-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
chapter5 실습질문입니다.
24.01.12 18:21 작성 조회수 440
1

이와같이 나오는데 어떤부분에서 잘못되었을까요?


두번세번봐도 어디가 잘못됬는지 모르겠네요 ㅠㅠ
답변을 작성해보세요.
0

Inje Lee (소플)
지식공유자2024.01.12
안녕하세요, 소플입니다.
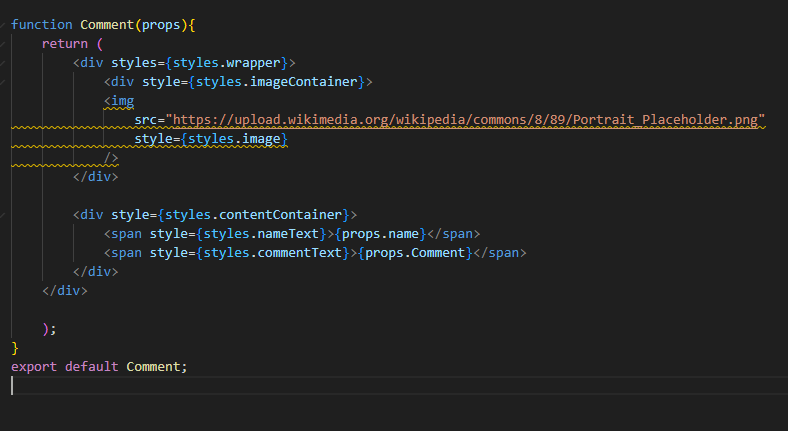
아마도 styles.wrapper의 CSS 속성이 잘못 설정되어 있는 것 같습니다.
아래 코드를 참고하셔서 wrapper 속성이 제대로 되어 있는지 한 번 확인해보시기 바랍니다!
https://github.com/soaple/first-met-react-practice-v18/blob/master/src/chapter_05/Comment.jsx
그래도 안 된다면 해당 부분의 CSS 코드도 함께 첨부해주시면 제가 다시 확인해보겠습니다~
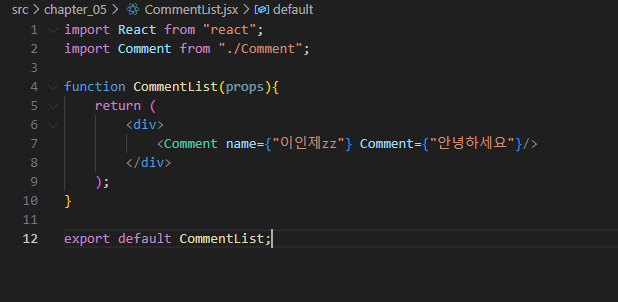
그리고 추가로 props에는 대문자로 시작하는 이름을 사용하지 않는 것이 좋습니다.
리액트에서 대문자로 시작하는 것은 컴포넌트로 인식하기 때문에,
컴포넌트를 제외하고는 되도록이면 소문자를 사용하시기 바랍니다.
<Comment name={"이인제"} Comment={"안녕하세요"} />위 코드에서 안녕하세요라는 값이 들어가는 부분을 comment로 수정하시고,
Comment 컴포넌트에서도 props.comment로 값을 가져와서 사용하시면 됩니다!
감사합니다.




답변 1