-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
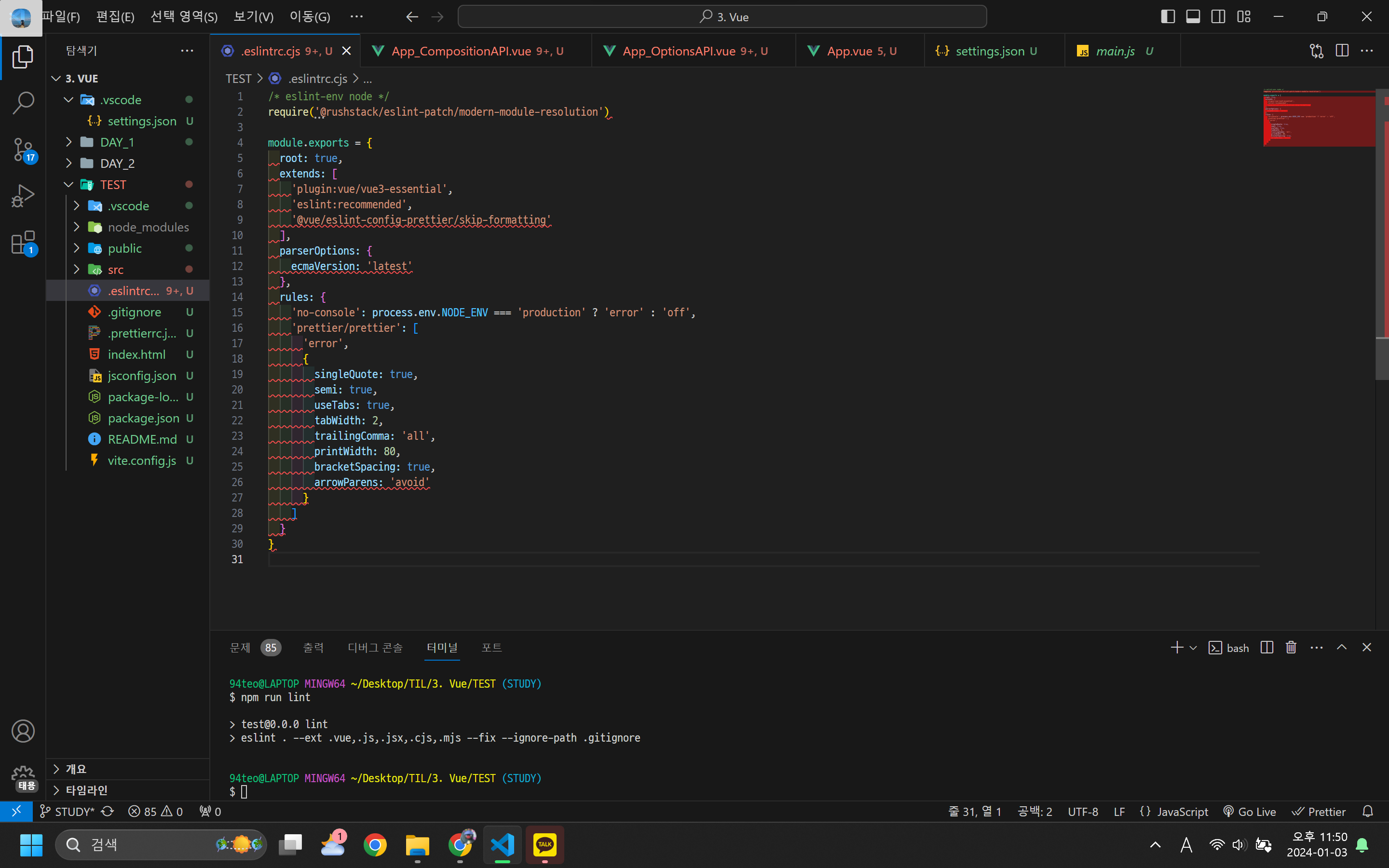
ESlint.cjs 설정 관련 error 표시가 계속됩니다.
24.01.03 23:48 작성 24.01.03 23:50 수정 조회수 319
1
/* eslint-env node */
require('@rushstack/eslint-patch/modern-module-resolution')
module.exports = {
root: true,
extends: [
'plugin:vue/vue3-essential',
'eslint:recommended',
'@vue/eslint-config-prettier/skip-formatting'
],
parserOptions: {
ecmaVersion: 'latest'
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'prettier/prettier': [
'error',
{
singleQuote: true,
semi: true,
useTabs: true,
tabWidth: 2,
trailingComma: 'all',
printWidth: 80,
bracketSpacing: true,
arrowParens: 'avoid'
}
]
}
}강의설명란을 참고해서 parserOption은 그대로 두고 나머지 부분을 추가하고, format on save 와 settings.json 파일도 수정하고, prettier 확장프로그램도 작업 영역에서 사용하지 않기를 설정 했는데도 저장만 하면 아래처럼 빨간 줄이 가득합니다 ㅠㅠ 어떻게 해야 할까요?
{
// eslint 적용할 파일 종류
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"html",
"vue",
"markdown"
],
// 저장시 eslint 스타일 적용
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.tabSize": 2
}
답변을 작성해보세요.
1
1

EHOFO
질문자2024.01.03
ESlint 공식 문서에 semi 가 더 이상 지원되지 않는다고 하는것 같은데 제가 알아본게 맞을까요 ..?
https://eslint.org/docs/latest/rules/
여기서 semi를 검색하니까 deprecated 라고 나옵니다 ㅠㅠ




답변 2