-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
해결됨
LazyGrid 질문 있습니다.
23.11.08 17:56 작성 조회수 186
0
안녕하세요
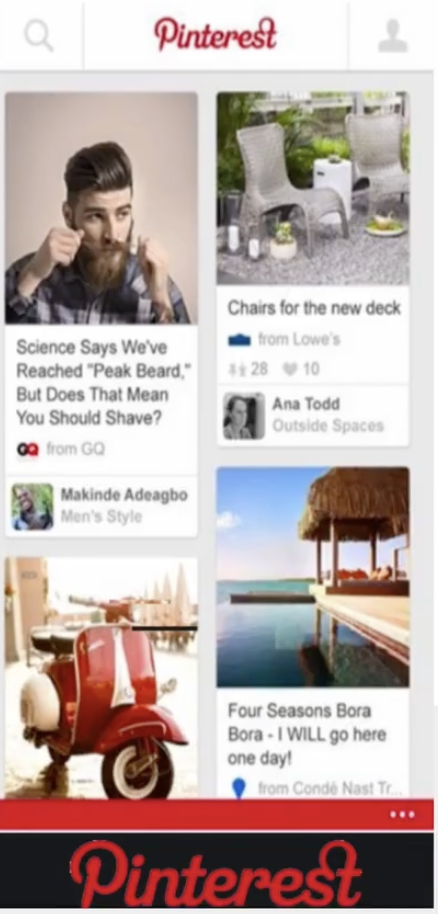
Netflix나 인스타 말고 Printerest와 같이 그리드 Item의 높이를 서로 다르게 하려면 어떻게 해야 하나요?

ScrollView(.vertical) 안에 LazyVGrid로 넣고 높이가 다른 아이템을 넣도록 뷰를 그렸는데 두열의 높이가 다르면 한쪽에 여백이 들어가게 되더라구요..
Printerest 화면처럼 양 옆에 놓은 아이템의 높이가 다를경우 여백없이 배치하고 싶습니다.
감사합니다!!
답변을 작성해보세요.
1

Jacob(제이콥)
지식공유자2023.11.10
안녕하세요 Julie 님.
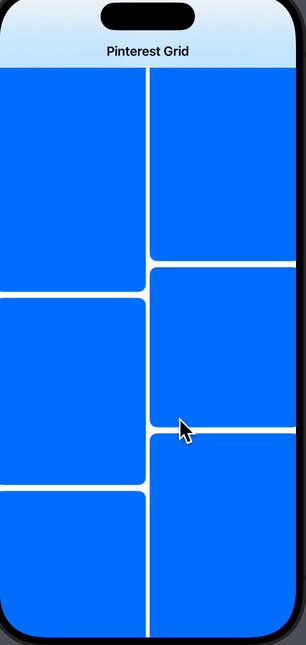
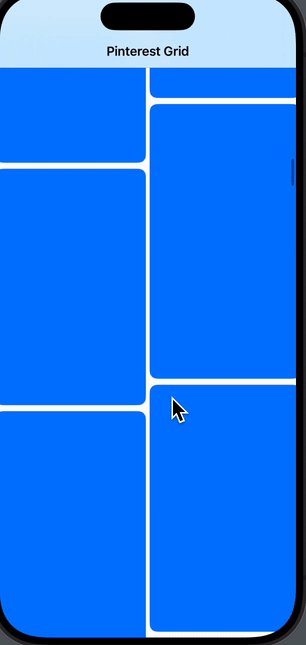
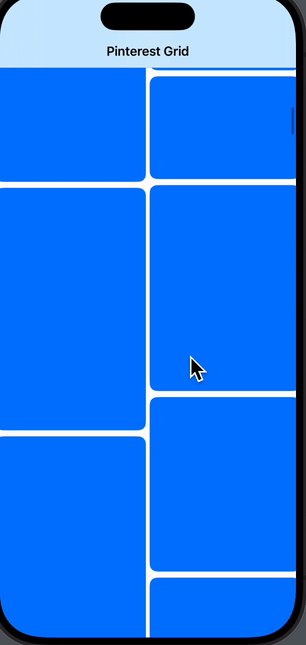
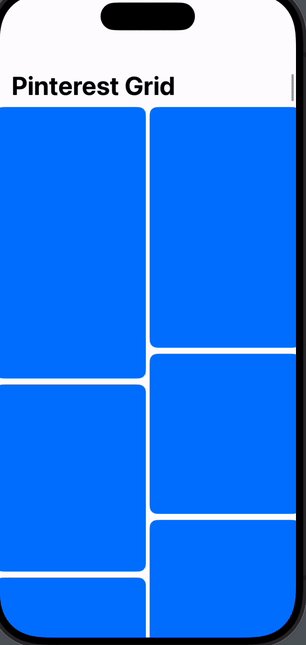
질문하신 Printerest 와 같이 다른 height 의 크기의 도형을 사용하려면 GridItem() 을 사용해서 구현하시면 됩니다
import SwiftUI
struct ColumnModel: Identifiable {
var id = UUID()
// A description of a row or a column in a lazy grid.
var item: GridItem
// columns 을 2개로 설정
static let columns: [ColumnModel] = [
ColumnModel(item: GridItem()),
ColumnModel(item: GridItem())
]
}
struct PinterestGridPractice: View {
var numbers: [Int] = Array(1...100)
var body: some View {
NavigationStack {
ScrollView(.vertical) {
HStack(alignment: .top, spacing: 5) {
ForEach(ColumnModel.columns) { _ in
VStack {
ForEach(numbers, id: \.self) { item in
RoundedRectangle(cornerRadius: 10)
.frame(width: 200, height: CGFloat.random(in: 120...400))
.foregroundStyle(.blue)
}
}
}
}
}
.padding(.horizontal)
.navigationTitle("Pinterest Grid")
}
}
}

감사합니다




답변 1