-
질문 & 답변
카테고리
-
세부 분야
프로그래밍 언어
-
해결 여부
해결됨
typescript 강의를 보고 개발을 하다가 강의와 다른 내용인데 물어볼곳이 여기밖에 없어서 질문 드립니다.
24.02.02 17:42 작성 조회수 85
0
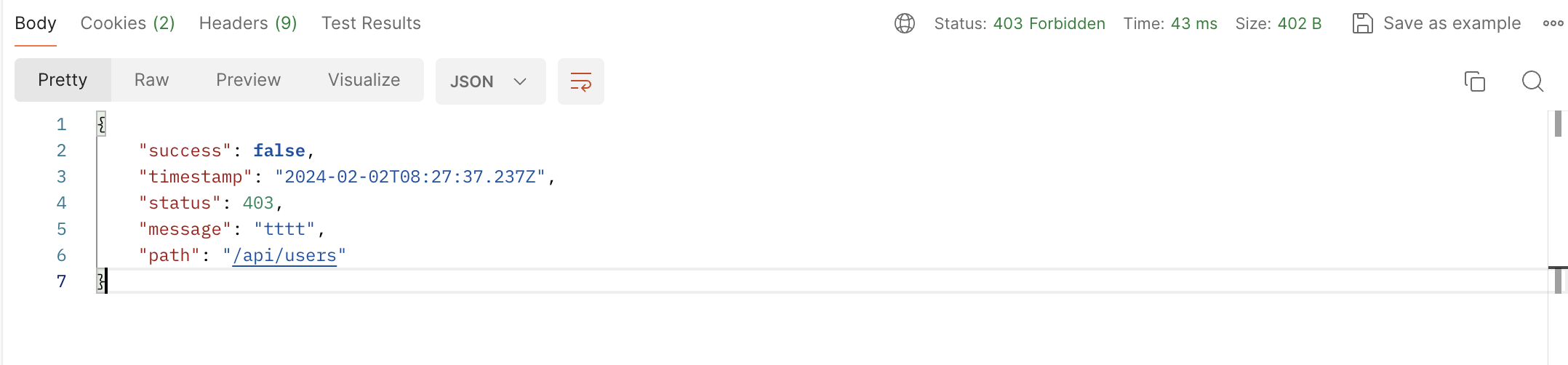
먼저 /api/users는 제가 임의적으로 403에러를 리턴하게 구성 해두었습니다.



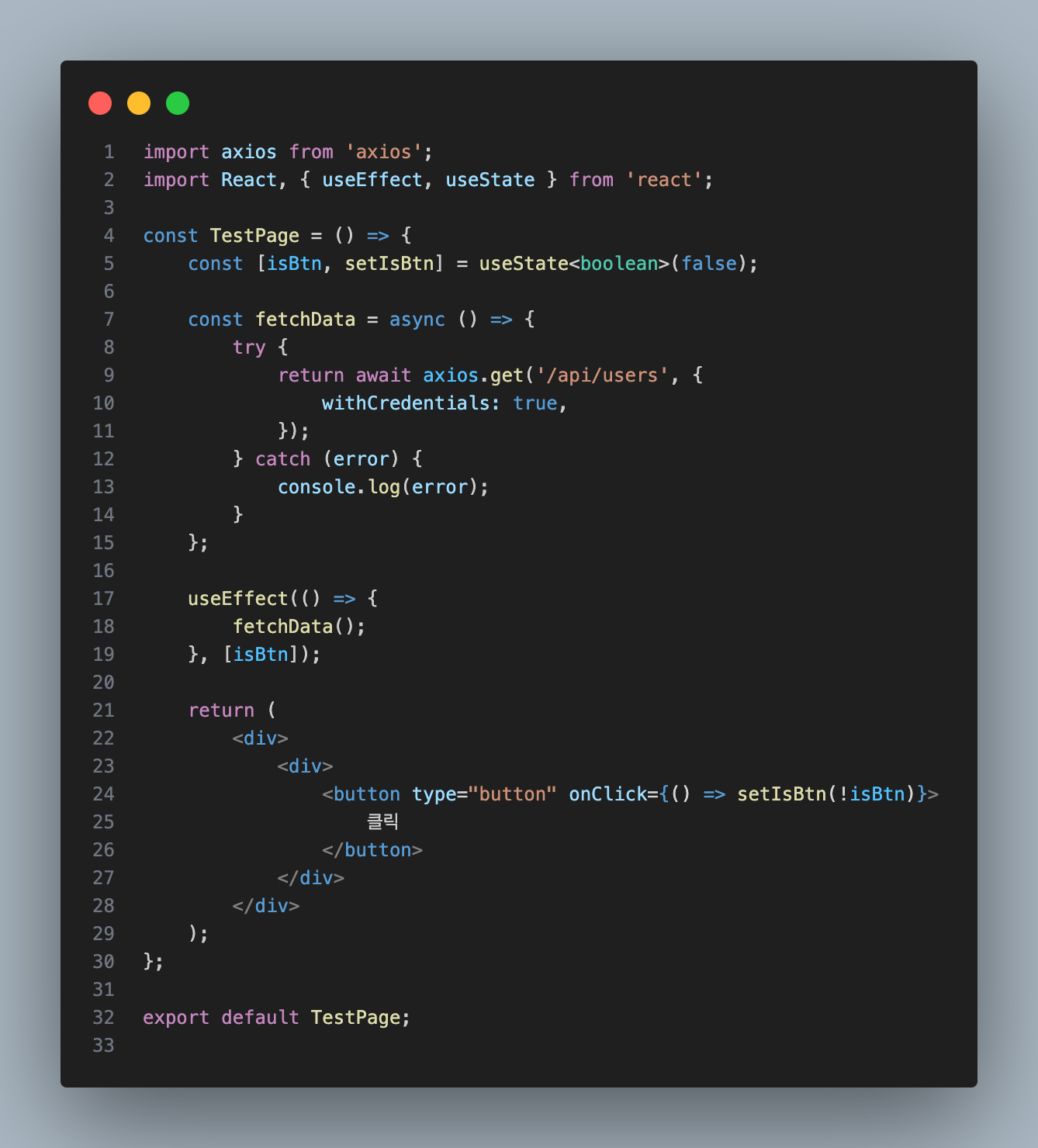
그렇게 되면 당연하게 try catch로 console.log(error); 잘 실행되는걸 알 수 있는데요.
질문은 항상 매일 하면서 궁금 했던건데 위에
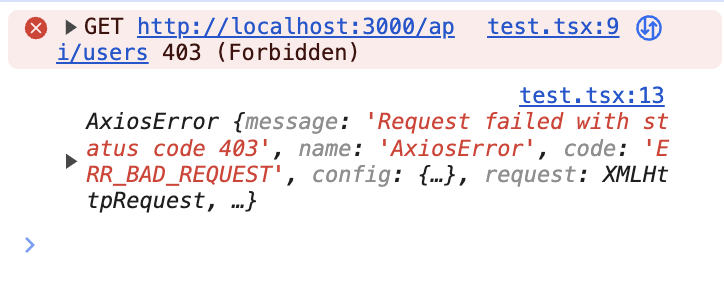
GET http://localhost:3000/api/users 403(Forbidden) 해당 네트워크 에러는 try catch든 무엇이든 상관없고 http 요청에서 에러가 나면 무조건 뜨는건가요?인증 실패로 뜨는 401에러며 그런 에러들이 계속 네트워크 에러로 크롬에 뜨는게 거슬려서
원래 당연히 뜨는게 정상인건지, 아니면 안 뜨게 에러를 캐치하게 만들 수 있는데 제가 모르는건지 정말 정말 궁금합니다.
답변을 작성해보세요.
1

