-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
[section2.div1] vs code 사용관련
23.12.08 20:38 작성 23.12.08 20:43 수정 조회수 189
1
안녕하세요.
파이썬 으로 웹화면 구현을 해보고 싶어 수강중입니다.
주피터 노트북이 아니라,
vscode 를 이용해서 수강하고 있는데요.
강사님 예에서는
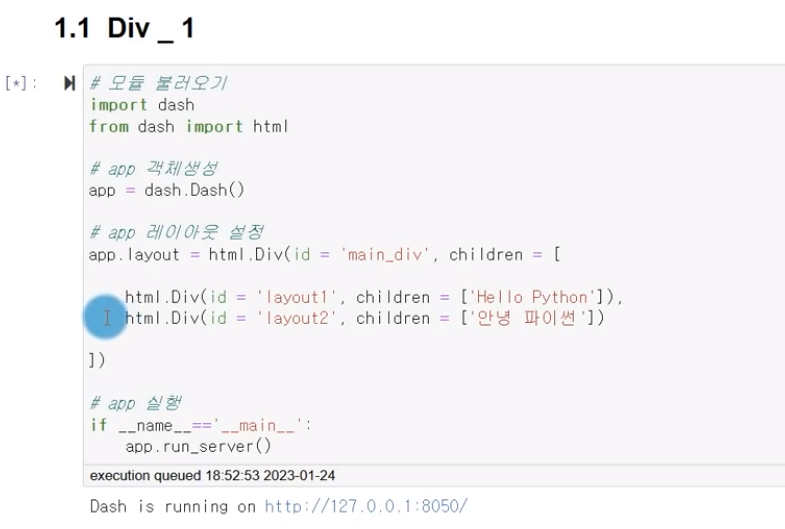
1.1 div_1 에서,
실행하면,
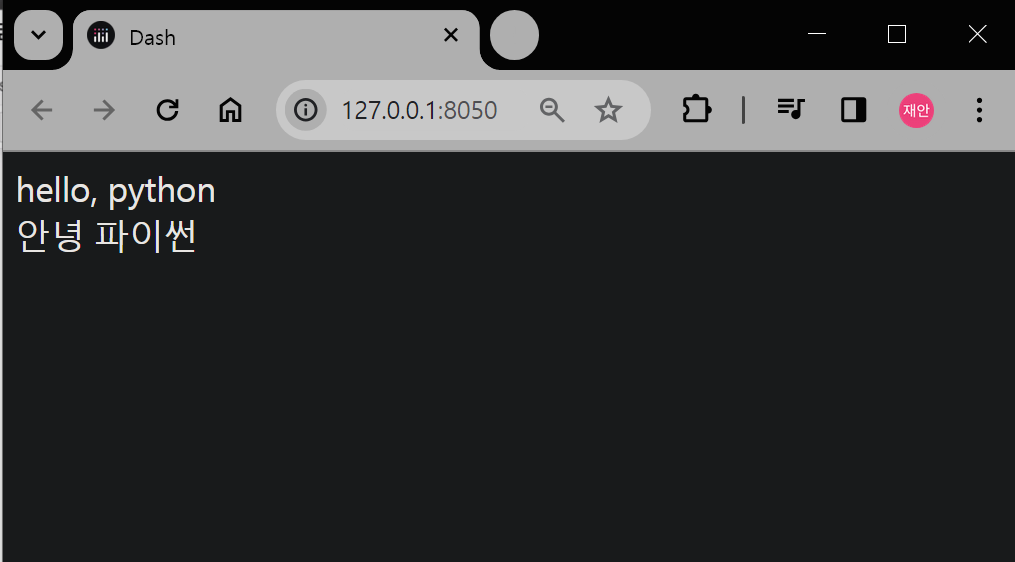
 요런화면이 나오고, 여기서 http:// ~ 부분을 눌러 브라우저 창을 열게 되는데요.
요런화면이 나오고, 여기서 http:// ~ 부분을 눌러 브라우저 창을 열게 되는데요.
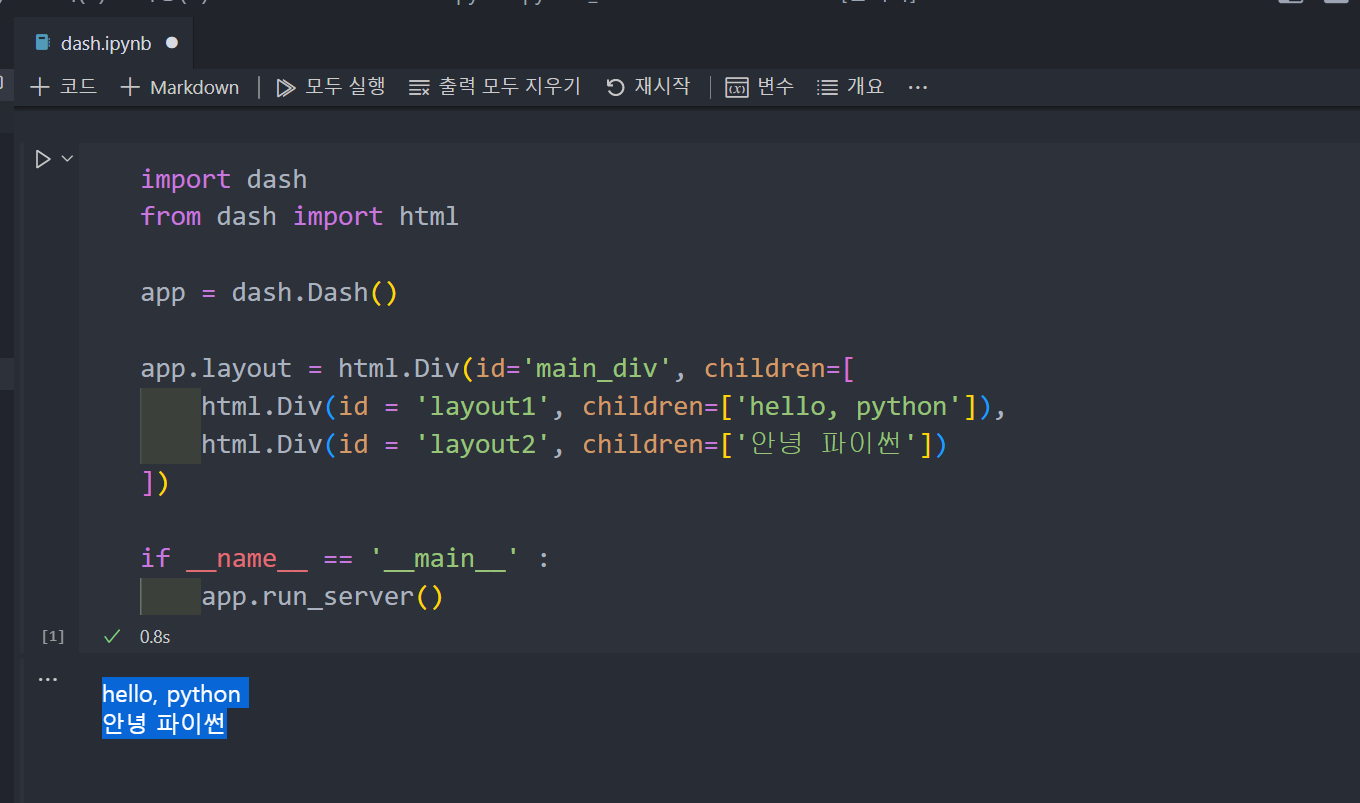
vs code 로 하니,
하단에 그대로 그냥 결과가 나와서요.
 구글 콜랩에서 노트북으로 구현하더라도 동일하게 바로 결과값이 나오구요.
구글 콜랩에서 노트북으로 구현하더라도 동일하게 바로 결과값이 나오구요.

