-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
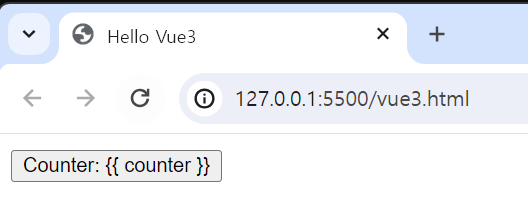
{{ counter }} 인식이 안되는 문제
24.01.31 16:17 작성 24.01.31 16:39 수정 조회수 120
0
섹션1) Vue란 무엇인가? 에서 예시로 써주신 코드입니다.
1. vue3.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello Vue3</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="counter">
<button type="button" v-on:click="counter++">
Counter: {{ counter }}
</button>
</div>
<script>
const Counter = {
data() {
return {
counter: 0
}
}
}
Vue.createApp(Counter).mount('#counter')
</script>
</body>
</html>https://www.gymcoding.co/eb73a52b-f54a-48da-a4ab-b22b7f499a1c
강의 교안에 있는 코드를 그대로 복사했는데

{{ counter }} 로 나오는데 무엇이 문제일까요??..
2. javascript.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript</title>
</head>
<body>
<button type="button" onClick="increment()">Counter: <span id="counter"></span></button>
<script>
let counter = 100;
function increment() {
counter++;
printCounter();
}
function printCounter() {
let $span = document.querySelector("#counter");
$span.textContext = counter;
}
printCounter();
</script>
</body>
</html>강의 6:52초에 나오는 코드를 그대로 따라 쳤는데,
여기도 Counter 숫자가 안나옵니다..ㅠ

답변을 작성해보세요.
0

짐코딩
지식공유자2024.01.31
안녕하세요 🙂
Vue에서 CDN 주소가 변경이 되어 발생한 문제입니다.
개발자 도구를 보면
Uncaught ReferenceError: Vue is not defined
위와 같이 Vue가 정의되지 않았다는 에러를 확인할 수 있고요
아래 코드를
<script src="https://unpkg.com/vue@next"></script>아래와 같이 변경해 주시면 됩니다.
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
해당 사항을 강의에 공유하도록 하겠습니다.
감사합니다 🙂




답변 1