rhkdtjd_12
질문자2024.02.02
아하 원래 뜨는게 정상이군요. 답변 감사합니다!!! 근데 혹시 위에 필터를 건다고 하셨는데 모든 에러가 안보이게 처리 하려면 혹시 어떻게 하면 되는지 알 수 있을까요?


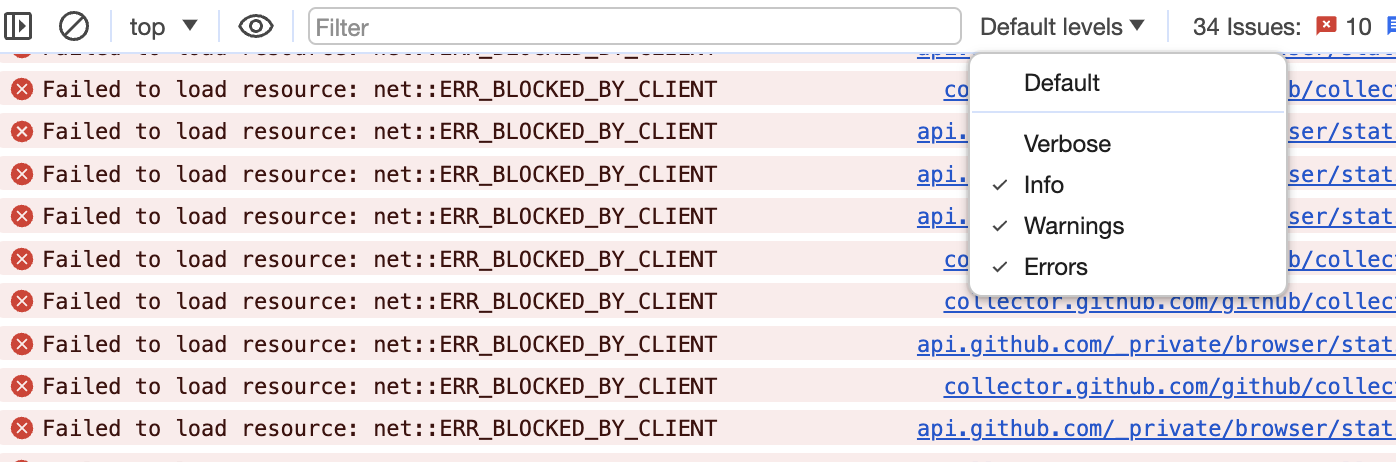
 여기서 Errors 지우시면 되겠습니다.
여기서 Errors 지우시면 되겠습니다.
답변 1