-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
watch 함수 실습
24.03.05 17:51 작성 조회수 123
0
해당 강의의 App_multiple_source_type.vue 소스에서 다양한 watch 함수들 주석을 풀어가며 실습 중인데, 강사님은 소스 입력 후 저장하면 바로 웹에 적용되어 vue 개발자도구에서 데이터 변경을 하시는데 저는 watch 함수 하나 실습 후 다른 watch 함수 주석 풀어서 테스트하면 웹에서 새로 고침을 했는데도 불구하고 데이터 변경이 안되요ㅠ... 따로 이유가 있을까요?? vite.config.js 에 server: watch: usePolling 도 설정해둔 상태입니다.
답변을 작성해보세요.
0

짐코딩
지식공유자2024.03.06
안녕하세요 🙂
구글링을 해보니 말씀해 주신 것처럼 usePolling 설정이 나오네요 🥲
import {defineConfig} from "vite";
import vue from "@vitejs/plugin-vue";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
watch: {
usePolling: true,
}
},
});위와 같은 옵션을 적용해도 문제가 해결되지 않는 거죠?
그러면 아래 옵션을 적용해 보시겠어요?
server.hmr
import {defineConfig} from "vite";
import vue from "@vitejs/plugin-vue";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
watch: {
usePolling: true,
},
hmr: true,
},
});https://ko.vitejs.dev/config/server-options.html#server-hmr

