-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
해결됨
섹션2 TextFormField/ElevatedButton/TextButton사용에서
24.05.05 00:30 작성 24.05.05 00:56 수정 조회수 63
0
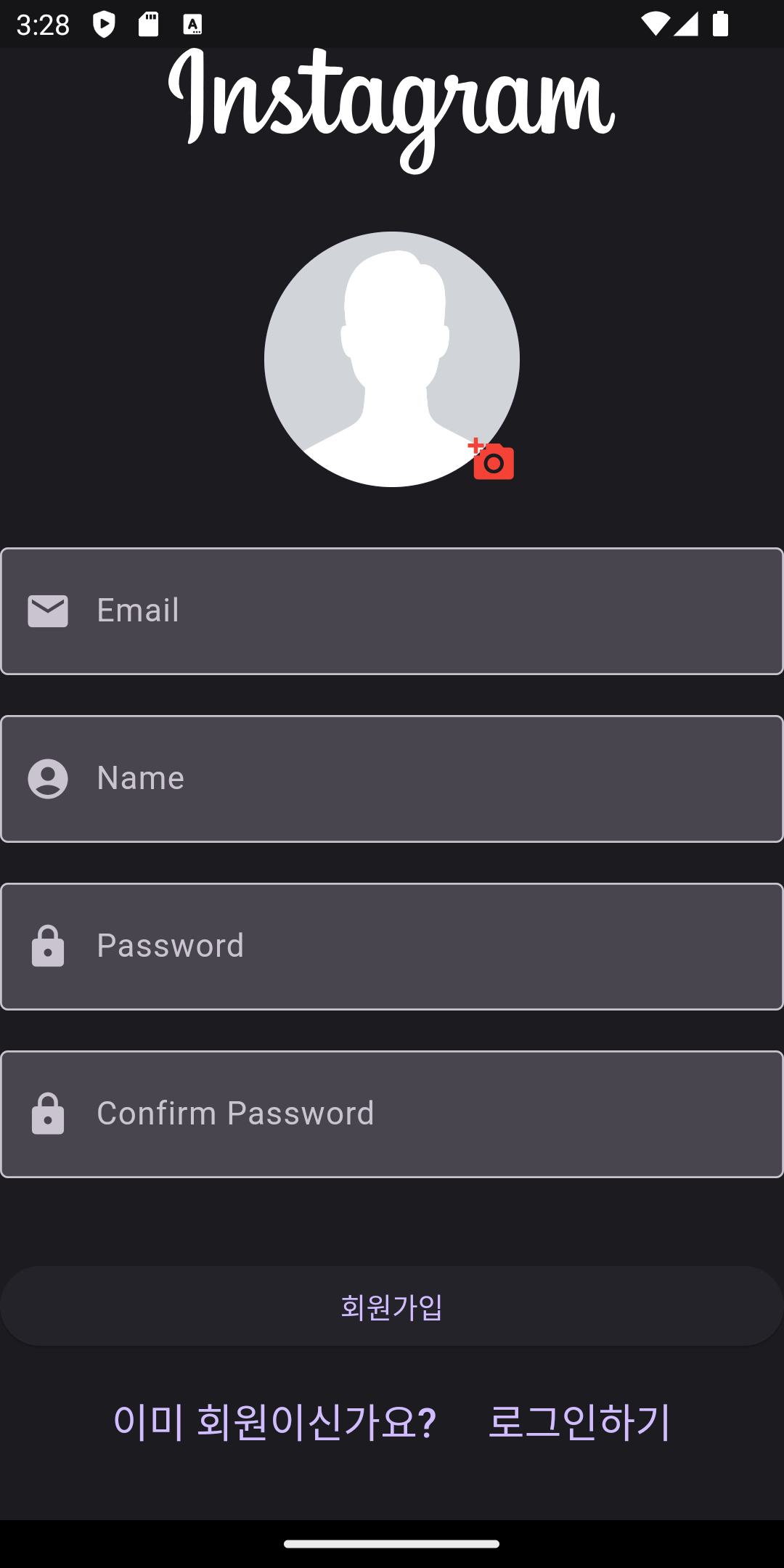
섹션2 회원가입
TextFormField/ElevatedButton/TextButton사용에서
회원가입 버튼이 radius가 먹고 있는데 어디서 먹고 있는지 모르겠습니다. 안드로이드 업그레이드 하면서 이러네요.
메일 보냈습니다.

