-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
PC에서 모바일화면으로 전환되면 GNB 메뉴가 OPEN되어있는 상태
24.02.16 11:52 작성 조회수 140
2
수업진행을 하는 과정에 있어서 제가 문제를 찾아볼려고 했는데 못찾아서 질문을 드립니다.
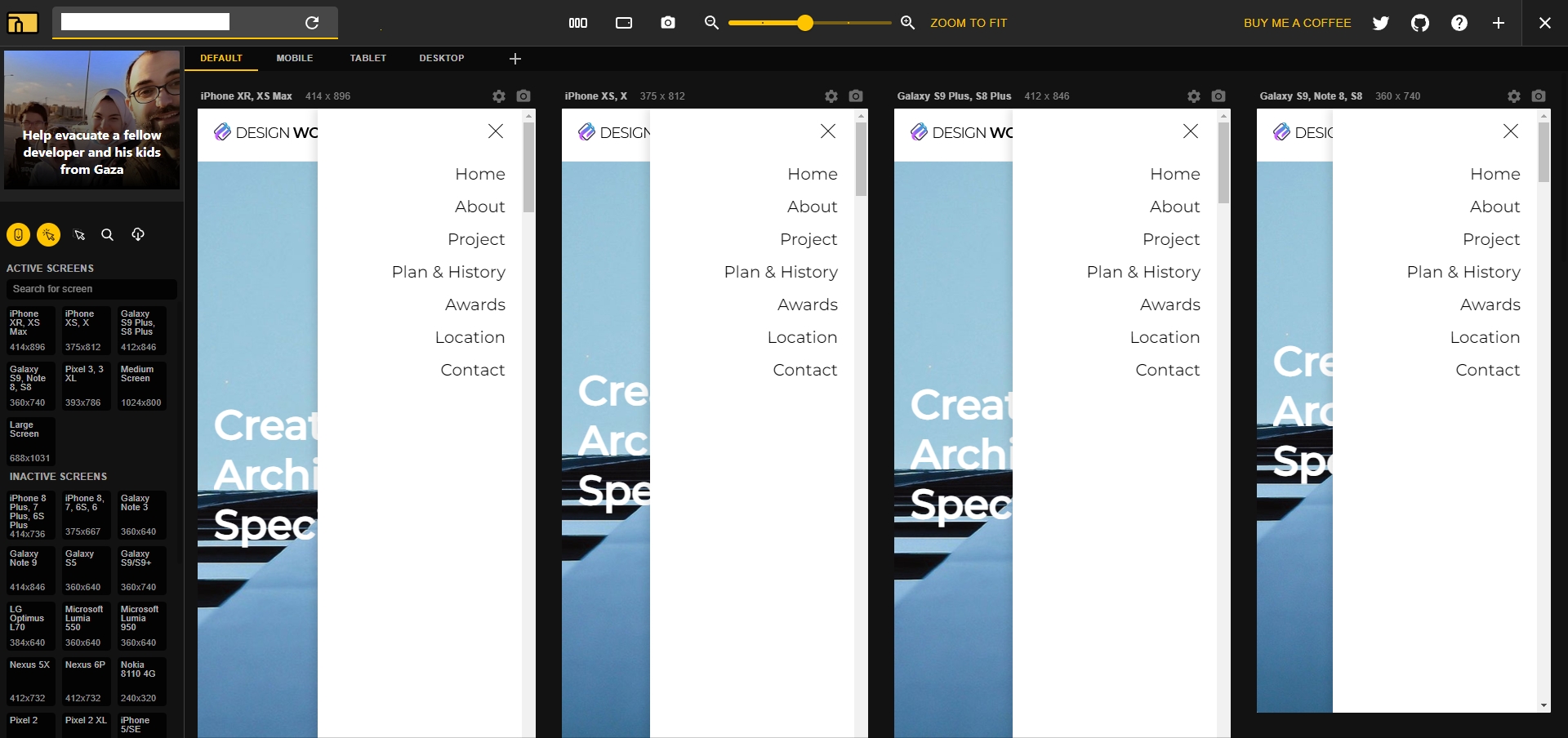
PC에서 모바일 화면으로 전환되면 GNB메뉴가 항시 OPEN되어있는 상태로 화면이 보이게 되면서 계속 GNB메뉴를 닫아야하더라구요. 선생님께서는 그런 문제가 없어보여서요.
선생님 소스를 복사해서 붙여넣기도 해봤는데요.. 제 쪽에서는 항시 OPEN되서 보이더라구요
제가 문제해결을 하지 못해서 여쭈어봅니다. 소스는 많지만.. 아래와 같습니다.

