-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
회원가입-status 201 Ok- 리다이렉트 안되는 현상
24.03.03 14:06 작성 24.03.03 14:11 수정 조회수 306
0
일전에 동일한 문제로 질문 올렸는데, 혹시나 제 코드에 발견되지 않은 오타나 문제가 있을까하여 제로초님 깃에서 다운받은 ch4폴더로 실행해도 동일한 문제 발생합니다.
MacOs: Ventura 13.6.4
크롬브라우저로 보고있습니다.
DB연결문제는 Postgresql은 버전을 낮춰서 Homebrew로 설치하고, Username을 맥os 유저네임으로 변경하니까 다행히 연결이되었습니다.
그런데 여전히, 회원가입후 리다이렉트 안되는 현상과
심지어 회원가입 된 Postgresql 테이블에 User정보도 잘 들어가있고, 회원가입된 유저의 id,비번으로 로그인해도 로그인도 안됩니다.
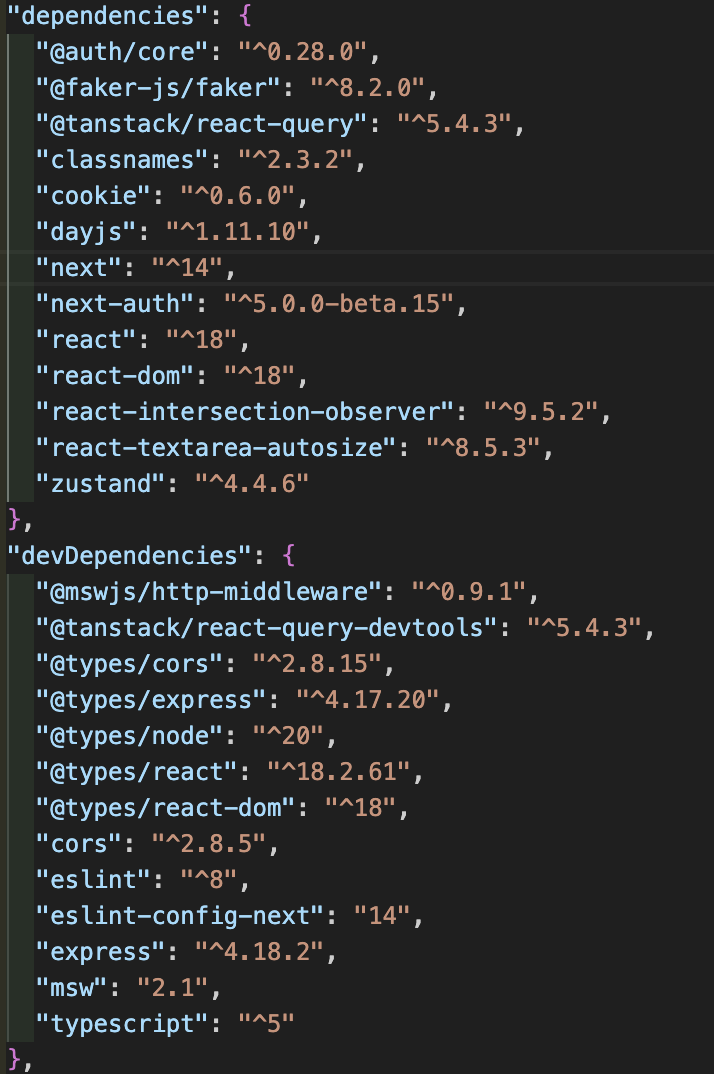
package.json 버전정보:

클라이언트에서 리턴받은 값:

서버에서 나오는 console:

무엇이 문제일까요?
답변을 작성해보세요.
0

천하무적박정권
2024.03.12
저도 잘되다가 오늘 프로젝트 돌리니까 동일한 문제 발생하네요 해결하셨나요?
[auth][error][CallbackRouteError]: Read more at https://errors.authjs.dev#callbackrouteerror
[auth][cause]: TypeError: fetch failed
at Object.fetch (node:internal/deps/undici/undici:11576:11)
[auth][details]: {
"name": "HeadersTimeoutError",
"code": "UND_ERR_HEADERS_TIMEOUT",
"message": "Headers Timeout Error",
"provider": "credentials"
}