jwcheon
질문자2024.03.06
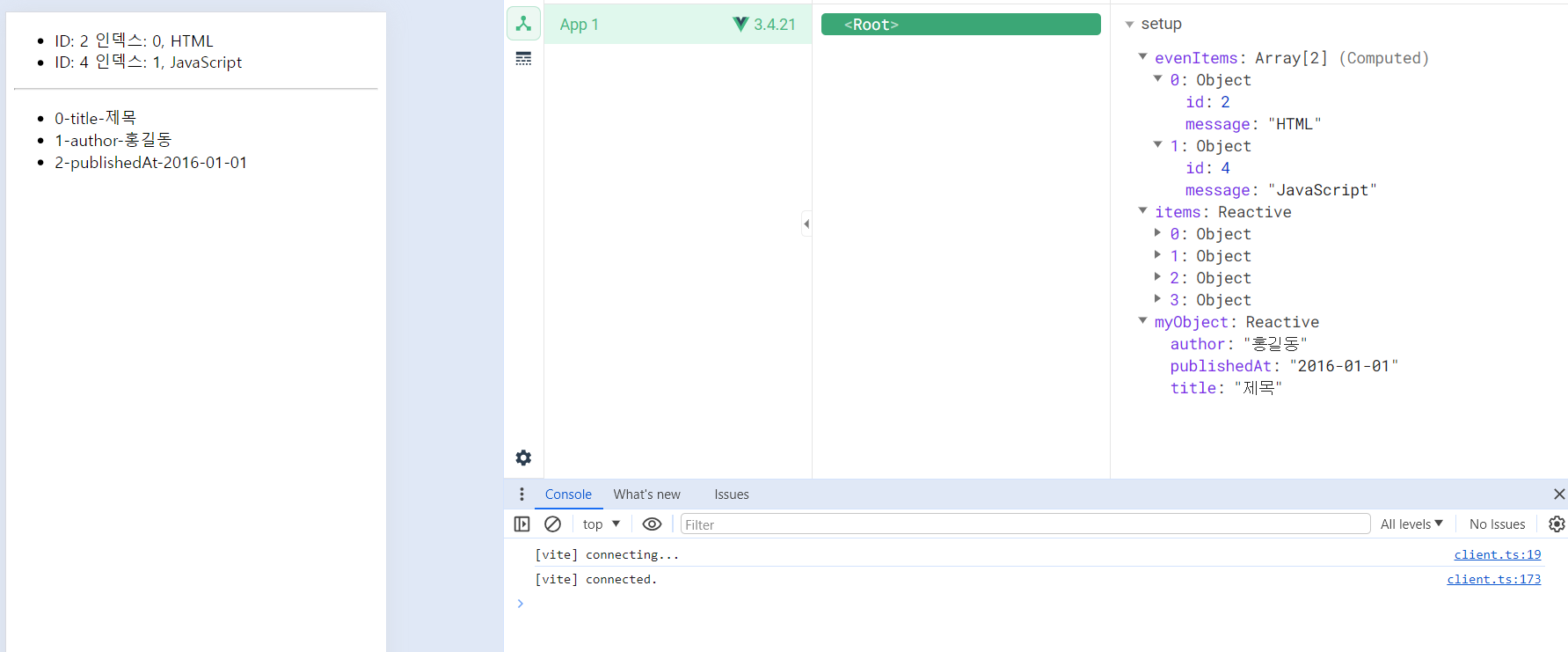
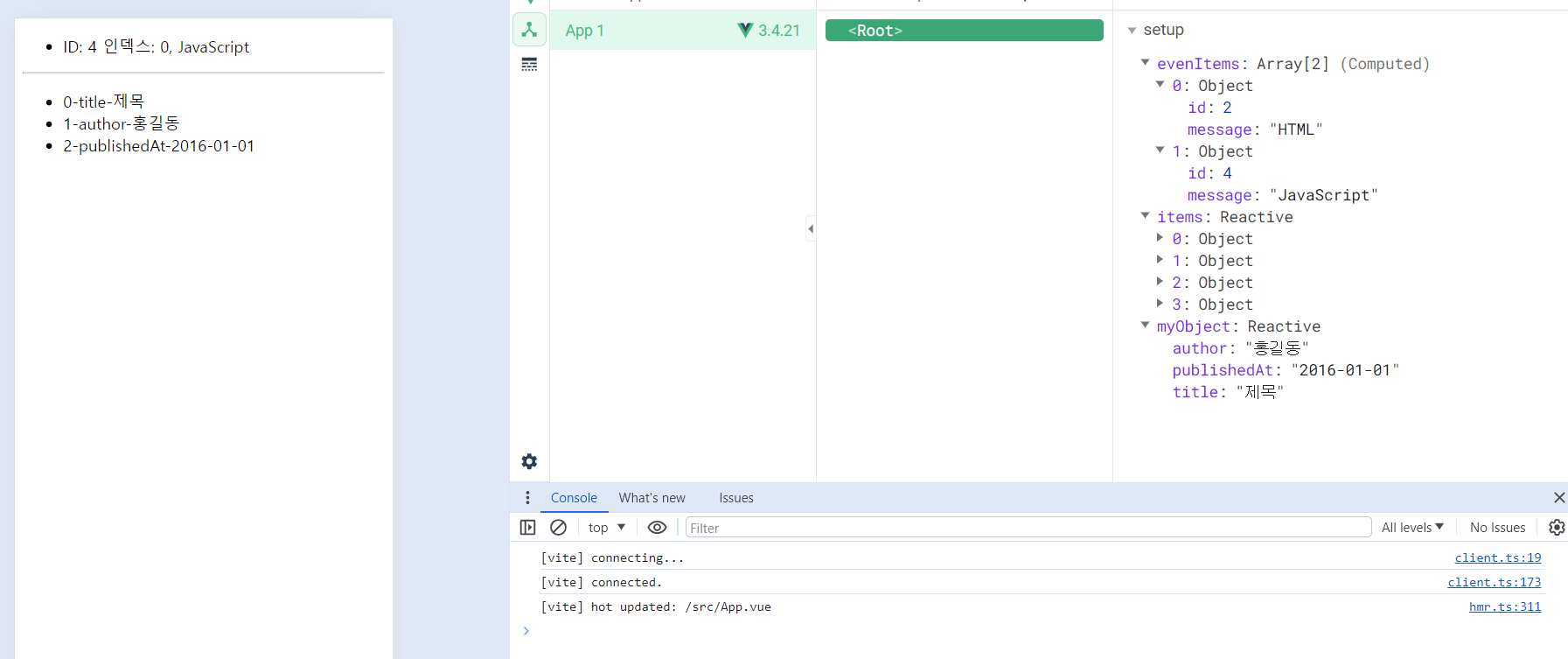
아 혹시 vscode에서 소스 수정 후에 저장하면, 크롬 웹 화면에서는 바로 적용되어 나오는데 vue.js devtools 에서는 바로 적용이 안되요 원래 그런걸까요??
아래 사진은 App_v-for.vue 실습파일에서 evenItems를 수정한 것입니다.
items.filter(item => item.id % 2 === 0) -> items.filter(item => item.id % 4 === 0)




답변 1