<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1"> -->
<title>DesignAgency SIYU Family</title>
<link rel="icon" href="images/favicon.png">
<script src="/js/jquery-2.1.4.js"></script>
<!-- <script src="/js/velocity/modernizr.js"></script> -->
<script src="/js/velocity/velocity.min.js"></script>
<script src="/js/velocity/velocity.ui.min.js"></script>
<script src="/js/velocity/main.js"></script>
<link rel="stylesheet" href="/js/velocity/velocity.css">
<!-- smooth Scrolling -->
<script src="js/jquery.scrollTo.min.js"></script>
<!-- slick.js -->
<script src="js/slick/slick.min.js"></script>
<link rel="stylesheet" href="js/slick/slick-theme.css">
<link rel="stylesheet" href="js/slick/slick.css">
<!-- featherlight.js -->
<script src="js/featherlight/featherlight.js"></script>
<link rel="stylesheet" href="js/featherlight/featherlight.css">
<!-- custom Js & CSS -->
<script src="custom.js"></script>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="responsive.css">
<!-- fontawesome -->
<script src="https://kit.fontawesome.com/f7c955b0b1.js" crossorigin="anonymous"></script>
</head>
<!-- hijacking: on/off - animation: none/scaleDown/rotate/gallery/catch/opacity/fixed/parallax -->
<body data-hijacking="on" data-animation="rotate">
<!-- S : container -->
<div class="container">
<!-- S : Home -->
<section class="cd-section visible" id="home">
<div>
<div class="content">
<div class="home-inner">
<h3 class="welcome-text">
You can do it
<span>with SIYU family <i class="fa fa-heart"></i></span>
</h3>
<div class="opacity-image"></div>
<div class="home-heading">
<span>Creative</span>
<span>Architecture</span>
<span>Specialists</span>
</div>
</div>
</div>
</div>
</section>
<!-- E : Home -->
<!-- S : header -->
<header class="active">
<div class="gnb-inner">
<div class="logo">
<a href="/">
<img src="images/logo.png" alt="로고" />
</a>
</div>
<!-- S : gnb -->
<div class="gnb active">
<div class="menu">
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#project">Project</a>
<a href="#plan">Plan & History</a>
<a href="#awards">Awards</a>
<a href="#location">Location</a>
<a href="#contact">Contact</a>
</div>
<div class="slogan">We design places, not projects.</div>
</div>
<div class="trigger active">
<span></span>
<span></span>
<span></span>
</div>
<!-- E : gnb -->
</div>
</header>
<!-- E : header -->
</div>
<!-- E : container -->
<a href="#" class="gototop">
<img src="images/gototop.png" alt="맨 위로">
</a>
<a href="hiring.html" class="btn-hiring" data-featherlight="iframe">
<i class="fa-solid fa-comment-dots"></i>
Hiring
</a>
<nav>
<ul class="cd-vertical-nav">
<li><a href="#0" class="cd-prev inactive">Next</a></li>
<li><a href="#0" class="cd-next">Prev</a></li>
</ul>
</nav>
</body>
</html>답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2024.02.17
지방일 때문에 답변이 좀 늦었습니다.
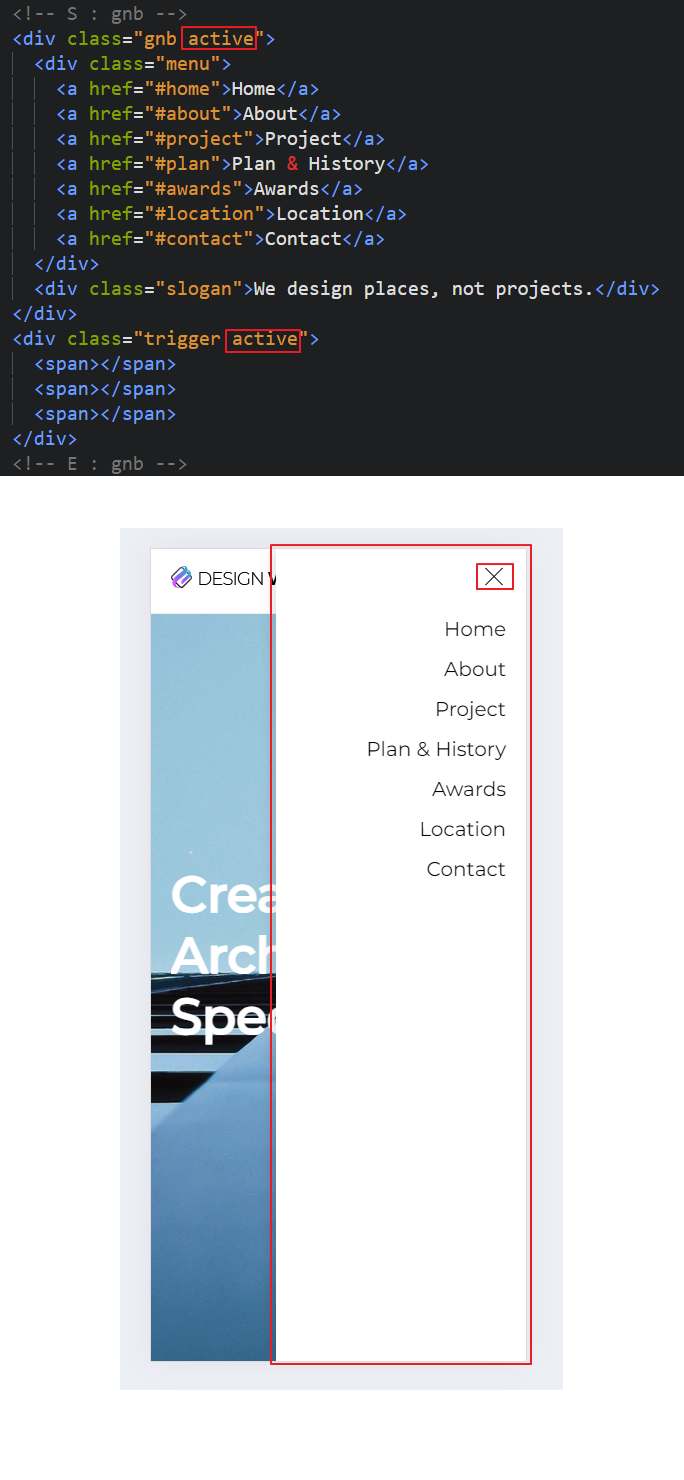
html에 .gnb와 .trigger에 active 클래스를 없애 주시면 됩니다.
html에 .gnb와 .trigger에 active 클래스를 넣어준건 active 상태에서 디자인을 확인하기 위해서 넣어준 것이고, 디자인이 완료되면 active 클래스를 지워주면 정상적으로 됩니다.





답변 1