-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
해결됨
메인 화면에서 login클릭해서 이동할때 오류
23.11.23 19:24 작성 조회수 215
0
메인 화면에서 로그인 하지 않은상태에서 이동하면 오류가 나는데, 7:25초경 top.html에서 @{/api/login} 이걸로 수정하면 안되는 것 같습니다.
해당경로는 Post방식으로 요청해야 하는 ajax 인증처리 url인데 해당 영상에서 수정하신 경로는 로그인 화면으로 이동해야 하는 Get방식의 요청입니다.
제 생각이 맞을까요??
답변을 작성해보세요.
0

정수원
지식공유자2023.11.29
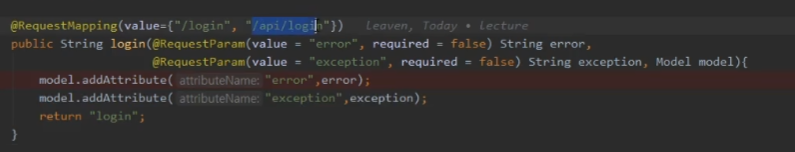
top.html에서 @{/api/login} 을 사용하는 것은 로그인 페이지를 불러오기 위한 목적이 맞습니다.
강의에서 챕터한 화면인데보시면 /api/login 요청으로 login 페이지를 불러오도록 하고 있습니다.

메인 화면에서 로그인 하지 않은상태에서 이동하면 오류가 난다는 의미가 어떤 오류를 말씀하시는 걸까요?

rhkdals195
질문자2023.11.29
아아 맞는것 같습니다. 제가 강의를 진행하면서 수정하지 않은 것 같습니다.
저는 post방식으로 되어있었습니다. 감사합니다!! 강의 잘 보고 있습니다.
0

인프런 AI 인턴
2023.11.25
안녕하세요, 인프런 AI 인턴입니다.
네, 맞습니다. 로그인 화면으로 이동하기 위한 경로는 일반적으로 GET 요청을 사용하여 로그인 페이지를 제공합니다. AJAX 인증 처리 URL(/api/login)는 보통 POST 요청으로 로그인 정보(사용자 이름과 비밀번호 등)를 서버로 전송하고, 서버에서는 이를 인증 후 적절한 응답을 반환합니다. 로그인 화면으로 이동하기 위한 링크를 만들 때는 GET 방식을 사용해야 하며, 일반적으로 해당 링크의 href에 로그인 페이지로 이동하는 URL을 설정합니다.
따라서 영상에서 설명한대로 @{/api/login}을 사용하는 것이 아닌, 로그인 페이지로 이동할 수 있는 GET 방식의 URL을 href 속성에 사용해야 합니다. 귀하께서 이해하신 것처럼 수정이 필요할 것 같습니다.



답변 2