-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
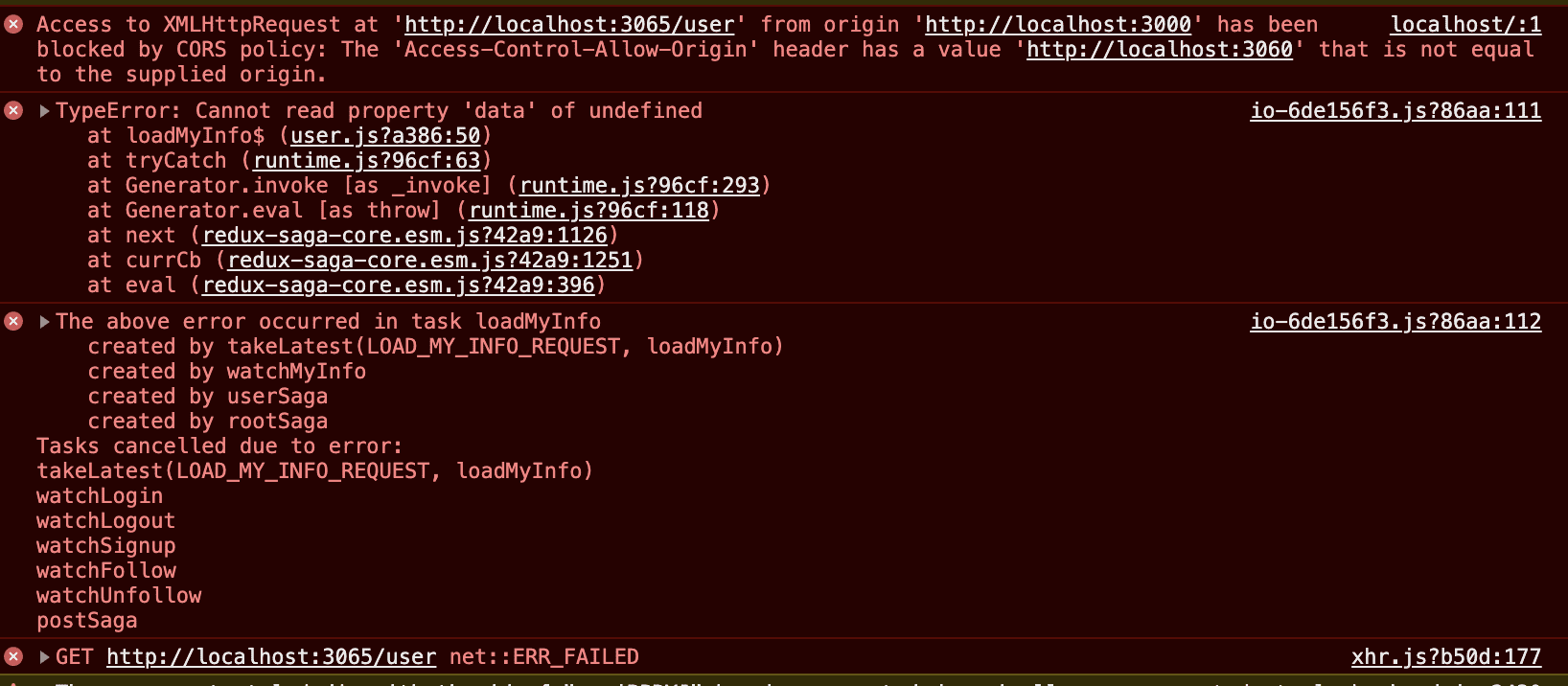
안녕하세요... 또 에러가 너무많네요..
21.01.03 19:59 작성 조회수 90
0
내 로그인정보 매번불러오기 를 보면서 loadUser 액션을 추가할때 그대로 한것 같은데 에러가 뜨네요...
저는 loadUser로 안하고 loadMyinfo 로 했는데,
그전까지 로그인도 되고 글도 써졌는데 액션 추가하고나니 저렇게 뜨고
로그인이 REQUEST 까지만 가고 무한로딩입니다.. 리덕스 툴에서 보니 성공이나 실패로 넘어가질 않아요
cors도 back의 app.js에서
app.use(
cors({
origin: "http://localhost:3060",
credentials: true,
})
);
front의 saga index에서
axios.defaults.baseURL = "http://localhost:3065";
axios.defaults.withCredentials = true;
이렇게 하고,
user saga는
function loadMyInfoAPI() {
return axios.get("/user");
}
function* loadMyInfo(action) {
try {
const result = yield call(loadMyInfoAPI, action.data);
yield put({
type: LOAD_MY_INFO_SUCCESS,
data: result.data,
});
} catch (err) {
yield put({
type: LOAD_MY_INFO_FAILURE,
error: err.response.data,
});
}
}
function* watchMyInfo() {
yield takeLatest(LOAD_MY_INFO_REQUEST, loadMyInfo);
}
export default function* userSaga() {
yield all([
fork(watchMyInfo),
fork(watchLogin),
fork(watchLogout),
fork(watchSignup),
fork(watchFollow),
fork(watchUnfollow),
]);
}
이렇게하고
user reducer에서는
export const initialState = {
loadMyInfoLoading: false,
loadMyInfoDone: false,
loadMyInfoError: null,
loginLoading: false,
....... 생략}
export const LOAD_MY_INFO_REQUEST = "LOAD_MY_INFO_REQUEST";
export const LOAD_MY_INFO_SUCCESS = "LOAD_MY_INFO_SUCCESS";
export const LOAD_MY_INFO_FAILURE = "LOAD_MY_INFO_FAILURE";
const user = (state = initialState, action) =>
produce(state, (draft) => {
switch (action.type) {
case LOG_IN_REQUEST:
draft.loginLoading = true;
draft.loginError = null;
draft.loginDone = false;
break;
..........생략
case LOAD_MY_INFO_REQUEST:
draft.loadMyInfoLoading = true;
draft.loadMyInfoDone = false;
draft.loadMyInfoError = null;
break;
case LOAD_MY_INFO_SUCCESS:
draft.loadMyInfoLoading = false;
draft.user = action.data;
draft.loadMyInfoDone = true;
break;
case LOAD_MY_INFO_FAILURE:
draft.loadMyInfoLoading = false;
draft.loadMyInfoError = action.error;
break;
pages 폴더안에있는 index에는
useEffect(() => {
dispatch({
type: LOAD_MY_INFO_REQUEST,
});
dispatch({
type: LOAD_POSTS_REQUEST,
});
}, []);
이렇게 했는데..
왜 안되는걸까요..? 긴글읽어주셔서 감사합니다,,,
답변을 작성해보세요.





답변 2