-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
eslint 문법검사
21.01.05 11:51 작성 조회수 165
1

요약 : ESLint가 터미널에서 에러를 잡아주지 못합니다.
안녕하세요 수업 잘 듣고 있습니다.
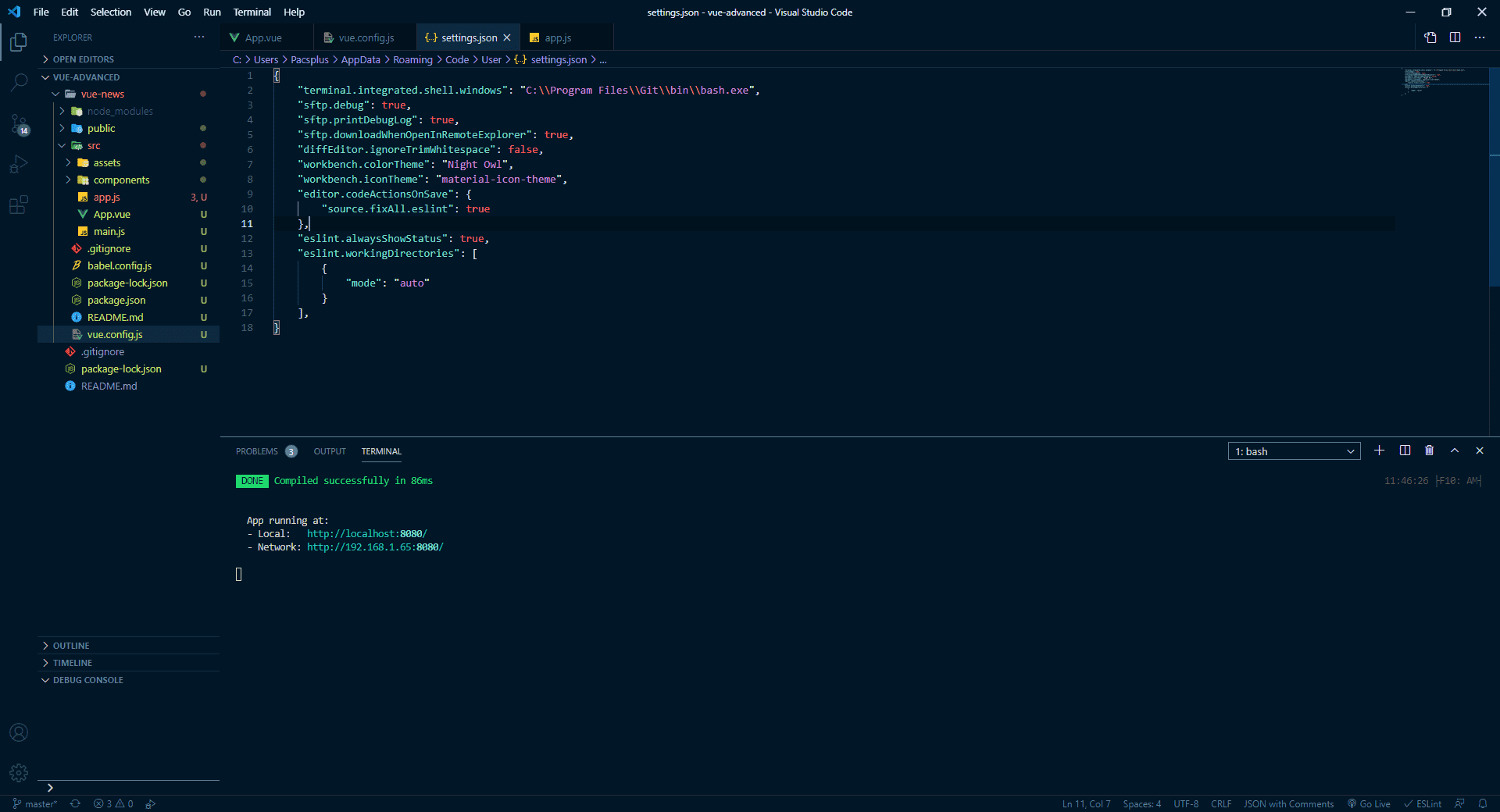
다른 질의응답을 참고하여 위와 같이 settings.json에 설정을 추가했고,
강의에 나온 대로 vue.config.js에 lintOnSave: true도 추가했습니다.