천하무적박정권
2024.03.18
혹시 쿠키 모듈 임포트 하실때 경로 이렇게 되있으신가요?
저도 경로가 잘못되있길래 몇일전에 바꿔놓고 지금은 해보니까 잘되네요...
문제 발생했을때 auth.ts 부분에서 setCookie 값이 null로 찍히더라구요
쿠키 심어줄때 문제가 있었나 싶기도하네요 원인은 잘모르겠어요ㅠ
import { cookies } from "next/headers";
...
let setCookie = authResponse.headers.get('Set-Cookie');
console.log(setCookie);
// connect.sid=s%3A2i-nKgr7bl89Tsvmd7oezEGgo6qDfNcS.mDdAx%2FRd4rVTe2qNJRPterD3KUt1t7 ...0
조현영
지식공유자2024.03.03
저는 아무리 해봐도 잘 되네요. 윈도/맥 전부 잘 됩니다.
.env에 AUTH_URL 지우셨죠?
package.json에서 @auth/core를 지우고, node_modules 폴더를 지운 뒤 다시 npm i 로 설치해보세요.

라푼젤
질문자2024.03.03
네 AUTH_URL 없습니다.
package.json에서 @auth/core를 지우고, node_modules 폴더를 지운 뒤 다시 npm i 로 설치해도 똑같이 안됩니다...TT
매번 npm install할때마다 node_modules도 지우고 .next폴더도 지우고 확인했는데 똑같습니다.
.env파일
AUTH_SECRET=mustkeepinsecret
NEXTAUTH_SECRET=mustkeepinsecret
NEXT_PUBLIC_BASE_URL=http://localhost:9090
.env.local파일
NEXT_PUBLIC_API_MOCKING=enabled
API_MOCKING=hello
NEXT_PUBLIC_BASE_URL=http://localhost:9090
NEXT_PUBLIC_MODE=local
라푼젤
질문자2024.03.03
근데, 정말 신기하네요...
제로초님 깃에서 다운받은것을 실행했는데...
왜 저는 로그인도, 회원가입도 다 안될까요 ...
프론트는 CH4폴더에서 실행하고 서버는 next-prisma로 실행하고 DB만 제로컬에 설치된것으로 연결한것인데... DB는 또 회원가입한 유저가 잘 들어가고 있어요...
수업을 어떻게 더 따라가야할지 모르겠습니다.
0

