-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
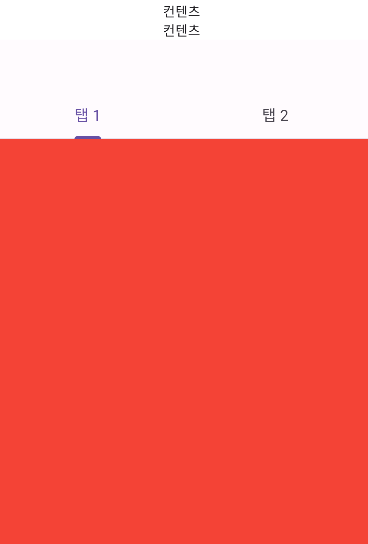
CustomScrollView에 TabBar적용시 스크롤하면 여백이 많이생겨요.
23.12.19 17:28 작성 23.12.19 17:43 수정 조회수 191
1
안녕하세요.
강의를 통해서 CustomScrollView에 TabBar를 적용 해보았는데요.
앱상단에는 컨텐츠를 만들고 중간쯤 탭바를 구현해서
각 탭바뷰에 ListViewBuild를 적용 하려 하는데요,
TabBarView에 ListView나 ListViewBuild를 적용하면 잘 동작하는데, TabBarView에 들어오는 컨텐츠 내용이 길 경우에는 상관이 없는데,
컨텐츠 내용이 적을 경우 아래 코드처럼
탭1에 컨테이너 높이를 주거나 (SliverFillRemaining 전체 남는 요소를 다채워서 높이값이 안먹고,)
탭2에 텍스트 위젯만 썻을 경우에 화면 스크롤시 현재 남은 공간 외에도 더 많은 공간이 스크롤되서 컨텐츠 내용도 적은데 스크롤이 너무 많이 나타나서.
NestedScrollView 도 그렇고 CustomScrollView 그렇고
동일한 현상이 나타나서...
기본 스크롤 공간여백을 현재 컨텐츠가 가지고 있는 공간만큼만 스크롤 되게 할 수는 없을까요?
아무리 찾아봐도 해결할 수가 없어서 도움 요청드려요 ㅠ
DefaultTabController(
length: 2,
child: CustomScrollView(
slivers: [
SliverList(
delegate: SliverChildListDelegate([
Column(
children: [
Text('컨텐츠'),
Text('컨텐츠'),
Text('컨텐츠'),
Text('컨텐츠'),
Text('컨텐츠'),
Text('컨텐츠'),
],
),
]),
),
SliverAppBar(
floating: true,
pinned: true,
bottom: TabBar(
tabs: [
Tab(text: '탭 1'),
Tab(text: '탭 2'),
],
),
),
SliverFillRemaining(
child: TabBarView(
children: [
// 첫 번째 탭에 대한 내용
Container(
height: 200,
color: Colors.red,
),
// 두 번째 탭에 대한 내용
Text('두 번째 탭 내용'),
],
),
)
],
),
)

[2024 최신] [코드팩토리] [초급] Flutter 3.0 앱 개발 - 10개의 프로젝트로 오늘 초보 탈출!
CustomScrollView - SliverList 뽀개버리기
강의실 바로가기
답변을 작성해보세요.
0

코드팩토리
지식공유자2023.12.20
안녕하세요!
모든 리스트뷰는 기본적으로 높이가 "무한"입니다.
그렇기때문에 최대 높이를 정해줘야 높이 안에서 아이템들이 스크롤 됩니다.
그렇기 때문에 현재 컨텐츠가 들고있는 크기만큼 스크롤이 가능하게 한다는건 논리적으로 말이 안됩니다.
스크롤 리스트와 리스트를 차지하는 아이템들의 높이가 완전 같다면 스크롤이 필요하지 않기 때문이죠.
감사합니다!

김훈민
질문자2023.12.21
아. 질문의 내용이 조금 헷갈리게 말씀드린거같아요.
현재컨텐츠가 들고있는 크기만큼 스크롤 되는게 아니고, 한화면에서 스크롤이 필요없을 경우 스크롤이 안되지만 화면을 벗어나면 스크롤이 되면 맞는건데,
탭바가 들어가면 한화면에 공간이 많이 남아있어도 긴 스크롤이 잡혀서 질문드렸습니다ㅠ
저 코드상 탭2를 누르면 텍스트 위젯이 하나밖에 없어서 화면에 공간이 많이 남는데도 화면의 절반이상의 스크롤이 생겨나서요.

코드팩토리
지식공유자2023.12.21
죄송하지만 아직도 제가 이해를 잘 못하는 것 같습니다.
한 화면에 공간이 많이 남아있다고 말씀하셨는데 SliverFillRemaining을 사용하셔서 남는 공간을 전부 차지하도록 한걸로 보입니다.
그럼 SliverList는 최소한의 크기를 차지하는게 맞지 않나요?


답변 1