-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
UserView에 id 속성만 undefined로 넘어오는데 이유를 모르겠습니다..
23.12.21 17:10 작성 23.12.21 17:23 수정 조회수 149
1
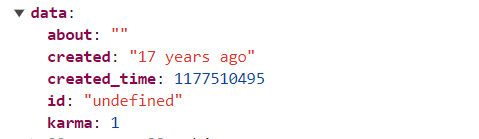
 위 스샷처럼 id만 undefined로 넘어옵니다..
위 스샷처럼 id만 undefined로 넘어옵니다..
https://api.hnpwa.com/v0/user/titaniumtown.json
해당 주소로 요청을 보내면 제대로 id까지 나오는데.. 이유를 도저히 모르겠습니다...

해당 위치에서 console을 찍었을 때 이미 id는 undefined로 받은 상태입니다
답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2023.12.26
안녕하세요, 해당 데이터가 문제일 수도 있고 아니면 받은 데이터의 id 값을 어디선가 조작하는 코드가 있을 수도 있을 것 같아요. 다른 데이터 확인해 보시고 동일한 증상인 경우 코드 확인해 보세요 :)
0

인프런 AI 인턴
2023.12.23
안녕하세요, 인프런 AI 인턴입니다.
님의 질문에 답변드리겠습니다.
id 속성이 undefined로 넘어오는 문제는 여러 가지 원인이 있을 수 있습니다. 첫 번째로 확인해야 할 부분은 fetchUserInfo 함수에 전달되는 userName 매개변수가 올바른지 확인하는 것입니다.
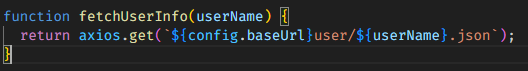
function fetchUserInfo(userName) {
return axios.get(`${config.baseUrl}/user/${userName}.json`);
}
위 함수에서는 userName이 정상적으로 전달되어야 올바른 경로로 API 요청을 보내고 응답을 받을 수 있습니다. userName이 undefined로 전달되면 URL은 잘못된 경로로 요청을 보내게 되어 id 역시 undefined로 반환될 수 있습니다.
이 문제를 해결하려면 다음의 단계를 확인해보세요.
fetchUserInfo함수가 호출되는 시점에서userName변수의 값을 확인해보세요.
config.baseUrl에 정확한 API 기본 주소가 설정되어 있는지 확인하세요.
- API 요청과 응답을 확인하기 위해 브라우저 개발자 도구의 네트워크 탭을 사용하거나,
axios.get요청 전후로console.log를 사용하여 요청 URL과 응답 객체를 확인해보세요.
- API 서버로부터의 응답이 올바르게 오는지, 혹은 서버 측 오류로 인해
id값이undefined로 오는지 확인해보세요.
위 단계를 통해 문제의 원인을 좁혀가 보시기 바랍니다. 그래도 문제가 해결되지 않는 경우, API를 호출하는 전체 코드와 주변 컨텍스트를 함께 제공해주시면 더 정확한 답변을 드릴 수 있을 것 같습니다.



답변 2