라푼젤
질문자2024.03.03
회원가입 요청 후 한참뒤에 찍힌 로그입니다.
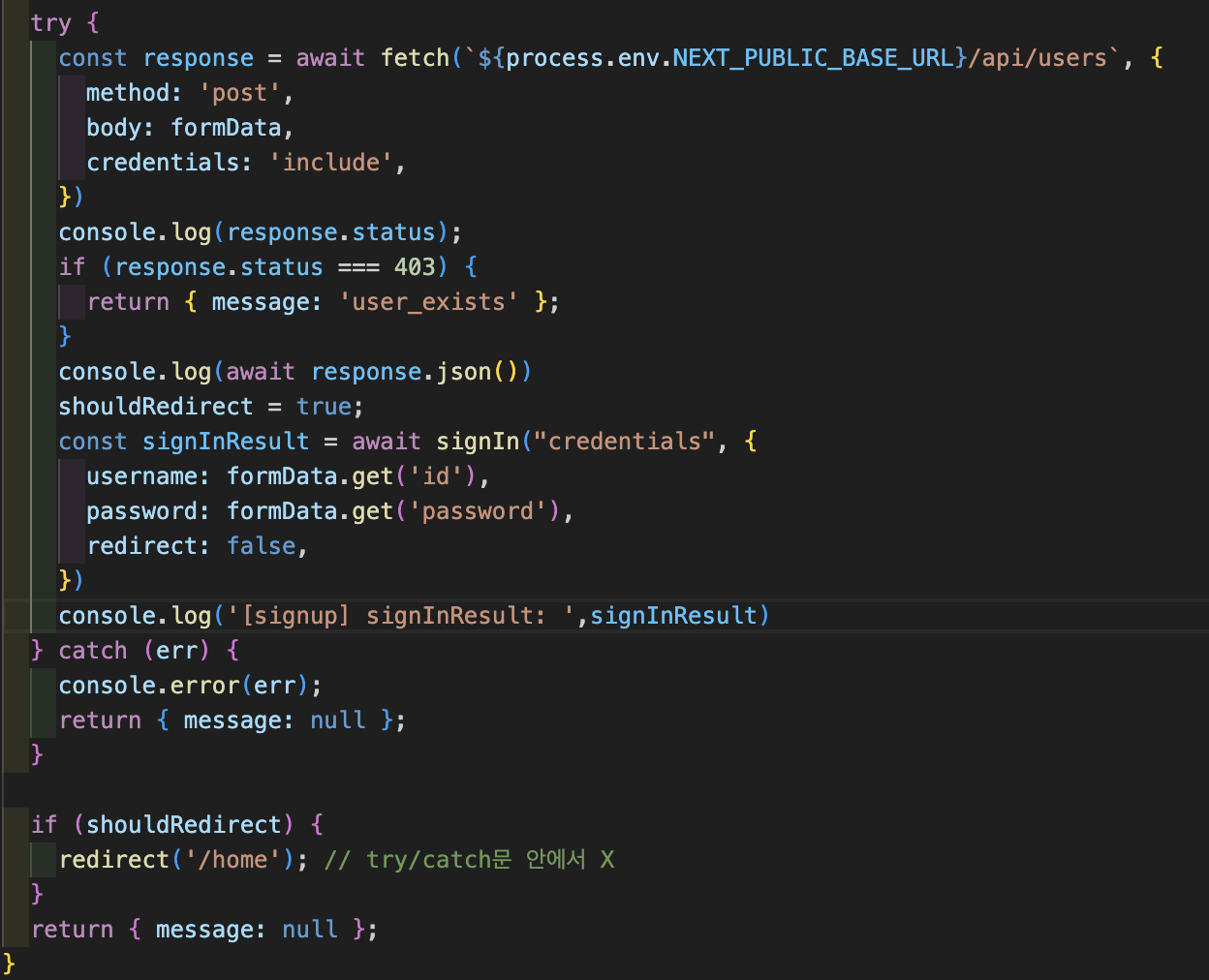
아래 첨부한 이미지에 const signInResult의 값이 찍히지 않습니다. Next-auth에서 처리하는 signIn의 status와 responser값까지는 찍히고 SignIn부분의 로그는 안찍혀요
201
{
id: 'zr',
nickname: 'zr',
image: '/upload/scr-2024-02-214.07.171709446258471.png'
}
[auth][error] CallbackRouteError: Read more at https://errors.authjs.dev#callbackrouteerror
[auth][cause]: TypeError: fetch failed
at node:internal/deps/undici/undici:12345:11
[auth][details]: {
"name": "HeadersTimeoutError",
"code": "UND_ERR_HEADERS_TIMEOUT",
"message": "Headers Timeout Error",
"provider": "credentials"
}
CallbackRouteError: Read more at https://errors.authjs.dev#callbackrouteerror
at Module.callback (webpack-internal:///(action-browser)/./node_modules/next-auth/node_modules/@auth/core/lib/actions/callback/index.js:437:23)
at async AuthInternal (webpack-internal:///(action-browser)/./node_modules/next-auth/node_modules/@auth/core/lib/index.js:67:24)
at async Auth (webpack-internal:///(action-browser)/./node_modules/next-auth/node_modules/@auth/core/index.js:126:34)
at async signIn (webpack-internal:///(action-browser)/./node_modules/next-auth/lib/actions.js:57:17)
at async $$ACTION_0 (webpack-internal:///(action-browser)/./src/app/(beforeLogin)/_lib/signup.ts:54:30)
at async /Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/compiled/next-server/app-page.runtime.dev.js:38:489
at async tX (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/compiled/next-server/app-page.runtime.dev.js:37:5313)
at async rl (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/compiled/next-server/app-page.runtime.dev.js:38:23339)
at async doRender (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/server/base-server.js:1406:30)
at async cacheEntry.responseCache.get.routeKind (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/server/base-server.js:1567:28)
at async DevServer.renderToResponseWithComponentsImpl (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/server/base-server.js:1475:28)
at async DevServer.renderPageComponent (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/server/base-server.js:1852:24)
at async DevServer.renderToResponseImpl (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/server/base-server.js:1890:32)
at async DevServer.pipeImpl (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/server/base-server.js:902:25)
at async NextNodeServer.handleCatchallRenderRequest (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/server/next-server.js:266:17)
at async DevServer.handleRequestImpl (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/server/base-server.js:798:17) {
type: 'CallbackRouteError',
kind: 'error',
[cause]: {
err: TypeError: fetch failed
at node:internal/deps/undici/undici:12345:11 {
cause: [HeadersTimeoutError]
},
name: 'HeadersTimeoutError',
code: 'UND_ERR_HEADERS_TIMEOUT',
message: 'Headers Timeout Error',
provider: 'credentials'
}
}

라푼젤
질문자2024.03.03
next-auth와 auth/core모두 최신버전으로 깔아도 동일합니다.

