-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
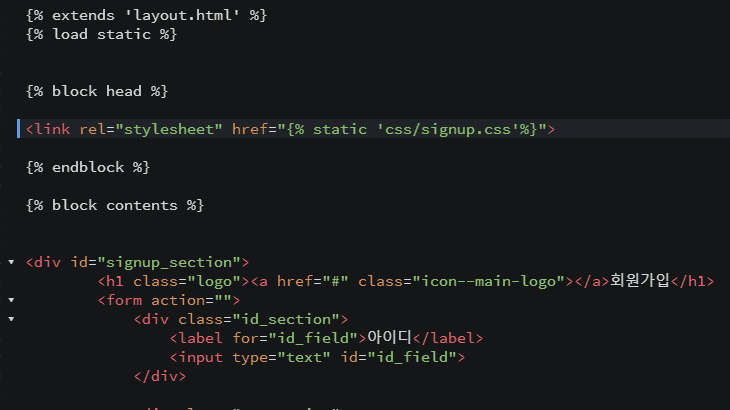
signup css가 적용이 안됩니다
21.01.07 18:39 작성 조회수 493
0
/login은 잘 되는데 /signup는 css가 적용이 안되네요 . f12로 확인해보면 signup.css 파일 잘 불러오는 것 같은데 원인이 뭔지 모르겠습니다 코드에도 오타는 없는듯한데..
답변을 작성해보세요.
2
0

Hojun Lee
지식공유자2021.01.12
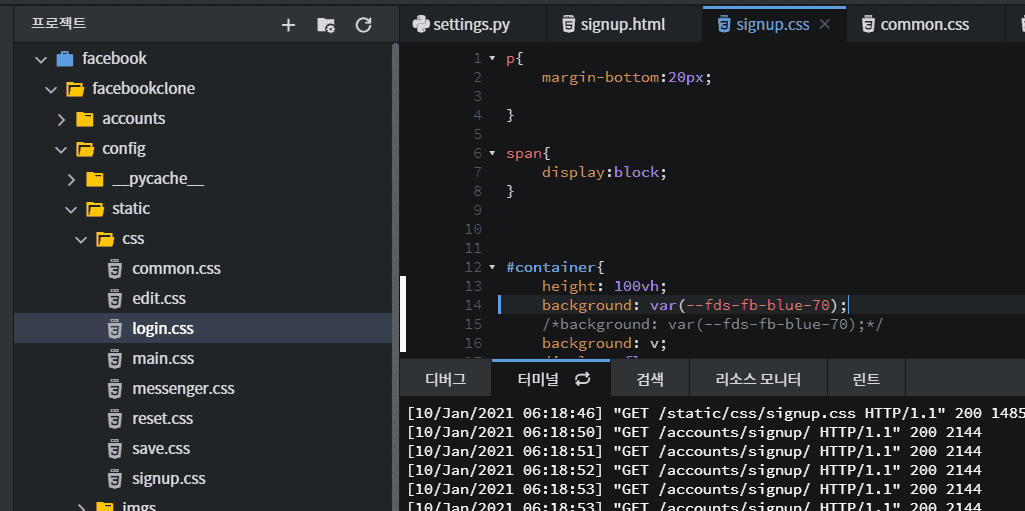
만약 그래도 안되신다면 urls.py와 static.py 파일을 캡쳐해 주시겠어요? 예상되는 의심사항으로는 static 폴더를 잘못 지정했거나, url 연결을 잘못했을 경우를 의심해볼 수 있습니다.
0

