-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
모바일 사이즈 질문 드립니다.
20.12.30 11:53 작성 조회수 100
1
안녕하세요. 모바일 사이즈 작업시 컨텐츠로 묶여있는 항목이 두개씩 나오는 현상이 발생합니다 .
다른 사이즈에서는 안나오는데 768이하로 조정하면 미리보기 이미지를 씌운 컨테이너와 씌우지 않은 회색화면 컨테이너가 나타납니다.
content로 묶여있는 화면에 이미지를 넣었는데
이미지 넣은 화면이 먼저, 이미지 없는 회색배경에 h2가 적힌 화면이 다음에 이런식으로 총 14개의 화면이 보이게 됩니다.
도와주세요 !
<section id="home" class="cd-section visible">
<div>
<div class="content">
<img src="images/temp_1.png" alt="">
<h2>section 1</h2>
</div>
</div>
</section>
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2020.12.31
지금 주신 화면으로는 판단하기 어렵습니다면..
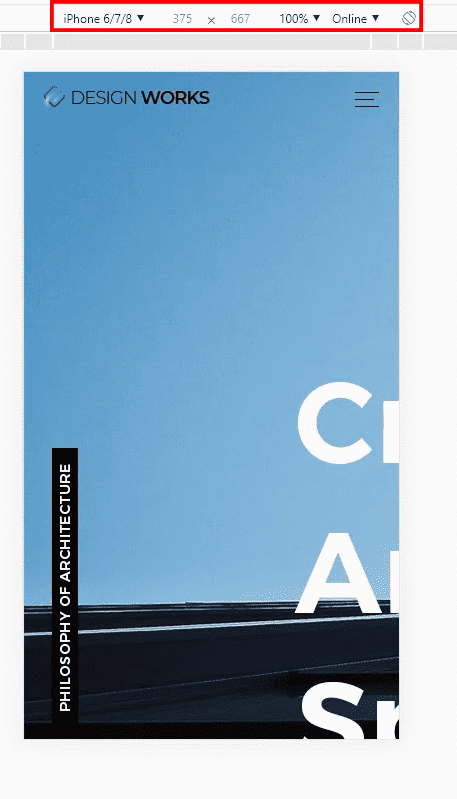
붉은 색 박스 부분을 responsive가 아니라 모바일 기기로 변경해보세요.






답변 1