201
{
id: 'nana',
nickname: 'nana',
image: '/upload/singupscreenshot-2024-03-031709447496972.png'
}
[auth][error] CallbackRouteError: Read more at https://errors.authjs.dev#callbackrouteerror
[auth][cause]: TypeError: fetch failed
at node:internal/deps/undici/undici:12345:11
[auth][details]: {
"name": "HeadersTimeoutError",
"code": "UND_ERR_HEADERS_TIMEOUT",
"message": "Headers Timeout Error",
"provider": "credentials"
}
CallbackRouteError: Read more at https://errors.authjs.dev#callbackrouteerror
at Module.callback (webpack-internal:///(action-browser)/./node_modules/@auth/core/lib/actions/callback/index.js:437:23)
at async AuthInternal (webpack-internal:///(action-browser)/./node_modules/@auth/core/lib/index.js:67:24)
at async Auth (webpack-internal:///(action-browser)/./node_modules/@auth/core/index.js:126:34)
at async signIn (webpack-internal:///(action-browser)/./node_modules/next-auth/lib/actions.js:57:17)
at async $$ACTION_0 (webpack-internal:///(action-browser)/./src/app/(beforeLogin)/_lib/signup.ts:54:30)
at async /Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/compiled/next-server/app-page.runtime.dev.js:38:489
at async tX (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/compiled/next-server/app-page.runtime.dev.js:37:5313)
at async rl (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/compiled/next-server/app-page.runtime.dev.js:38:23339)
at async doRender (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/server/base-server.js:1406:30)
at async cacheEntry.responseCache.get.routeKind (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/server/base-server.js:1567:28)
at async DevServer.renderToResponseWithComponentsImpl (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/server/base-server.js:1475:28)
at async DevServer.renderPageComponent (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/server/base-server.js:1852:24)
at async DevServer.renderToResponseImpl (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/server/base-server.js:1890:32)
at async DevServer.pipeImpl (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/server/base-server.js:902:25)
at async NextNodeServer.handleCatchallRenderRequest (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/server/next-server.js:266:17)
at async DevServer.handleRequestImpl (/Users/jungjuyoung/dev/next-app-router-z/ch4/node_modules/next/dist/server/base-server.js:798:17) {
type: 'CallbackRouteError',
kind: 'error',
[cause]: {
err: TypeError: fetch failed
at node:internal/deps/undici/undici:12345:11 {
cause: [HeadersTimeoutError]
},
name: 'HeadersTimeoutError',
code: 'UND_ERR_HEADERS_TIMEOUT',
message: 'Headers Timeout Error',
provider: 'credentials'
}
}

라푼젤
질문자2024.03.03
최신버전으로 다운받은 버전은
@auth/core 0.28.0
next-auth@5.0.0-beta.15
입니다.
그리고 회원가입 뿐만아니라, Postgresql DB에 User로 등록된 id, 비번으로 로그인 시도해도 auth.ts에 authorize함수의 user에서 undefined로 들어옵니다...
⨯ SyntaxError: Unexpected end of JSON input
at JSON.parse (<anonymous>)
at async Module.generateMetadata ([username]/page.tsx:27:18)
⨯ SyntaxError: Unexpected end of JSON input
at JSON.parse (<anonymous>)
at async Module.generateMetadata ([username]/page.tsx:27:18)
error
null
user undefined
조현영
지식공유자2024.03.03
일단 fetch가 문제인 것이라서 fetch 대신 axios를 사용하면 되긴 할 겁니다. 그런데 검색해도 같은 에러가 거의 안 나오는 게 좀 신기하네요. 기존에 노드 프로젝트를 하신 적이 있나요? 그 때 좀 꼬인 것 같습니다.
0
조현영
지식공유자2024.03.03
코드 올려주세요. 코드의 어디까지 실행되는지 콘솔로그로 확인해보세요.
지금 콘솔보니까 authorize에서 유저 정보 받아오는 부분까지는 실행되는 것으로 보입니다.




답변 4