답변을 작성해보세요.
0

DEV MOO
지식공유자2024.05.05
flutter 3.16 버전부터 Material3 을 사용하고 있기 때문입니다.
Material 은 구글에서 개발한 디자인 시스템인데, 위젯의 색깔, 모양, 애니메이션 등과 같은
앱의 전반적인 디자인에 대한 정보를 지정하고 있습니다.
강의에서 사용하는 flutter 3.13 버전에서는 Material2 을 기본으로 사용하고 있었는데
flutter 3.16 버전부터 Material3 을 사용하도록 변경되어서 ElevatedButton 의 모양이 바뀐겁니다.
flutter 3.16 이상의 버전에서 Material2 의 ElevatedButton 모양을 사용하려면 두 가지 방법이 있습니다.
원하시는 방법을 선택하시면 됩니다.
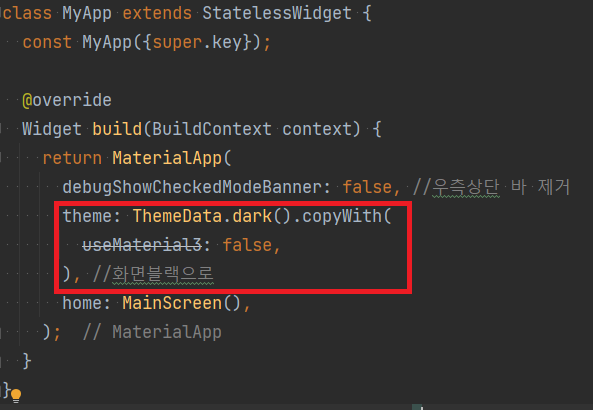
main.dart 의 MaterialApp 위젯의 theme 속성을 아래와 같이 수정합니다.
간단하지만 useMaterial3 속성이 Deprecated 되었기 때문에 추천하지는 않습니다.
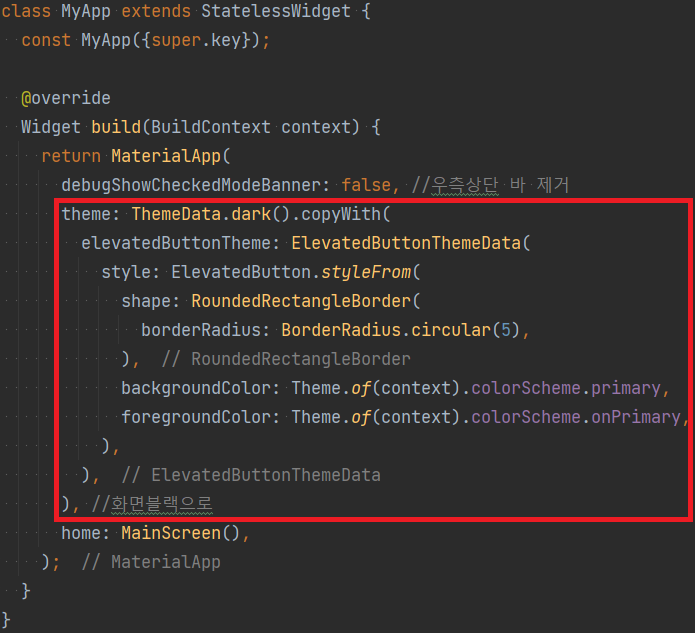
main.dart 의 MaterialApp 위젯의 theme 속성을 아래와 같이 수정합니다.
앱에서 사용될 모든 ElevatedButton 의 디자인을 Material2 와 비슷한 모양으로 설정하는 방법입니다.



답변 1