-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
value오류 질문 드립니다ㅜ
21.01.09 23:55 작성 조회수 145
0
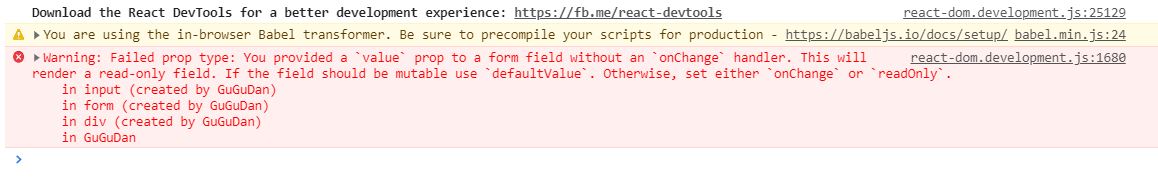
에러가 뜨는게 어느부분을 고쳐야하는지 모르겟습니다ㅜ
value가 잘못됫다고 하는데 스펠링맞게 쓴거같은데 왜 에러가뜨는지 모르겟어요ㅜ
<html>
<head>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
</head>
<body>
<div id="root">
</div>
<script type="text/babel">
class GuGuDan extends React.Component {
constructor(props) {
super(props);
this.state = {
first: Math.ceil(Math.random() * 9),
second: Math.ceil(Math.random() * 9),
value:'',
result:'',
};
}
onSubmit = (e)=>{
e.preventDefault();
if(parseInt(this.state.value) === this.state.first * this.state.second){
this.setState({
result: '정답',
first: Math.ceil(Math.random()*9),
second: Math.ceil(Math.random()*9),
value:'',
});
} else{
this.setState({
result:"땡",
value:'',
});
}
};
onchange = (e) => {
this.setState({value:e.target.value});
};
render(){
return (
<div>
<div>{this.state.first}곱하기{this.state.second}는?</div>
<form onSubmit={this.onSubmit}>
<input type="number" value={this.state.value} onChange={this.onChange} />
<button>입력!</button>
</form>
<div>
{this.state.result}
</div>
</div>
);
}
}
</script>
<script type="text/babel">
ReactDOM.render(<GuGuDan />, document.querySelector('#root'));
</script>
</body>
</html>답변을 작성해보세요.
2
0





답변 3