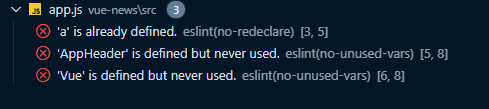
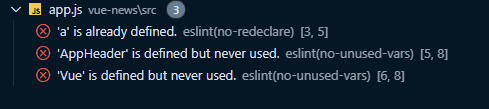
위와 같이 eslint가 이런 문법은 잡아주는데,
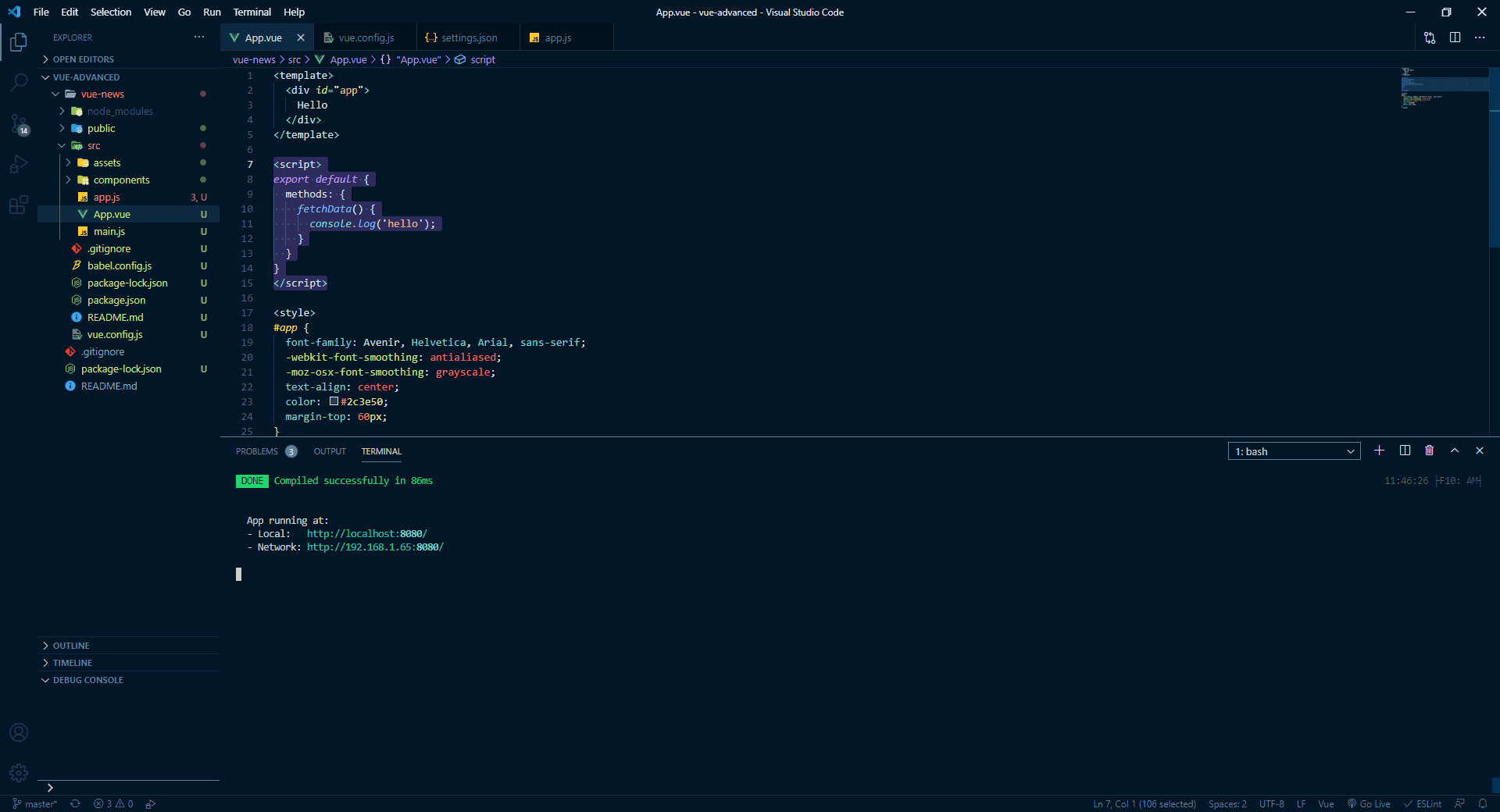
아래와 같이 App.vue를 수정했을 때는 터미널에서 에러를 잡아주지 못하네요
어떻게 하면 될까요? 큰 문제는 아닌 것 같아 문법에 유의하며 일단 계속 진행 중입니다.
<script>
export default {
methods: {
fetchData() {
console.log('hello');
}
}
}
</script>
eslint-plugin-vue@6.2.2
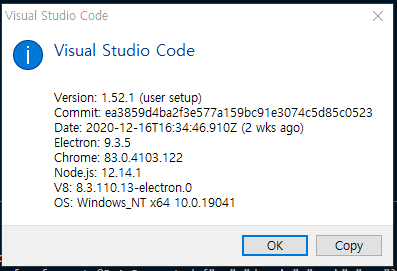
eslint@7.17.0 버전 설치했습니다. VS Code 버전이 낮아서 그런 걸까요?
답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2021.01.06
안녕하세요 은진님, 좋은 질문이네요 :) 일단 VSCode와 사용하고 계시는 플러그인 모두 최신 버전을 유지해 주세요. settings.json에도 잘 설정하신거 같은데 터미널에서 에러가 있다는 말씀이 아래 터미널 말씀하신 건가요?
요 부분은 크게 신경 안쓰셔도 될 것 같습니다 :) 뷰 CLI를 실행했을 때 로컬 서버 주소가 찍히는 창에만 에러가 안나오시면 될 것 같아요! :) 수강해 주셔서 감사합니다







답변 1