-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
리덕스안에 _id값
24.01.06 17:35 작성 24.01.06 17:38 수정 조회수 146
0

안녕하세요 (상품 업로드 페이지 기능 생성하기) 파트를 듣는중,
상품 업로드 버튼을 마지막에 눌렀는데
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading '_id')
at handleSubmit (index.jsx:52:29)
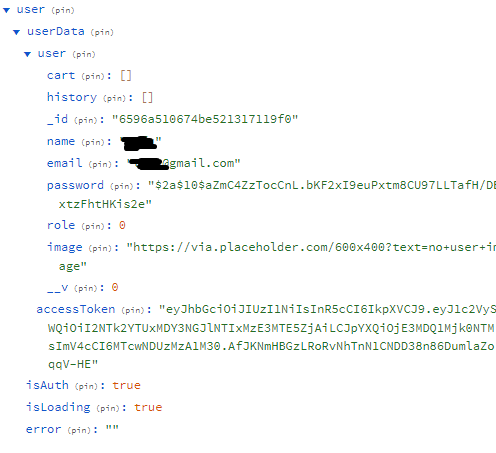
이런 내용이 나와서 리덕스를 확인해보니,
user/loginUser/pending 그리고 fulfilled,
user/authUser/pending 까지는
state의 구조가 영상이랑 똑같이
user>userData>user>_id 로 보여지는데
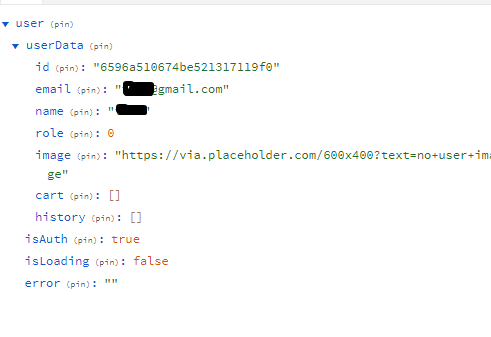
user/authUser/fulfilled 가 된 상태의 리덕스 state를
확인해보면
user>userData>id(_id 아님)
 이렇게 보여서 일단
이렇게 보여서 일단
오류안나게끔 body의
writer 값을 writer:userData._id로 고치니까 몽고디비에
상품 데이터 통신은 되긴 하는데..(이것도 왜 ,, 오류가 안나는지 모르겠지만.. userData에는 값이 _id가 아닌 id로 보여지는데..)
저는 왜 강사님과 다르게 그것도 authUser fulfilled된 이후에 리덕스 데이터가 저렇게 되는지 궁금합니다.
의심되는 곳으로
1)backend>src>routes>users.js에서 get request로 /auth 부분에 제가 뭘 잘못 타이핑했는지 다시 수업 돌려서 확인했으나 동일해 보이고..
2)userSlice의 addCase를 authUser부분 잘못했나 싶어서 다시 수업 돌려서 확인했으나 동일한것 같습니다.
어딜 더 확인해 봐야할까요?
답변을 작성해보세요.
0

yia0319
질문자2024.01.06
못찾겠어서
포기 하고 계속 쭉 듣는데
Multer를 이용해서 파일 업로드하기 강의에서
수정된 부분 확인했습니다,,
그런데 여전히
제가 위에 작성한 부분의 글인
"오류안나게끔 body의
writer 값을 writer:userData._id로 고치니까 몽고디비에
상품 데이터 통신은 되긴 하는데..(이것도 왜 ,, 오류가 안나는지 모르겠지만.. userData에는 값이 _id가 아닌 id로 보여지는데..)"
여기는 어떻게 작동하는지 여전히 궁금합니다,,
이 부분을 .id로 해도 오류없이 잘 작동하고
._id로 해도 오류없이 몽고디비까지 데이터
잘 연결되는데,,, 왜 그런가요?
const body = {
writer: userData.id,
...product,
};


답변 1