Hojun Lee
지식공유자2021.01.12
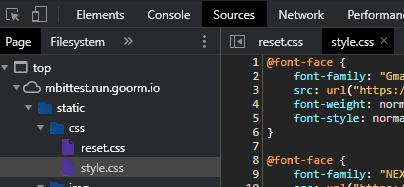
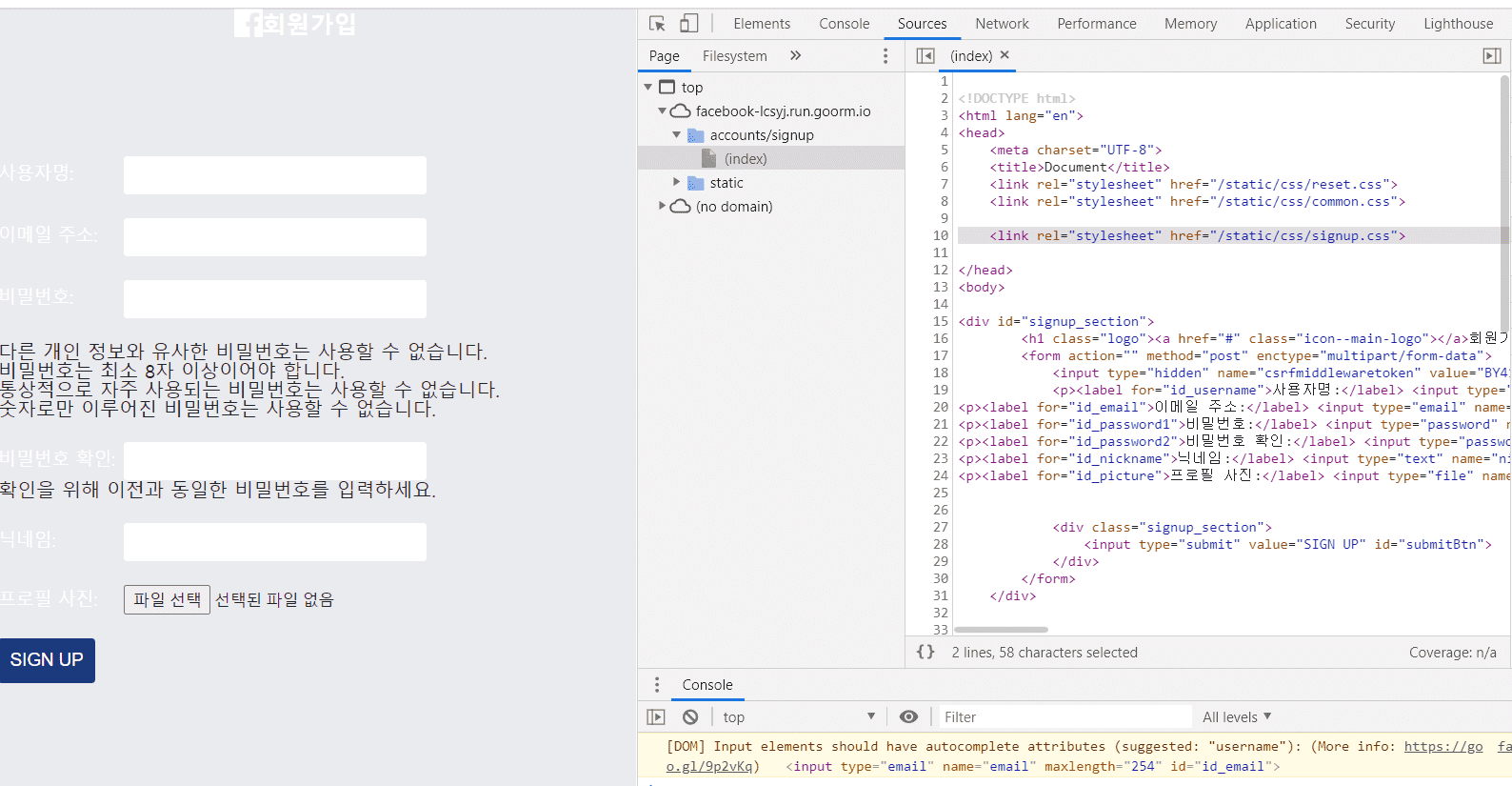
개발자 도구의 'Sources'탭에서 해당 'signup.css' 파일 내용이 본인이 의도한 내용과 일치하는지 확인해주세요. css 파일이 잘 로드되었음에도 불구하고 적용이 안 된다면 오타가 있을 확률이 높습니다.
그리고 css 파일을 수정했는데도 여기에 반영이 안 될수도 있습니다. 왜냐하면 웹브라우저가 캐시된(미리 저장된) css파일을 그대로 사용할 가능성이 있기 때문입니다.
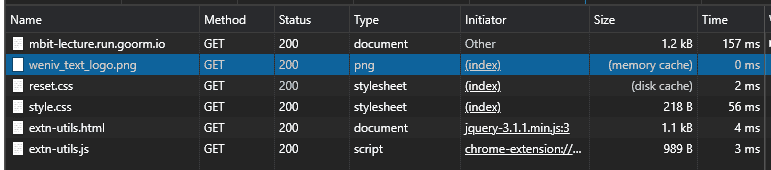
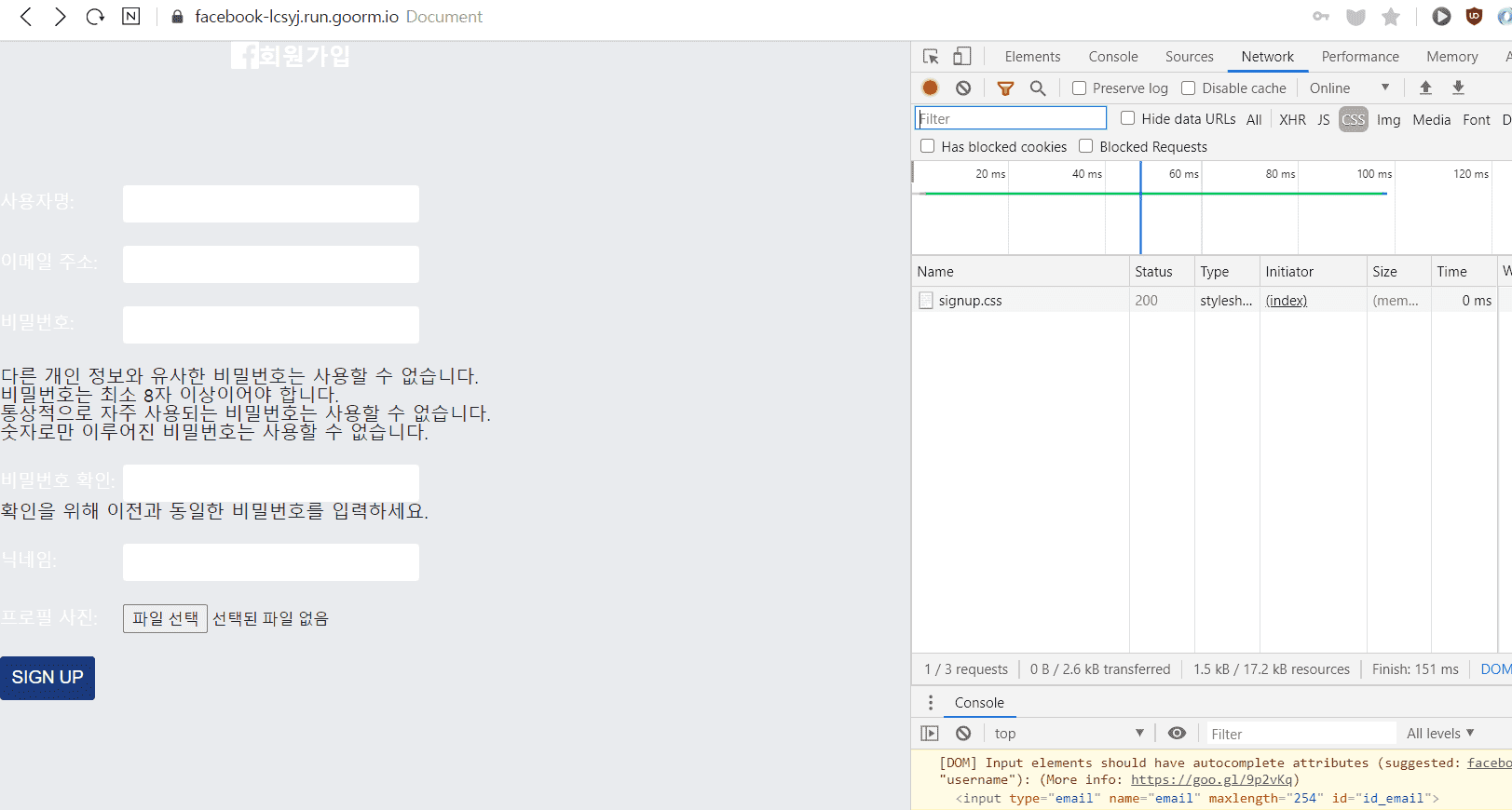
개발자 도구의 'Network' 탭의 표의 'size' 컬럼을 보시면 'memory cache' 또는 'disk cache' 인 경우가 있는데 이때는 서버에서 가져온 것이 아니라 내 컴퓨터에 이전에 캐시해놓은 파일을 사용한 것입니다.
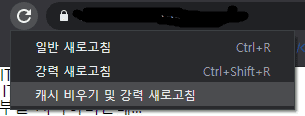
캐시된 파일을 사용하지 않고 서버에서 불러오기 원한다면 개발자 도구를 켠 상태에서 새로고침 버튼을 우클릭하면 '캐시 비우기 및 강력 새로고침'이 나옵니다. 이를 수행하면 캐시된 파일을 사용하지 않고 서버에서 가져옵니다.
0

hello
질문자2021.01.10
signup.css 파일은 있고 브라우저에서 f12눌러서 network탭에서 불러오는 것도 확인 했는데 적용이 안되는 건 어떻게 해결해야할지 모르겠습니다 ㅠㅠ
0
0

Hojun Lee
지식공유자2021.01.09
안녕하세요! 제가 보아도 코드 상으로는 오류가 없는 것으로 보입니다.
css폴더에 signup.css 파일이 제대로 있는지 확인하시고,
간단한 css 부터 한 번 적용해보면 어떨까요?
한 번 확인해주시고, 개발자 도구에서 어떻게 보이는지도 함께 올려주시면 좋을 것 같습니다! :)











답변 6