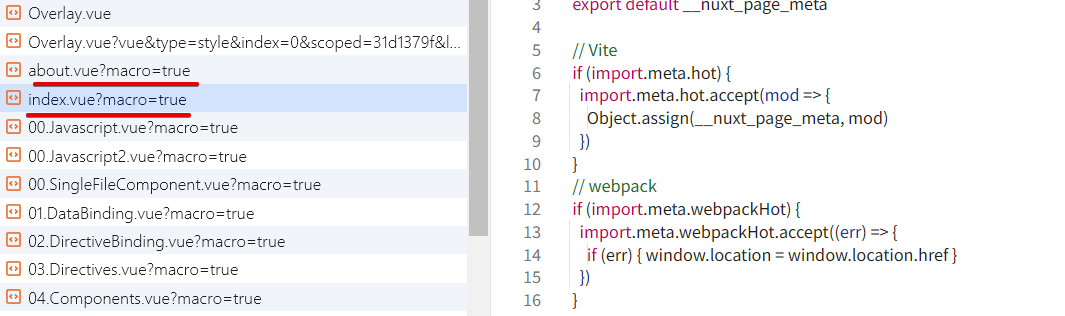
nuxt3가 버전없이 되어서 그런지, 강의에서는 안 보이는 _nuxt/pages/index.vue?macro=true 이런게 많이 보입니다.
라우팅을 확인하기 위해서 개발자 도구의 network에서 보면 이런 코드가 다 들어가 보이는데..
이건 뭐며, 로딩이 안되게나 해당 페이지 사용시 로드하는 형태는 불가능한가요??
 home으로 이동시 index.vue 로드해서 가져오고, about 클릭시 about.vue를 정상적으로 로드해서 정상적으로 code split이 이루어지고 있는 상태인데.. 해당 페이지를 리로드해서 가져오면.. 이처럼 pages 밑에 있는 모든 파일의 macro=true로 다 가져오고 있거든요..
home으로 이동시 index.vue 로드해서 가져오고, about 클릭시 about.vue를 정상적으로 로드해서 정상적으로 code split이 이루어지고 있는 상태인데.. 해당 페이지를 리로드해서 가져오면.. 이처럼 pages 밑에 있는 모든 파일의 macro=true로 다 가져오고 있거든요..
알려주시면 감사하겠습니다..
아.. 코드 오류 발생시 저 macro=true 붙은 것을 화면에 많이 뿌려주어서 더 궁금합니다..
답변을 작성해보세요.
1

짐코딩
지식공유자2024.05.09
안녕하세요.
질문) macro=true ...network에서 보면 이런 코드가 다 들어가 보이는데.. 이건 뭐며
macro=true 파라미터는 Nuxt3의 파일 시스템에서 특정한 목적으로 사용되는 것으로 보입니다.
구체적인 기능이나 이 파라미터가 어떻게 사용되는지는 Nuxt3의 공식 문서에 나와 있지 않기에 알 수 없습니다.
뿐만 아니라 네트워크 탭에 보이는 다른 파라미터도 정확한 용도는 알기 힘듭니다. 꼭 알고 싶다면 Github에 직접 문의하시는 것도 좋은 방법입니다.
질문) 로딩이 안되게나 해당 페이지 사용시 로드하는 형태는 불가능한가요??
지연로딩(Lazy Loading)을 말씀하시는 거죠? Nuxt 강의에서 [NuxtLink 내장 컴포넌트] 회차를 보시면 알 수 있을 텐데요. 수강하셨을까요?

앱프
질문자2024.05.09
답변 감사합니다.. ^^;
macro=true는 다시 체크해 보겠습니다.. node계열은 뭔가 새로운게 너무 많은거 같아요.. ㅡ.ㅜ;
지연로딩(Lazy Loading)에 로드에 관한 것이 있나 보군요.. 해당 강좌는 아직 못 봤습니다.
개념부터 확실히 잡고 들어가려고 하다보니..
다시 한번 빠른 답변 감사합니다.. ㅎㅎ



답변 1