-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
fontawsome 사용법
24.02.18 00:14 작성 조회수 66
0
아이콘을 사용하려는데 어려움이 있어서 질문드립니다.
<quasar.config.js>
extras: [
'fontawesome-v6',
'material-icons',
],
위와같이 설정하면 2가지 아이콘을 사용할 수 있다고 말씀하셨는데 material-icons 는 잘 설정이 되는데 fontawesom-v6 아이콘을 사용이 되지 않더라고요
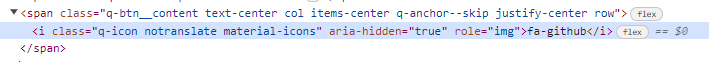
개발자 도구로 들어가서 elements 를 확인해보니
class로 material-icons 가들어가있더라고요ㅠㅠ
<q-btn
round
dense
flat
color="white"
icon="fa-github"
type="a"
href="https://github.com/onetaek/quasar-project"
target="_blank"
>vue코드를 위와습니다.
답변을 작성해보세요.
0

짐코딩
지식공유자2024.02.18
안녕하세요 🙂
아이콘을 아래와 같이 설정해 보시겠어요?
<q-btn round color="primary" icon="fa-brands fa-github" />참고링크 : https://fontawesome.com/icons/github?f=brands&s=solid



답변 1