다만 vscode 에서,
별도로 .py 파일로 만들어서
cmd 창에서 별도로 수행하면 브라우저로 나오기는 하는데요.


혹시 vscode 에서 강의내용처럼 노트북파일로 브라우저로 접속하도록 하는 방법은 없을까요??
답변을 작성해보세요.
0

류재안
질문자2023.12.09
vs code 에서,
노트북 파일 실행시에 브라우저 내용이 나오지 않아, .py 파일로도 함께 사용하면서 테스트를 하고 있었는데
.py 파일 내용을 변경 후 브라우져에 반영이 이상하게 잘 안되서 한참을 헤맸었는데 여러모로 실행을 해보니,
vs code 에서, 노트북 파일로 실행한 후에 브라우저로 .py 실행시 나오는 해당 port로 접속하니, 구현이 되네요.
그런데 해당 port 가 노트북파일 우선으로 구현되는 현상이 있네요. 이걸 모르고 한참을 해멨습니다. 혹시 저처럼 헤매시는 분이 계실까봐 내용올립니다. 참고하세요.

Suit & Coffee
지식공유자2023.12.09
재안님 감사합니다 저도 참고하도록 하겠습니다
질문을 지금에서야 확인했습니다. vscode에서는 저도 개인적으로 해당 모듈을 사용 안 해봐서 잘 몰랐습니다
재안님 질문&답변에 참고하도록 하겠습니다
감사합니다



답변 1